-

a-blog cms で行う3つテンプレートの条件分岐
これは a-blog cms Advent Calendar 2022 1日目の記事です。 今回は公式ドキュメントには書かれていない応用Tipsを含めて、a-blog cms のさまざまな条件分岐方法をご紹介します。 タッチモジュール、インク...
続きを読む
-

少し発展した a-blog cms の組み込みJSの使い方をおさらいする
これはa-blog cms Advent Calendar 7日目の記事です。 今回は、前回ご紹介した「a-blog cms の組み込みJSをおさらいする」の内容を理解した中級者の方に向けた記事になります。 組み込みJSのパフォーマンスにつ...
続きを読む
-

Bitbucketで1つの端末に複数アカウントのSSH鍵を登録しておく方法
Bitbucketでは同一端末からの複数のアカウント分のSSH鍵を登録しておくことができません。ここでは、ホスト名を偽装して接続を個別設定にする方法を紹介します。 なぜSSH鍵を登録しておく必要があるのか レポジ...
続きを読む
-

基本的な a-blog cms の組み込みJS の使い方をおさらいする
これはa-blog cms Advent Calendar 1日目の記事です。 今回は、a-blog cms に用意されている組み込みJSについて基本的な使い方についておさらいしたいと思います。 組み込みJS とは 組み込みJSは、a-blog cmsに同...
続きを読む
-

普段からユーザーの声をよく聴きとるコツ
私は普段デザイナーとしてWebプロダクトの開発に携わっていますが、ユーザーインタビューなどのユーザーの声をもらうことを前提とした場だけではなく、カスタマーサポートや勉強会などでユーザーと交流する場から...
続きを読む
-

「デザインリサーチの教科書」解説ウェビナーに参加しました
この記事は2月9日に開催された「デザインリサーチの教科書」解説ウェビナーに参加したレポートです。講師は「 デザインリサーチの教科書」の著者の木浦 幹雄さんです。 デザインリサーチの教科書とは 2020年11月...
続きを読む
-

テンプレートの継承機能を使ってアップデートに考慮した管理画面にしよう
この記事は a-blog cms Advent Calendar 2020 の18日目の記事です。 a-blog cms のテンプレートの継承機能は使ったことがありますか? この記事では詳しい説明については省くので、もしまだ使ったことがない方は...
続きを読む
-

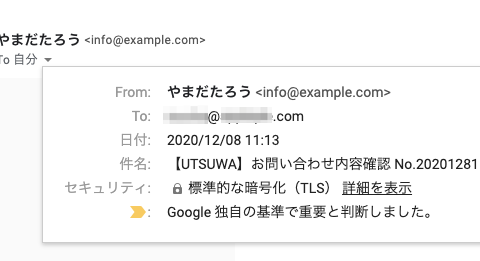
a-blog cms の自動返信メールでFromに日本語名とメールアドレスを設定する方法
a-blog cms のフォームからの自動返信メールで、Fromに日本語名とメールアドレスを設定する方法です。設定すると、下図のようにFromに「やまだたろう <info@example.com>」と表示されます。 フォームIDの...
続きを読む
-

HCD-Net主催 UXD連続セミナーに参加しました
株式会社インフォバーン井登 友一さんを講師として開催された、HCD-Net主催 UXD連続セミナーに参加しました。過去2年間は名古屋で開催され、2020年は東京での開催を予定しておりましたが、コロナ渦における状況に...
続きを読む
-

Google Workspaceへのリブランドによるロゴ変更ついて調べてみた
先日、G Suite が Google Workspace へと新しくなり、ロゴのリブランディングが行われました。長年見慣れていたロゴマークが変更され、ネット上では「他のアプリと同じに見える」などの声が上がっています。 最近...
続きを読む
-

27歳になったので1年間をまとめてみる
27歳になりました!最近自分のブログを書く頻度が少なくなってきていて書き出すのが億劫だったので、書くハードルを下げるためにラフな口調で書いています。主に自分のための記録のための記事です。 参加した勉...
続きを読む
-

ユニットの管理UIのちょっとしたカイゼン
これは a-blog cms Advent Calendar 2019 - Adventar の5日目の記事です。 Ver.2.11以降のバージョンで搭載を考えているユニットの管理UIのちょっとしたカイゼンについて、ちょっとお見せしたいと思います。(※ま...
続きを読む
