Webアクセシビリティについて勉強してみて知ったことや感じたこと
Webアクセシビリティに対応しているサイトを制作する機会があったので、最近Webアクセシビリティについて勉強しています。今回の記事はWebアクセシビリティビギナーな私が、実際に対応してみてWebアクセシビリティについて改めて知ったことや感じたことを社内の人に共有したくて、先日行われた公開アップルップル社内勉強会用にまとめたものです。
Webアクセシビリティ対応への印象
正直、Webアクセシビリティ対応は周りの人たちが抵抗感を感じているようなので、すごく怖いイメージがありました。実際に JISの規格表を読んでみると、私が普段意識していなかったことも書かれていましたが、普段から行っているような対応方法も記述されていました。一般的に怖がられているものは、「時間依存メディアのガイドライン」であったり、コントラスト比であったり、Javascriptが関わってくる部分は対応に時間がかかるのかなという印象を受けました。
実際にJISの規格表を読んでみて、私自身納得できるような対応が紹介されていることもあり、どうマークアップするとベターまたはベストプラクティスなのか判断するヒントをもらえたような気がしています。
目次
JIS X 8341-3:2016とは?
ガイドライン兼国際標準規格であるWCAG2.0をもとに日本工業規格としたのが「JIS X 8341-3:2016」です。2004年、2010年にも改正されていて、2016年4月18日現在、最新版は「JIS X 8341-3:2016」となります。過去のJISを知っている方は最新版との差を知りたいと思いますが、2010年版と違い、2016年版は「等級A」と言われていた適合レベルが「レベルA」となったり、すこし文言が変更されています。2010年と引き続き、WCAG2.0をもとにしているので、項目はWCAGと同じく61項目のままとなっています。
WCAGとは?
JIS X 8341-3:2016が元に作られている国際標準規格です。JISは日本の規格ですが、こちらは海外にも適用されます。チェックツールなど、海外で配布されているものはWCAGが基準となっています。
基本的に、JIS X 8341-3:2016 はWCAGを元に作られているので、JIS X 8341-3:2016を準拠したということになれば、WCAGも準拠されているということになります。
JIS X 8341-3:2016 では、詳細の説明に、WCAGの仕様のリンクを紹介している場合があります。英語を読まなければいけませんが、該当ページの日本語訳も用意されています。私は日本語よりも英語のほうがとっつきやすく書かれている場合があるので、日本語訳をみながら、英語版を読んでいます。また、JISの対応方法は検索しても件数が少ないかもしれませんが、WCAGのことであれば対応方法を英語で説明しているブログもあったりします。
JIS対応の工程
私がアクセシビリティ対応するとなったときに困ったのが、工程でした。お恥ずかしい話ですが、どのような作業をし、確認をしたら「アクセシビリティ対応をした」と言えるのかもよくわかっていませんでした。もし、JIS X 8341-3:2016 に準拠しなければいけない場合、JISの規格表を購入したほうがよいと思います。
実際には以下の工程となりそうです。
- まずはJISの規格表を購入する
- 対応する適合レベル(レベルA、レベルAA、レベルAAA)を選定する
- 達成基準チェックリストを作る
- 試験結果を表示する
JISの規格表について
私の場合はJISの規格表を購入してから、勉強しなければいけないこと、対応方法が明確になってきました。規格表を購入しなければ、どう勉強していいのかがふわふわした状態のままでした。
JIS X 8341-3:2016 は少し硬い用語が使われていて、読みやすいとは言えませんでしたが、私は今のところJIS X 8341-3:2010に対応している Webアクセシビリティ完全ガイド という書籍を参考に具体的な対応方法を読み解いています。
対応するレベルの選定について
私の場合は案件が始まる前に決まっていました。ちなみに、いろいろと調べていると、場合によってもレベルA準拠が選定されていたとしても、案件によっては一部だけレベルAAの項目にも対応する場合もあるようなので、レベルA準拠としていても念のため確認したほうが良いかもしれません。
達成基準チェックリストを作る
達成基準チェックリストについてですが、購入したJISの規格表に例が掲載されているので、参考にして作成するとよいと思います。目標としていないレベルを達成(レベルA準拠を選定していてもレベルAAの項目を達成)していたとしても公表することがJISでは推奨されています。
試験結果を表示する
試験結果の表示についても例がJISの規格表に掲載されています。Webアクセシビリティに対応しているサイトで一般的に公開されており、確認ができます。
マークアップ以外にも気をつけていただきたい部分について
Webアクセシビリティというとコーダーの仕事のようにも思えますが、中にはデザインやコンテンツ入力について書かれていることもあります。今回は社内のデザイナーさんやコンテンツ入力者にも気を使っていただきたい部分をすこしピックアップしてみました。
- 1.4.3 コントラストの達成基準
- 1.4.8 視覚的表示の達成基準
- 2.4.2 ページタイトルの達成基準
- 2.4.4リンクの目的の達成基準(2.4.9 リンクの目的(リンクだけ)の達成基準)
- 2.4.5 複数の手段の達成基準
1.4.8 視覚的表示の達成基準では、段落中の行送りの間隔が指定されていることや、テキストの両端揃えがJISには推奨されていないらしく、コントラストだけではなく、こういったところにもデザイナーの方にも関係あるところかなと思います。
JISの規格表が手元にないけど内容が気になった方は Web Content Accessibility Guidelines (WCAG) 2.0 をみていただくとよいかと思います。
実際にやってみて
- 慣用句使用の注意が面白いなと思った話
- ブロックスキップの達成基準を理解する
- Webサイトには他の情報手段よりも多くの人共通の情報にがアクセスできる可能性がある
慣用句使用の注意が面白いなと思った話
「3.1.3 一般的ではない用語の達成基準」の項目で指摘されている「慣用句」について。慣用句は直接翻訳すると言語特有であったり文化特有の表現があるため、誤解して伝わってしまう可能性があるかもしれません。JISを読むまで慣用句が直訳されてしまう可能性を考えていなかったので、確かになと思いました。マークアップだけでなく、コンテンツ内の言葉の選び方もWebアクセシビリティには関わってくるようです。
ブロックスキップの達成基準を理解する
「ブロックスキップの達成基準」というのがJISの中の項目の1つにあるのですが、個人的には中でもなるほどなと思った項目でした。
ブロックスキップを達成するには、リンクを使ってコンテンツまでナビゲーションする方法や、見出しやリストを使ってコンテンツをまとめる方法などがあります。
※以下、具体的な実装方法をご紹介していますが、各セクションに見出しが用意されていれば達成しているというという風になっているそうです(参考URL:ウェブページにスキップリンクを置くのも「時代遅れ」 | 覚え書き | @kazuhito、JIS X 8341-3:2010 達成基準7.2.4.1を満たす条件に関する意見募集 | 新着情報 | ウェブアクセシビリティ基盤委員会(WAIC))。@_hideki_aさんに教えていただいたきました。ありがとうございました!ただ、外見に影響することなくキーボード操作を可能にする実装方法の例として紹介しておきたいので、記事にはこのまま残しておきたいと思います。
たとえば、よくみるWebアクセシビリティの対応として、Webサイトのロゴの前などにhrefに#mainまで移動するa要素を仕込んでいるサイトがあります。
<a href="#main">コンテンツの本文へ移動する</a>
これも「ブロックスキップの達成基準」に対応するための実装方法の1つです。たとえば財務省のWebサイトでは可視化できるリンクを設置しています。

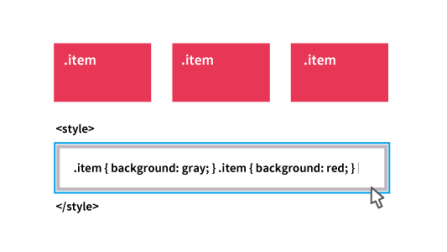
ただ、渡されるデザインの中には「本文へ」リンクが含まれていないこともあります。
視覚的に見えないようにするためにはdisplay:noneにすればいいと思うかもしれませんが、display:noneにすると、スクリーンリーダーは読み上げません。なので、コーダーは少し工夫する必要があります。
まずは、スキップナビゲーションが初めから可視化されたものを比較用に用意しました。
スキップナビゲーションが可視化されたデモ
See the Pen ブロックスキップのデモ スキップリンク可視化された状態 by Kasumi Morita (@mkasumi) on CodePen.
スクリーンリーダーに対応したデモ
See the Pen ブロックスキップのデモ スクリーンリーダー対応 by Kasumi Morita (@mkasumi) on CodePen.
これでスクリーンリーダーには読まれるようになりました。ですが、これだけはまだ不十分です。Webアクセシビリティ対応というとスクリーンリーダーへの対応を真っ先に思い浮かべる方が多いかと思いますが(私もその一人でした)、今回はキーボードで操作できる要素のため、肢体が不自由な方への対応も考えないといけません。対応方法としては、以下のようにします。
キーボードにも対応したデモ
See the Pen ブロックスキップのデモ キーボード操作への対応 by Kasumi Morita (@mkasumi) on CodePen.
:focusしたときに、テキストも表示されるようにしました。これにより、聴覚が不自由な方にも、肢体が不自由な方にもアクセスしやすいスキップできるナビゲーションができました。
実際に、神奈川県のウェブサイトではフォーカスされたときに、「このページの本文へ」と「メニューへ」ボタンが可視化できるようになっていました。

Javascriptで対応することもOK
HTMLはそのまま使ったほうがアクセシブルと説明されている場合が多いですが(私もそう思っていました)、この「ブロックスキップの達成基準」ではJavascriptを使うことも推奨されていました。仕様書に挙げられていたのはトグルのコンポーネントでした。私は前述した理由でJavascriptを使うことに消極的ですが、Javascriptが構造を理解するために有効である場合もあるようです。
参考リンク
実際やってみて気づいたこと
中にはとても今さらだと思う方がいらっしゃるかもしれませんが、実際にWebアクセシビリティの勉強を進めていくうちに、Webサイトには他の情報手段よりも多くの人共通の情報にがアクセスできる可能性に気づきました。
たとえば、紙媒体の情報からは視覚に不自由がある方は情報が読み取りづらいし、電話からのお問い合わせでは聴覚に不自由がある方は情報が読み取りづらいです。ですが、Webであれば、Web制作者の作り方次第で、視覚が不自由な方も、聴覚が不自由な方も、紙や電話での情報提供よりも、HTMLなどのマークアップ言語のおかげで共通の情報を受け取れる可能性があります。
以上、Webアクセシビリティから少しずれましたが、改めてWebを含めてHTMLがすごいなと思ったお話でした。
Webアクセシビリティを勉強するときに参考になる情報源
- Webアクセシビリティ基盤委員会 Facebook アカウント・Twitterアカウント
- Website Usability Info
- WWW WATCH
- E-riverstyle Vanguard
- Weba11y.jp[エー イレブン ワイ]
ブログやSNSアカウントだけではなく、勉強会も行われています。名古屋でも2016年6月4日(土)にWebアクセシビリティをテーマにしたWCAN mini が行なわれます。アクセシビリティを確保したWebページの制作方法をインフォアクシアの植木さん、WAI-ARIAのお話を大藤幹さんにしていただきます。
まさに今の私に必要そうなセミナー内容ですが、6月4日開催ということなので、制作中のサイトの答え合わせになればいいなと思っています。

![[JISの規格表の写真]](https://mkasumi.com/archives/001/201605/ffbe33c6c8db4f37456c3a11f9dddcec.jpg)