選択されているタグ: #HTML
さらにタグを絞り込む
-

コピペを通してマークアップに感動した話
この記事では、私がコピペを通してマークアップに感動した話でもしようと思います。 正直この記事の内容はすごく地味ですし、普段みなさん当たり前の感覚で体験してると思います。それでも、このことがきっかけで...
続きを読む
-

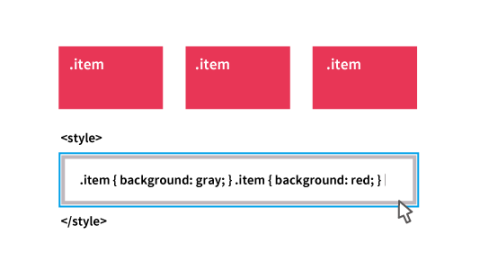
ちょっとしたデモに使える!JSを使わずにブラウザ上からスタイルをダイレクトに修正する方法
この記事でご紹介するのは CSS Talk vol.2 で会場を少しざわつかせることができたテクニックです。JSをつかわずに、HTMLとCSSのみでブラウザ上からスタイルをダイレクトに修正する方法をご紹介します。決して実務...
続きを読む
-

「マークアップの最適解を見つけ出す方法」というセッションをDevLOVEにて発表しました
2016年9月23日(金)に、DevLOVEという勉強会に話し手として参加しました。今回は東京でしたが、DevLOVEは仙台や関西でも開催している勉強会です。なんと今回が198回目だそうです。 今回お話しした理由 今回の勉...
続きを読む
-

Webアクセシビリティについて勉強してみて知ったことや感じたこと
Webアクセシビリティに対応しているサイトを制作する機会があったので、最近Webアクセシビリティについて勉強しています。今回の記事はWebアクセシビリティビギナーな私が、実際に対応してみてWebアクセシビリテ...
続きを読む
-

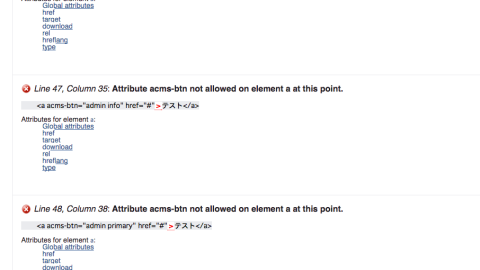
AMCSSという命名規則について
OOCSS、BEM、SMACCSなどのclassの命名規則があるのですが、先日AMCSSという命名規則について書いているブログを拝見しました。ちょうど良いタイミングに私が主催している名古屋マークアップ勉強会を開催する予定...
続きを読む
-

名古屋マークアップ勉強会 を開催しました
名古屋マークアップ勉強会 8/9を開催しました。当日は9人募集していた中、8人の方にお越し頂きました。 福岡に「福岡マークアップ勉強会」という素敵なお名前の勉強会があり、許可をとってお借りしました。略して...
続きを読む
-

HTML5NAGOYAで「使う前に知っておきたいSVGのこと」を発表しました
HTML5NAGOYA#14で今回はテーマが「フロントエンド入門」ということで、SVGについて発表しました。 スライドはこちらです。 使う前に知っておきたいSVGのこと from Kasumi Morita SVGってなに? Scalable Vecto...
続きを読む
-

Webアクセシビリティの学校 基礎から学ぶ初級講座に参加しました
植木 真さんによる「Webアクセシビリティの学校 基礎から学ぶ初級講座」に参加しました。 マークアップのセミナーに参加する機会があんまりなかったので今日は特に楽しみにしていました。 ウェブに置けるアクセシ...
続きを読む
-

「HTML5勉強会 名古屋#2」に参加しました!
「HTML5勉強会 名古屋#2」に初参加してきました!机が無い方もいるくらい満席で人気な勉強会でした。今回のテーマは「マークアップ」です。結構知らない用語がでてきたので勉強になりました。次回のテーマは「CSS...
続きを読む
-

WCAN2013springに参加してきました!SESSION3 HTML5最前線
WCAN 2013 spring SESSION3の内容は、羽田野太巳(はたの ふとみ)さんによる「HTML5最前線」でした!今回のWCANでは最後のセッションになります。羽田野さんでは気がついて写真をとりました。他のお二方のセッシ...
続きを読む
-

WCAN2013springに参加してきました!SESSION1「WebとIE10とWindows 8」
WCAN2013springに参加してきました!SESSION1は 春日井 良隆 さんによる、「WebとIE10とWindows 8」のお話でした。 今何が起きているのか? デバイスの多様化 ローカルからクラウドへ タッチインターフェイス(...
続きを読む
