コピペを通してマークアップに感動した話
この記事では、私がコピペを通してマークアップに感動した話でもしようと思います。
正直この記事の内容はすごく地味ですし、普段みなさん当たり前の感覚で体験してると思います。それでも、このことがきっかけで私はマークアップを心がけようと思えたので、ちょっとブログにまとめておこうと思いました。
目次
- 代替テキストはコピペできる
- table要素は構造を保ったままスプレッドシートにコピペできる
- ページを用途を考えて、ちょっとマークアップを工夫する
- まとめ
代替テキストはコピペできる
何気なく、サンプルデータとしてFind Job!の求人情報をコピペしたときに代替テキストもコピーされることに初めて気づきました。この事実を知ってからは、img要素は視覚的には画像だけれど、データとしてはテキストとして扱うようにしています。img要素をp要素でマークアップする人がいて、「なぜ?」と思っていた時期があったのですが、この経験からimg要素に対する見方が変わりました。(Find Job!のマークアップを担当した人へ。あなたがちゃんと代替テキストを入力したおかげで私はマークアップの力に気づきました。発見をくれてありがとう!)
視覚的に画像であっても、img要素は文字としてデータを持つことができる。「HTMLで書く以上img要素はテキスト情報なんだ」と、ただコピペするというちょっとした体験ですが、この経験以降はより具体的に意識できるようになりました。
table要素は構造を保ったままスプレッドシートにコピペできる
HTMLのtable要素でマークアップしたテキストをGoogle スプレッドシートにペーストすると、そのままの構造を維持してペーストできます。
(余談ですが、スプレッドーシートは代替テキストのコピペにまだ対応していないようですね)
スプレッドシートからHTMLへ
逆も然りで、例えばGoogle スプレッドシートの内容をWYSIWYGに貼り付ければ、table要素の構造を保ったままペーストできます。
WYSIWYGは意図しないHTMLが入ってしまうこともあり、あまりクライアントへ導入を勧めることに後ろめたさがあったのですが、一年前には後輩がa-table.jsというテーブル編集用UIライブラリを開発し、CMSの入力画面にも積極的に導入するようになりました。
例えば、スプレッドシートや CSVに大量にデータが保存されていて、CMSにデータを流し込む作業をするときもデータ構造を維持したままデータ入力ができるようになります。
上記を踏まえて、ページの用途を考えてちょっとマークアップを工夫する
では、上記の事実を踏まえて発展した想像をしてみます。
ここではチェックリストを例に挙げます。文章構造を考えて、hx要素やp要素を用いてマークアップしているチェックリストをウェブ上でみることがあります(例えば社内用のドキュメントなどで)。
アクセスすることだけを考えるなら、hx要素やp要素を用いたものでも全然いいと思うのですが、もし「チェックリストとして使ってもらう」という目的を達成するなら、以下の2つを使ってみても面白いんじゃないかなあと個人的に思います。
input type="checkbox"を使う- table要素を使う
input type="checkbox" を使う
![[チェックボックスのイメージ図]](https://mkasumi.com/archives/001/201802/4e3f71eb562b06ddbc49599345ddde7f.jpg)
まず、私がhx要素やp要素を使ったチェックリストのページを見て思ったことは、「今すぐにチェックリストとして使いづらい」ということでした。もし項目ごとにチェックボックスがあれば、そのブラウザを開いている間だけになりますが、対応済みか未対応かを判断する一時的なチェックリストとして活用できます。
もし次の日にもチェックを保存しておきたい・誰かと共有したいということであればもう少し機能追加が必要になってきます。
table要素を使う
![[table要素のイメージ図]](https://mkasumi.com/archives/001/201802/0fffd1994646bb00f1d042fe3c262aba.jpg)
このページだけで完結するのではなく、このページはただのチェックリストのベーステンプレートであって、あとでGoogle スプレッドシートやエクセルに展開することを考えてもいいのであれば、table要素は使い勝手がいいんじゃないかなと思います。
例えばtable要素を使ってマークアップしていたら、そのテキストデータをGoogle スプレッドシートやエクセルなどにコピペして、「ステータス」というセルを1つ足せば、状態には「済み」「未対応」「保留」などの項目を追加できます。このことから、ベーステンプレートとしての活用や長い目で見たときの運用を考えればtable要素を採用するのもありなのではと考えます。
マークアップを選択するときには、このあとどう使われるのか?を見据えて、誰かの運用のしやすさをよりよくできるんじゃないかと疑問を持って考えてみてもいいのではないかと私は思います。
まとめ
ちょっと今回は記事の内容が地味でした。それでも、マークアップが私の期待を超えて感動を与えてくれたことを、書き残しておきたいなと思いました。
HTMLという共通の仕様があるから、その仕様を中心に各サービスやツールが代替テキストやセルの構造のコピペに対応していて、成り立っているのだと思います。HTMLという仕様をベースにブラウザや各ツールが想像を超えたナイスな動作を提供してくれていると思うと純粋にすごいですよね。
今回はコピペにフォーカスした話でしたが、もしかしたらマークアップの選択1つで誰かをちょっとだけ幸せにできるかもしれない。
そのページの目的により適したマークアップを選択することで、昨日よりも世の中にちょっと貢献できますように。

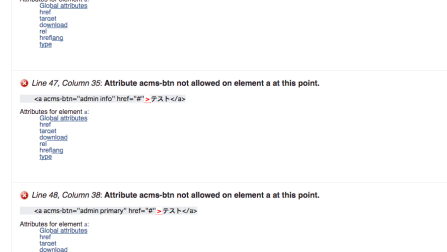
![[下記文章のイメージ図]](https://mkasumi.com/archives/001/201802/007bf7749ac8d12f83dd24bc38a71e8f.png)