テンプレートの継承機能を使ってアップデートに考慮した管理画面にしよう
この記事は a-blog cms Advent Calendar 2020 の18日目の記事です。
a-blog cms のテンプレートの継承機能は使ったことがありますか?
この記事では詳しい説明については省くので、もしまだ使ったことがない方はぜひドキュメントをご覧ください。
とても便利な機能なんですが、includeのように現在参照しているファイルがわからず、混乱してしまう方も少なくはないみたいです。
ですが、それでもテンプレートの継承機能はとてもおすすめです。 基本的なベースのHTMLを1ファイルで管理できるからという制作の効率をあげるというメリットもありますが、とくにa-blog cms のバージョンアップデートの影響を最小限にできるという点が大きなメリットです。
action.htmlのカスタマイズの場合
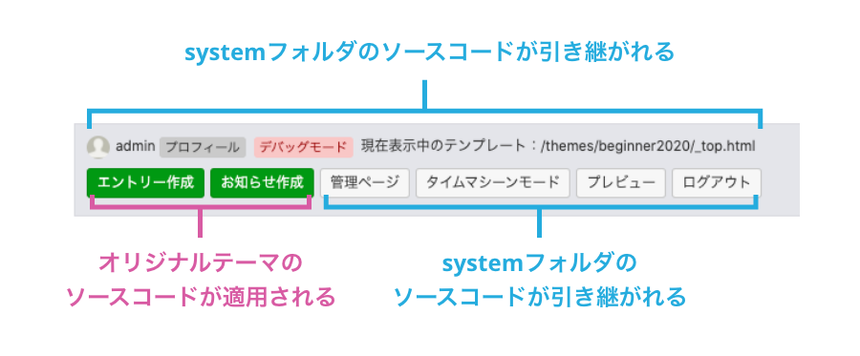
たとえばaction.htmlの場合はエントリー作成ボタンの横にCIDを固定で設定してお知らせカテゴリー専用の新規作成ボタンを作成して納品する方も多いのではないかと思います。テンプレートの継承機能を使う前は/admin/action.htmlそのものをごっそりオリジナルテーマ内に移動する必要がありましたが、テンプレートの継承機能を使えば該当の部分だけ差し替えることが簡単になります。
@extends("/admin/_layouts/action.html")
@section("entry-insert")
<!-- BEGIN insert -->
<form action="" method="post" class="acms-admin-inline-btn">
<input type="submit" name="ACMS_POST_2GET" value="<!--T-->エントリー作成<!--/T-->" class="acms-admin-btn acms-admin-btn-success"/>
<input type="hidden" name="admin" value="entry-edit" />
<input type="hidden" name="bid" value="%{BID}" />
<input type="hidden" name="cid" value="%{CID}" />
</form>
<form action="" method="post" class="acms-admin-inline-btn">
<input type="submit" name="ACMS_POST_2GET" value="<!--T-->お知らせ作成<!--/T-->" class="acms-admin-btn acms-admin-btn-success"/>
<input type="hidden" name="admin" value="entry-edit" />
<input type="hidden" name="bid" value="%{BID}" />
<input type="hidden" name="cid" value="15" />
</form>
<!-- END insert -->
@endsection
上記のソースコードのように、必要な部分だけ差し替えるということが可能です。
必要な部分だけ差し替えているので、どんなカスタマイズをしているのかが明確になります。これは数年後にアップデートを頼まれた未来の自分を助けることにもつながります。
unit.htmlのカスタマイズの場合
上記の例はaction.htmlでしたが、unit.htmlもテンプレートの継承機能が利用できるように仕込みがされています。
@extends("/_layouts/unit.html")
@section(file-unit)
<!-- ファイル -->
<div class="column-file-{align} js_notStyle">
<a href="%{HTTP_ROOT}{path}"><img class="columnIcon" src="%{HTTP_ROOT}{icon}" alt="ファイルを開く" width="{x}" height="{y}">
<!-- BEGIN_IF [{caption}[delnl]/nem] --><p class="caption">{caption}[raw|nl2br]</p><!-- END_IF -->
</a>
</div>
@endsection
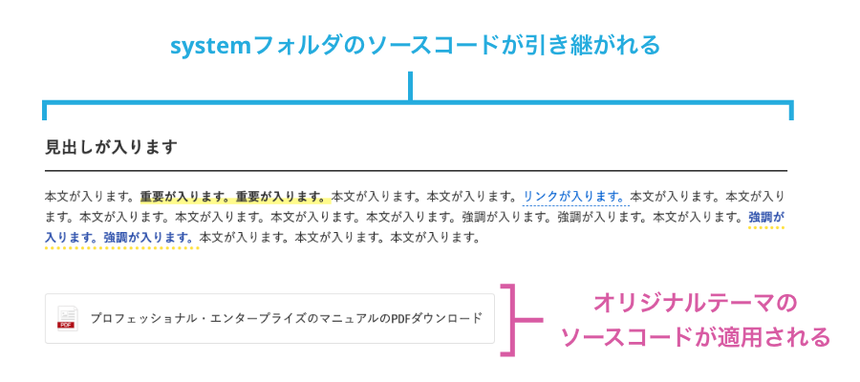
上記の例では、テキストユニットはシステムのものを利用していますが、ファイルユニットはスタイルを変更するためにテンプレートの継承機能を利用しています。
これで、ユニットに関してもバージョンアップデートの度に全てのユニットの差分を比べる必要がなくなり、カスタマイズしているユニットのみ調べればいいと言うことになります。
まとめ
テンプレート継承機能に抵抗感を覚えている方は、まずは管理画面のカスタマイズからテンプレートの継承機能を使ってみてはいかがでしょうか。
アップデートしたときの影響を最低限にできるので、今後メンテナンスがしやすくなるはずです。
明日の a-blog cms Advent Calendar の担当は坂本さんです!(お願いしたら書いてくれることになりました!ありがとうございます!)