少し発展した a-blog cms の組み込みJSの使い方をおさらいする
これはa-blog cms Advent Calendar 7日目の記事です。
今回は、前回ご紹介した「a-blog cms の組み込みJSをおさらいする」の内容を理解した中級者の方に向けた記事になります。
組み込みJSのパフォーマンスについて
組み込みJSはたくさんのライブラリが同梱されており、便利な反面パフォーマンス的には悪いと言われています。ドキュメントとして公開されているものでは48件あります(2021年12月現在)。
最近では使わず読み込まないようにしている事例を見ることも少なくありません。その場合、管理画面ではacms.jsを使用しなければいけないので、投稿者権限以上で有効になるように読み込みます。
<!-- BEGIN_MODULE Touch_SessionWithContribution --><!-- BEGIN_MODULE Js -->
<script src="/acms.js{arguments}" charset="UTF-8" id="acms-js"></script><!-- END_MODULE Js -->
<!-- END_MODULE Touch_SessionWithContribution -->
ログイン/非ログインで分けない理由
会員サイトを作る際には一般ユーザーの方を読者権限で登録するので、ログイン/非ログインで分けるのではなく、ログインしているアカウントの権限で読み込みを分けるようにしましょう!
会員サイトを構築しない時でも投稿者権限以上のタッチモジュールを使うことによって、会員サイトを作るときも同じソースコードで実装できます。なので、実装するときのハードルが下がるというメリットがありますね。なので、特別な理由がない限りは基本的には会員サイトを構築しない時でも投稿者権限以上のタッチモジュールを使っておくとよいと思います。
イベントハンドラを使う
組み込みJSにはイベントハンドラが用意されています。イベントハンドラを使うことによって、ユニットが追加された時やカスタムフィールドグループが追加された時にJavaScriptを実行できます。
JavaScriptを使って編集画面のUIを作成することがある方はぜひ覚えておいてください。他にも、ポストインクルードが実行された後などのイベントハンドラも用意されています。
以下は、ユニットが追加された時に実行されるイベントハンドラです。
ACMS.addListener("acmsAddUnit", function(e) {
console.log(e.target); // ユニットの dom が入っています。
});
開発者ツールから組み込みJSの状態をデバッグする
開発者ツールのConsoleからJavaScriptが実行できるので、組み込みJSのブラウザの実行結果を開発者ツールから調べることができます。
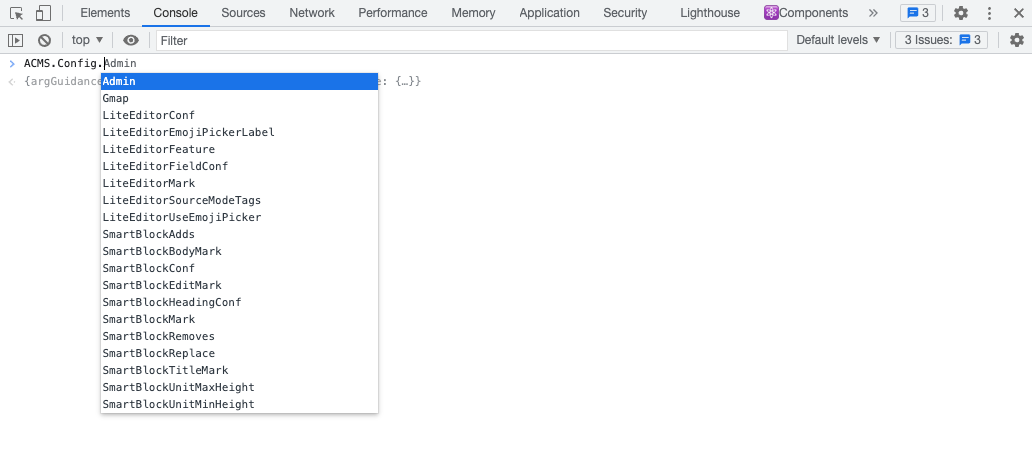
ConsoleにACMS.Configと入力すると、色々な入力補完が表示されます。

ConsoleにACMS.Configと入力している様子
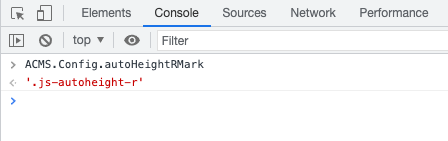
js-autoheight-rの場合は、autoHeightRMark というオプションがあるので、ACMS.Config.autoHeightRMarkと入力するとそのサイト上で設定されている値を確認できます。

ConsoleにACMS.Config.autoHeightRMarkと入力している様子
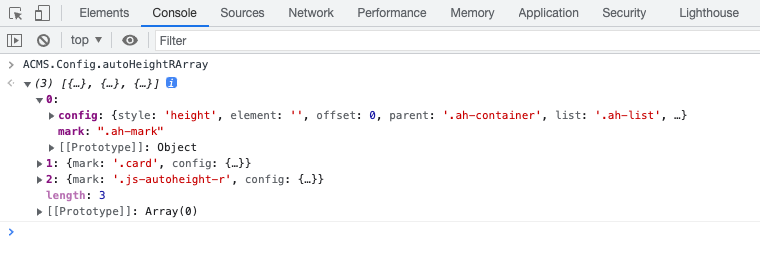
配列も同じように確認できます。
ACMS.Config. autoHeightRArray とConsoleに入力すると、下記のように設定を確認できます。

ConsoleにACMS.Config.autoHeightRArrayと入力している様子
現在どのような設定でブラウザが実行しているのか確認したいときに便利ですので、ぜひ使ってみてください。(JavaScriptの記述が複数のファイルに跨ってしまう時、実行順などが複雑になる場合もあるので、そんな時はよく使っています)
Consoleから JavaScriptを実行して現在いるページのbid,cid,eidを調べる
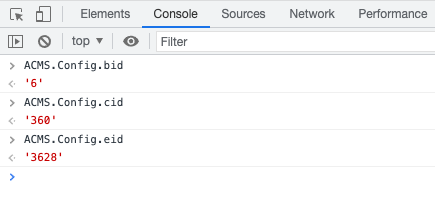
ドキュメントで公開されているライブラリだけではなく、Consoleから現在いるページのbid、cid、eidなどもJavaScriptを実行して確認することができます。

ACMS.Config.bid、ACMS.Config.cid、ACMS.Config.eidをそれぞれ実行している様子
JavaScript内でも普段変数を使うのと同じように使用できます。bid、cid、eidなどでJSの処理を変えたい時は便利かもしれません!(ご紹介しましたが、私はこの機能は知っていますがあまり使ったことはないので、どなたかのお役に立てたらと思います!)
ACMS.Ready(function () {
if(ACMS.Config.bid === '6') {
console.log('bid6の時に表示されます');
}
});
まとめ
- ページ表示速度において組み込みJSがネックになっていたら、投稿者権限以上のみ読み込むようにする
- カスタムフィールドグループやユニット追加時にJavaScriptが実行されなかったらイベントハンドラを使う
- 開発者ツールのConsoleから実行結果をデバッグできる
- 開発者ツールのConsoleからbid、cid、eidの情報が取得できる
明日のa-blog cms Advent Calendar 2021 - Adventar 7日目はkazumichさんです!
