ユニットの管理UIのちょっとしたカイゼン

これは a-blog cms Advent Calendar 2019 - Adventar の5日目の記事です。
Ver.2.11以降のバージョンで搭載を考えているユニットの管理UIのちょっとしたカイゼンについて、ちょっとお見せしたいと思います。(※まだ実装されていないものになるので、この記事でお伝えしている通りリリースされるかはわかりません。ご了承ください)
この記事では、Ver.2.10のユニットのUIとVer.2.11に搭載しようと思っているUIを比較してご紹介していきます。
ユニットのスタイルの統一

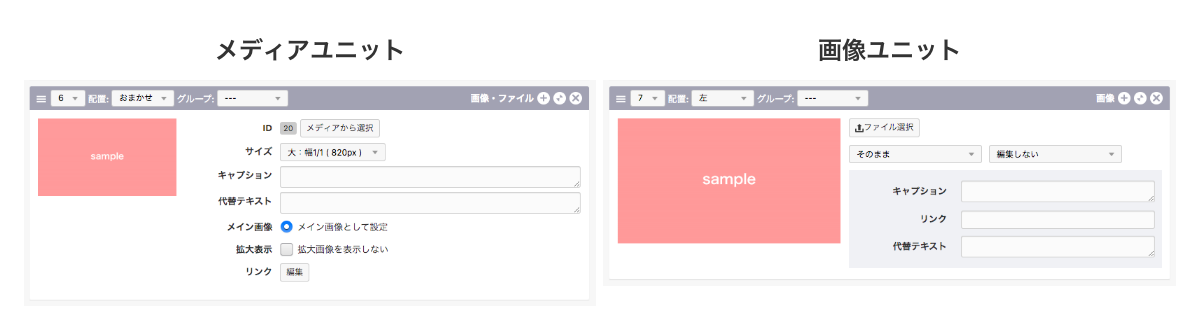
Ver.2.10 以前のメディアと画像ユニット
例えばVer.2.10以前のメディアと画像ユニットを比べると、現状は少しスタイルが異なっています。これはメディアユニットが新しいUIで、画像ユニットは以前からあるものだからなのですが、背景色が付いていたり、画像の大きさが違っていたり、ラベルがあったり、同じ入力欄なのにラベルの文字が統一されていなかったり。
これらはこの2つのUIに限りませんが、現状バラバラとなっているものを統一する予定です。

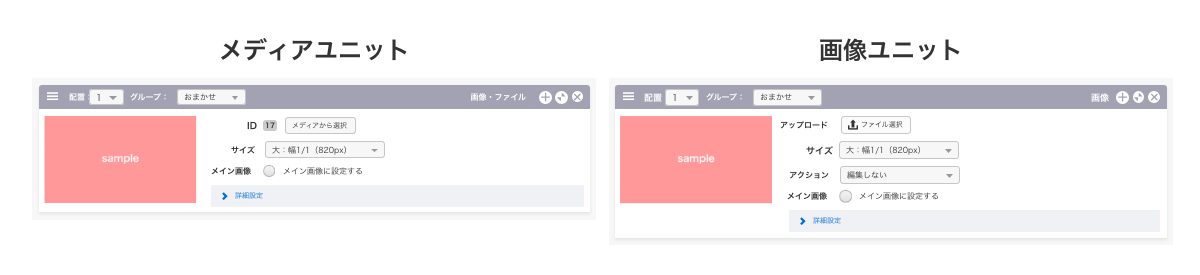
Ver.2.11 以降のメディアと画像ユニット
上記の画像を見ていただくとわかりますが、詳細のトグルメニューが復活します。メイン画像のラジオボタンのみ外に表示し、テキストの入力欄は中へ。詳細のトグルメニューがなくなったことにより、テキスト入力欄の入力忘れを防止することができましたが、高さが確保されることにより同時に一覧できるユニットの数が少なくなっていたことが問題となっていました。
これらの問題を解決するために頻繁に使う人には今までと同じようなUIで更新していただけるように、詳細トグルメニューを一度開いたら開いたままにする実装を現状は考えています。
地図ユニットのサイズのプレビューを管理画面でできるように

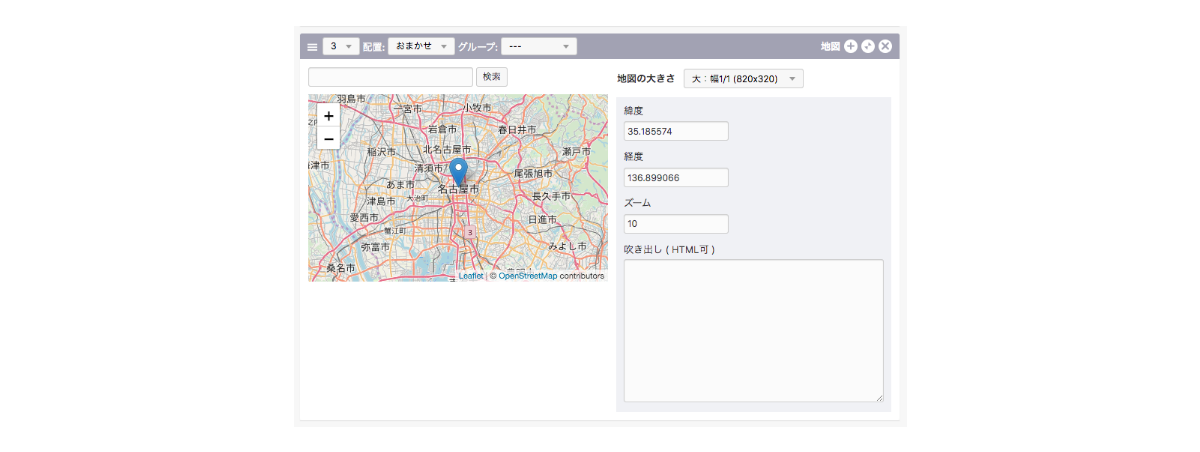
Ver.2.10 以前の地図ユニット
上記が現状の地図ユニットのインターフェースです。幅820pxの地図を設定しようとしているのにも関わらず、表示されているのは幅400px、高さ250pxの地図です。最寄駅を地図内に入れようとしてズーム値を調節するために、エントリーを保存し、確認し、保存し、確認し...という作業を繰り返された方は私だけではないはずです!
そんな問題を解決するためにも、Ver2.11では地図ユニットのインターフェースを大きく見直し、サイズを編集ページでプレビューできるようにしたいと考えています。

Ver.2.11 以降の地図ユニット
画像はオープンソースマップですが、Yahoo!地図、Google マップも同じように対応したいと考えています。
APIキー未入力時の表示を改善
現状APIキーが必要なユニットはYahoo!地図とGoogle マップになります。Ver.2.10の2つの地図ユニットでAPIキー未入力時のUIを比較してみましょう。

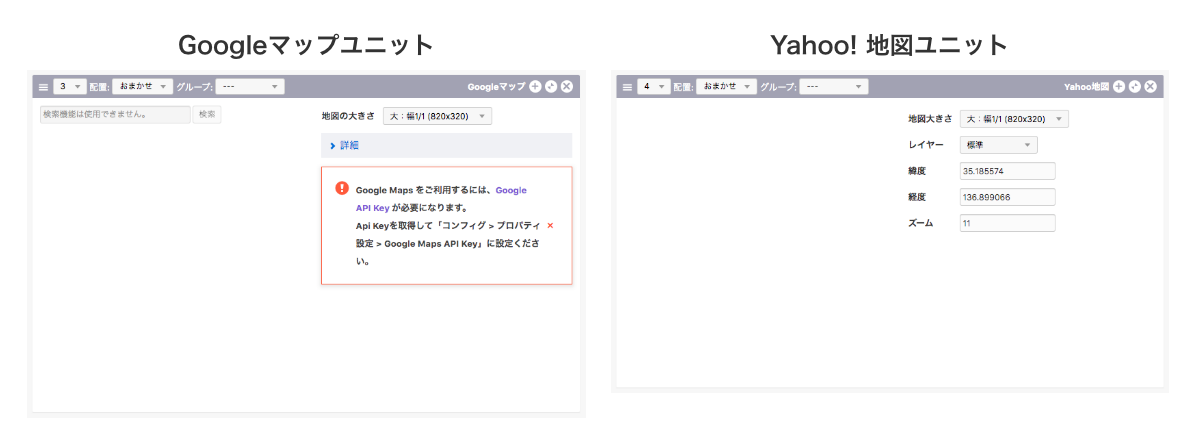
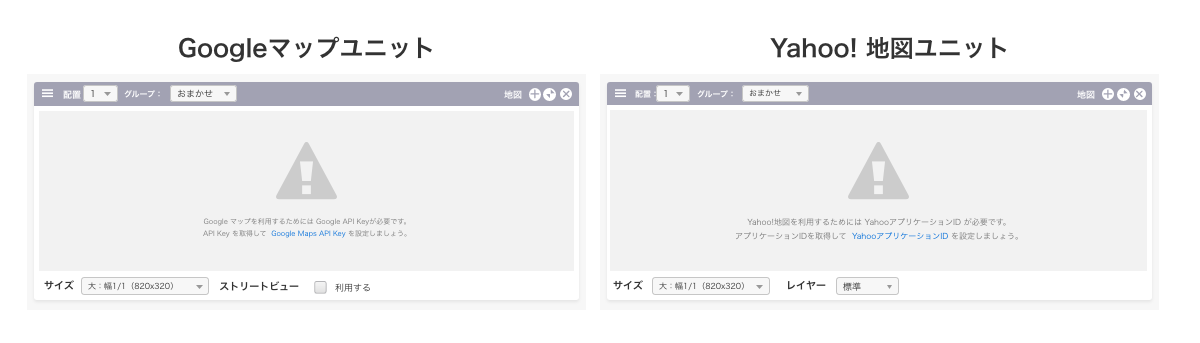
Ver.2.10 以前のAPIキー未入力時の表示
Google マップはとても親切に次にするべきことを促していますが、Yahoo!地図では表示がされず真っ白なままです。そこで、Ver.2.11では下記のように修正したいと考えています。

Ver.2.11 以降のAPIキー未入力時の表示
別途アラートを用意していましたが、プレビュー画面にAPIキーについてご案内するようにしたいと思っています。さらに、以前は管理画面の移動の仕方をご案内していましたが、リンクで案内してくれるとより親切だなあと。リンクに関しては検証した上での判断となるとは思いますが、実装したいと考えています。
まっしろなユニットの撲滅
現状、ユニットを追加すると以下のような真っ白なユニットが挿入されています。

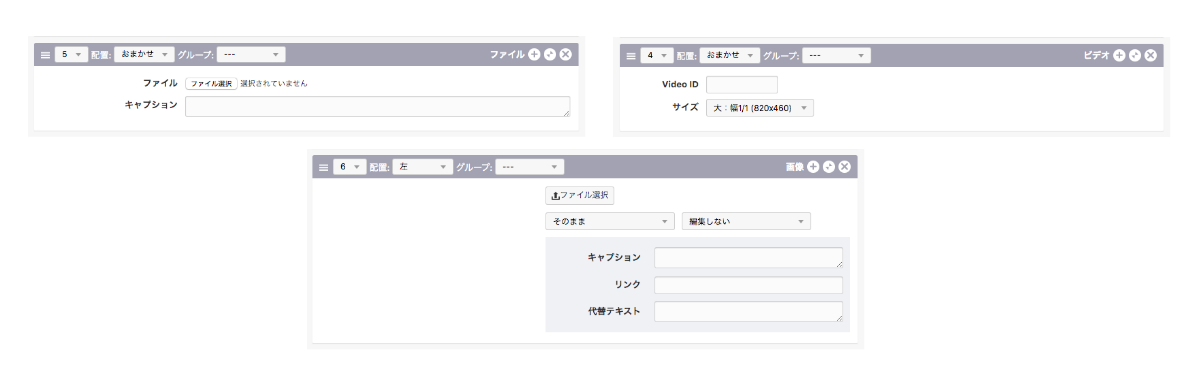
Ver.2.10 以前の空ユニット
なんだか追加した時に不安にりませんか?私はとくに疲れているときはよく、ユニットを追加した後、真っ白なユニットをみる→「ちゃんと画像ユニット選んだよね?」と少し不安になる→右上のテキストを目で探す→やっとそこで安心する、というのを繰り返しています。
そこで現状真っ白になって挿入されてしまう「ファイル」「ビデオ」「画像」「画像URL」のユニットでは以下のようなプレースホルダーが表示されるようにしたいと思っています。

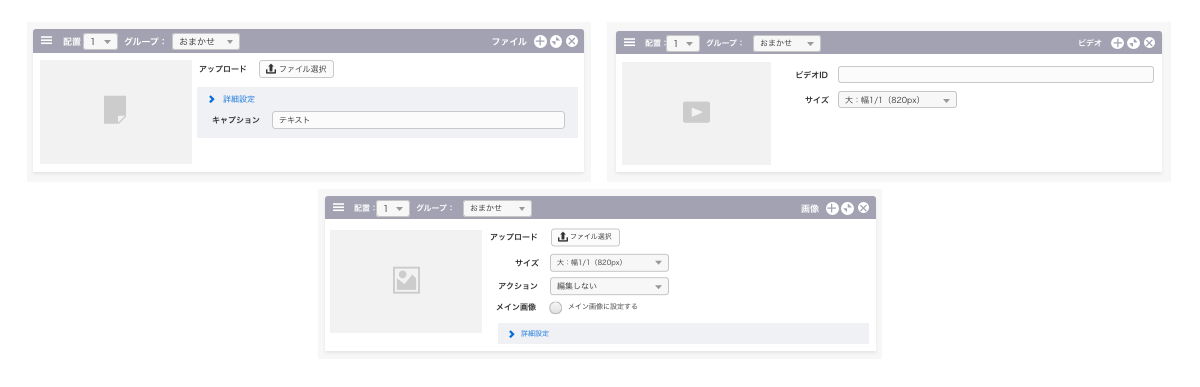
Ver.2.11 以降の空ユニット
アイコンを表示し、視覚的にどのユニットが挿入されたかわかりやすくしようと考えています。
最後に
実際には他のユニットももう少し細かいところを修正していたり、もう少しわがままを言っている最中なので今回ご紹介したのは一部になります。もし、ここのユニットのUIも検討してほしいという箇所があればぜひ今のうちにお伝えください!
明日6日のアドベントカレンダーの担当はすがちゃんです!






