a-blog cms の自動返信メールでFromに日本語名とメールアドレスを設定する方法
a-blog cms のフォームからの自動返信メールで、Fromに日本語名とメールアドレスを設定する方法です。設定すると、下図のようにFromに「やまだたろう <info@example.com>」と表示されます。

フォームIDのページで、下記のように差出人名や宛先の欄に入力します。
〇〇(差出人名) <hogehoge@example.com>
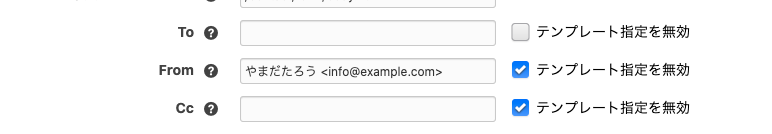
実際のフォームIDには下記のように入力します。設定やカスタマイズにもよると思いますが、基本的にはFrom、AdminTo、AdminFromに入力します。

この時に注意する点なのですが、差出人名とメールアドレスの間に半角スペースを入力しておかないと、下記のようなエラーがフォーム送信後に表示されることがあります。
※以下は差出人名を「やまだたろう」メールアドレスを「info@example.com」に設定した例です
500 Internal Server Error.
Address in mailbox given [やまだたろう<info@example.com] does not comply with RFC 2822, 3.6.2. in /var/www/html/git/ablogcms/php/vendor/swiftmailer/swiftmailer/lib/classes/Swift/Mime/Headers/MailboxHeader.php line: 345
#0 /var/www/html/git/ablogcms/php/vendor/swiftmailer/swiftmailer/lib/classes/Swift/Mime/Headers/MailboxHeader.php(261): _assertValidAddress('やまだたろう<info@example.com')
#1 /var/www/html/git/ablogcms/php/vendor/swiftmailer/swiftmailer/lib/classes/Swift/Mime/Headers/MailboxHeader.php(106): normalizeMailboxes(Array)
#2 /var/www/html/git/ablogcms/php/vendor/swiftmailer/swiftmailer/lib/classes/Swift/Mime/Headers/MailboxHeader.php(63): setNameAddresses(Array)
#3 /var/www/html/git/ablogcms/php/vendor/swiftmailer/swiftmailer/lib/classes/Swift/Mime/SimpleMimeEntity.php(592): setFieldBodyModel(Array)
#4 /var/www/html/git/ablogcms/php/vendor/swiftmailer/swiftmailer/lib/classes/Swift/Mime/SimpleMessage.php(219): _setHeaderFieldModel('From', Array)
#5 /var/www/html/git/ablogcms/php/Services/Mailer/Engine.php(432): setFrom(Array)
#6 /var/www/html/git/ablogcms/php/ACMS/POST/Form/Submit.php(272): send(false)
#7 /var/www/html/git/ablogcms/php/ACMS/POST/Form/Submit.php(71): sendToAdministrator(Field_Validation, Field_Validation)
#8 /var/www/html/git/ablogcms/php/ACMS/POST.php(224): post()
#9 /var/www/html/git/ablogcms/php/main.php(1647): fire()
#10 /var/www/html/git/ablogcms/index.php(57): require_once('/var/www/html/git/ablogc
もし上記のようなエラーが発生した場合は、半角スペースがない可能性ありますので、フォームIDのページで記入ミスがないかご確認ください。






