AMCSSという命名規則について
OOCSS、BEM、SMACCSなどのclassの命名規則があるのですが、先日AMCSSという命名規則について書いているブログを拝見しました。ちょうど良いタイミングに私が主催している名古屋マークアップ勉強会を開催する予定だったので、実用的なのかを調べてみました。
AMCSSとは
- Attribute Modules for CSSの略
- class属性ではなくて、属性を使ってスタイルを指定する考え方
書き方比較
HTML
普段の書き方(Bootstrapの書き方)
<a class="btn btn-default">Default button</a> <a class="btn btn-primary btn-lg">Large primary button</a>
AMCSSの書き方
<a am-Button>Default button</a> <a am-Button="primary large">Large primary button</a>
CSS
普段の書き方(Bootstrapの書き方)
.btn { /* Default button styles */ }
.btn-primary { /* Primary colours */ }
AMCSSの書き方
[am-Button] { /* Default button styles */ }
[am-Button~="primary"] { /* Primary colours */ }
属性セレクタ[attr~=value]を使ってvalueの値を複数指定できるようにします(例:<a am-Button="primary large">Large primary button</a>)。[attr~=value]の指定の仕方はIE6と表示モードを互換モードにしたときのIE7では対応していないので、注意が必要です。
属性から指定することによって、<a am-Button="primary large"> と指定したときに、primaryやlargeなどの値にボタンのスタイル(背景色や角丸など)がついていなくても、am-Buttonのスタイルにボタンのスタイルがついていれば何も考えなくても適応されるので、少し楽ができて効率よくなります。場合によってはCSS プリプロセッサーのExtend機能の代わりにもなります。
問題点
問題点その1. バリデート
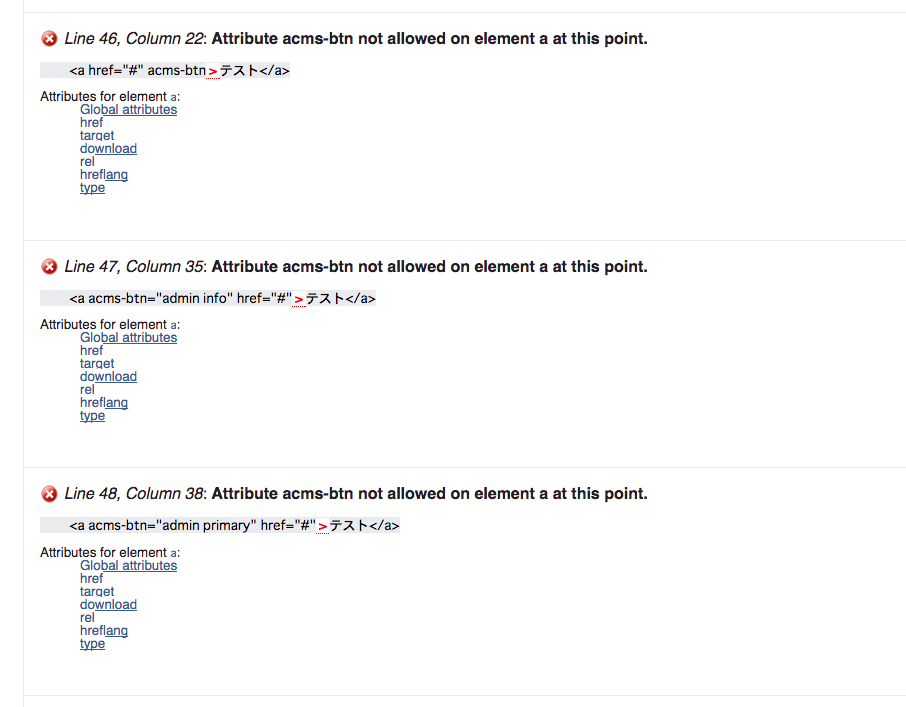
実はこのAMCSSについては、私が主催している名古屋マークアップベ勉強会がきっかけで勉強していたのですが、勉強会に参加されていた方から「バリデートは大丈夫なの?」と聞かれ、バリデートしてみたところ、

エラーでした。
エラーが気になる方はプリフィックスにdata-をつけて対応することもできます。
<a href="#" data-btn>テスト</a> <a href="#" data-btn="admin info">テスト</a>
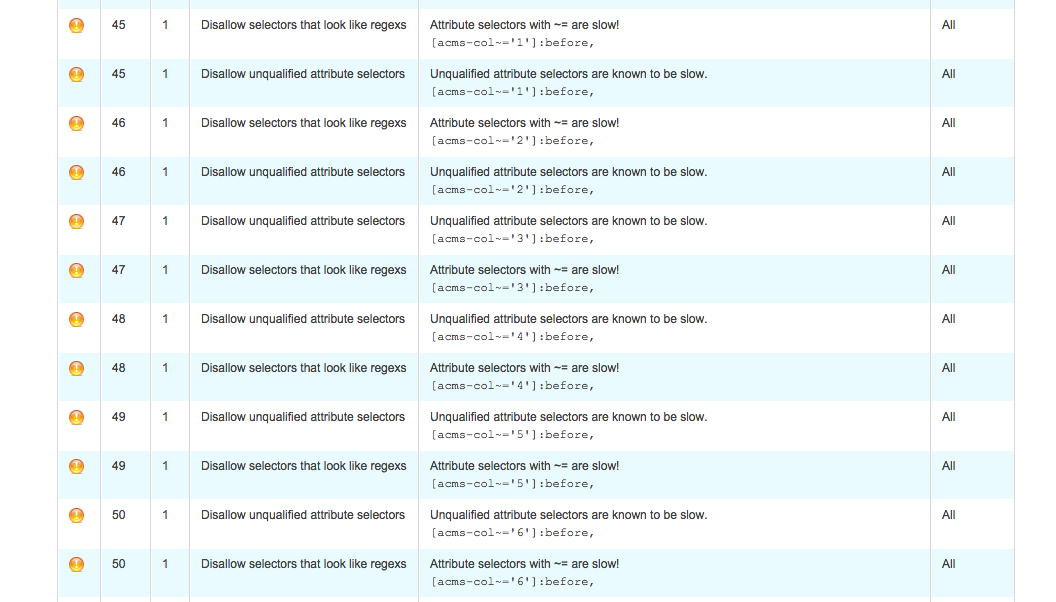
ちなみに、CSS LintではWarningでした。

Warning文をみると、どうも属性でスタイルを指定すると処理が遅くなってしまうみたいです。
問題点その2. パフォーマンス
まだ新しい考え方ということでブログ記事が少なく、Twitterをみていたのですが、[attr~=value]という指定の仕方を使うことで、パフォーマンス視点から遅くなるのではないかと懸念している人も多いみたいです。
以下のページをみると、現在検証中のようです(2014年9月17日時点)。
結論
実際調べようとしてみるとまだ情報が少ないですし、パフォーマンスの点など現在検証中ということもあり、今はまだ見守っていたいところです。
HTMLやCSSの書き方から今までと変わってしまうので、きちんと同じプロジェクトを持っている人に相談してからでないと、いきなりの導入は難しそうな印象です。
実際にAMCSS方式でコーディングしてみたところ、属性に値を指定したとき、セレクタ部分が少し長くなってしまって、CSSを書くハードルが高くなってしまうようにも感じました。
/* 普段の書き方 */
.btn-primary { ... }
/* AMCSSの書き方 */
[am-Button~="primary"] { ... } /* classで指定したときよりも記述が長くなる */
上のソースだと、class属性を指定すればよかっただけなのに、AMCSSだと属性まで書かなくてはいけなくなります。その反面、class名が被る心配もなくなりますし、HTMLも見やすくて理解しやすいものになるというメリットもあります。
他には、属性で指定する方法に慣れていなくてよく書き間違えたりすることがあり、慣れが必要そうです。
属性でスタイルを設定できることは前から知っていたのですが、それを命名規則にするという発想はなく、個人的には結構衝撃的なことだったので、実際に使うかどうかは別として、今回ご紹介してみました。