Frontrend in Nagoya with HTML5NAGOYAに参加した感想
6/21日に開催されたFrontrend in Nagoya with HTML5NAGOYAに参加してきました。
フロントエンド・エンジニアのスキルマップと育成のはなし
今、佐藤さんが新人の子を育成したお話を通してフロントエンジニアに必要なスキルについてのお話でした。
メモ
- フロントエンジニアの仕事としては、HTML+CSS+JSなどの言語を使い業務をこなし、最近ではマルチデバイス対応を求められる
- フロントエンドエンジニアに欠かせない能力には「エンジニアリング」と「デザイン」がある
- 得意なことと反対の課題を出し、黒い画面も初めのうちに触らせることで「こわい」と思わないうちに刷り込む
- 勉強方法では、更新頻度など気にしなくてはいけないブログでは、向き不向きがあり、本人に適切なアウトプット方法でなければ切り捨てる(佐藤さん自身はブログを書いていたことがきっかけで現職に就いた成功例もある)
- 業務だけではなく、独学の支援もする
- 最初は時間がかかるが、技術的なHTMLやJSの書き方などのティーチングも必要になる。疑問にはすぐに答えを教えず、ガイドをしながら答えを導きだす(コーチング)。
- そのうちなんでもできる日が来る。そのときのためになにができる人なのかブランディングをしておく
セッションを聞いた感想
セッションを聞いて、デザインの部分は1年間でまあまあ鍛えられた(気がしてる)のですが、エンジニアリングの部分がまだまだなので、これから意識していきたいです。入社して一年経ってしまいましたが、幸いなことにまだ黒い画面をこわいって実感してないので、今のうちに慣れようと思います。
その子の得意なこと、苦手なことを把握して、直接答えは教えずにガイドする、というその子一人に合わせた学習方法をとっていて、お仕事もお忙しい中すごいなーと思いました。最近後輩ができたので、聞かれても答えはすぐ教えないようにしてるのですが、今のところできていなくて苦戦しております。まずは「うん、どうしようか」を口癖にするところからはじめたいと思います。
お話にあった「メンター」探しはセミナーで登壇されている方やブログを書いている方など結構見つけやすいとは思うのですが、前からみつけようとしていて難しいのが、「ライバル」探しです。というわけで私が挫折しないくらいのライバル絶賛募集中です。
ちなみにスライドはこちら。
アメーバにおけるパフォーマンスの考え方およびその運用手法
メモ
- 3秒経っても表示されないと6割が離脱する。さらにその6割のうち80%が二度とそのサイトには戻ってこない。表示速度で不満を持ったユーザーが口コミで他の未訪問のユーザーに伝えてしまう危険性も考えられる。
- デザイナー、エンジニアと対話する
- 計測ツールを使う
- サーバーレスポンスではHTMLが2割、CSSや画像などが8割
- CSS、JSを削減しても画像の最適化を忘れれば水の泡
- 多くの社内の人間にも意識してもらえるよう、でパフォーマンスを競うコンテストを行った。特に結果がよかったグループにはルンバなどの景品がもらえる。
紹介されていた計測ツール
- PageSpeed Insights
- Yslow
- PSI(PageSpeed Insightsをコマンドラインから実行できる)
- Phantoms
- WebPageTest
画像を最適化するためのツール
セッションを聞いた感想
お話を聞いて、今まで自分は実装するときに自分のマークアップエンジニアという職種目線で意見をしてなかったことに気づきました。デザインやシステムが優先で、仕事が来たらそのまま実装していました。
フロント側でできることだけではなく、デザイナーまたはエンジニアとも対話をしてパフォーマンスについても考えていきたいです。がんばってデザイナーさんと戦おうと思います。
セミナーを聞いた後、いまのところImage Optimと仲良くさせていただいています。
スライドはこちらから。
ソーシャルゲーム開発における運用とそのツール
メモ
- ライブラリの属人化はその人しか使えないため、危険。
- 切迫した状態は負積を大きくしやすい
- 場当たり的なコードが生まれる
- コアのJS、Sassをドキュメントで作成している。JavascriptはYUI Doc、スタイルガイドはnpmのKSSで行っている。
- ソースコードレビューはGitHubのエンタープライズを使っている。コードベースで議論する。
- 適応力は必要。技術が良く変わるため、 適応力を身につけ、普遍的な技術を取得する。
- キャラ付けを社内にする。
- 人の入れ替わりは良くあることなので、明日自分がいなくなってもいいようなコードを書くように
- 勉強会を開いてノウハウを共有する
セッションを聞いた感想
他の人でも理解できるようにJS、CSSのドキュメントを作成するのがいいなと思いました。実際、引き継いだ案件をやっていると、わからないところが出てくるたびに先輩に聞いているので、先輩の時間を奪っていました。日頃からドキュメントを作っていれば、聞く必要もなくなるし、退職時に大量のドキュメントを書くこともなくなります。
また、社内で勉強会を開くことについても、いいことだなと思いました。せっかく検討して導入したツールも「その人しかさわれない」ものになってしまうといけません。最近ではGitとかビルドシステムが主流になりつつありますし、少しコードを書くディレクターさんやデザイナーさんはきっと大変だと思います。今後便利に業務を進めるためにも使うツールが増えていく、変わっていく可能性を考えて、なにか新しいツールの導入したときは社内勉強会開いていきたいです。
スライドはこちら。
CSS設計とWeb Components
デモに集中してて、あんまりメモ取ってないセッションになります。ごめんなさい。さらにスライドが見つからなくて、再確認していないので、メモに謝りあったらご指摘ください。(スライドを教えていただいたのでまたあとで確認します。)
メモ
- componentsとは、encapsulation(カプセル化)のことで、他の影響を受けないということ。しかし、CSSでは完全なコンポーネントはできない。
- sharable (共有しやすい)、Maintainble (責任)、Easily-controlled (制御しやすく)
styleタグに使えるscoped属性というものがあったが、それが4月くらいになくなった- Web Componentsっていう仕様がある
- コンポーネントを意識するとビジュアルデザインがマークアップに
- polymer designerを使って実装するかも
Web Componentsという仕様
- template かたまり <template></template>
- custom element 自分たちを独自のタグに
- shadow DOM custom elementと使う
- HTML imports コンポーネントの固まりを読み込む
紹介されていたサイト、記事
- HTML5 ROCKS
- polymer
- Web Componentsで行うHTMLのコンポーネント化|1 pixel|サイバーエージェント公式クリエイターズブログ
- X-Tag - Web Components Custom Element Polylib
セッションを聞いた感想
きっとこれがあったら他で使ってる要素に誤って上書きして起こる修正もなくなるだろうし、HTMLとCSSをモジュール単位で整理するのにはよさそうです。Web Componentsについての記事とかをちょこっとみると、設定が難しそうなので学習が必要そうですね。

Web Componentsを実際に使っているサイト
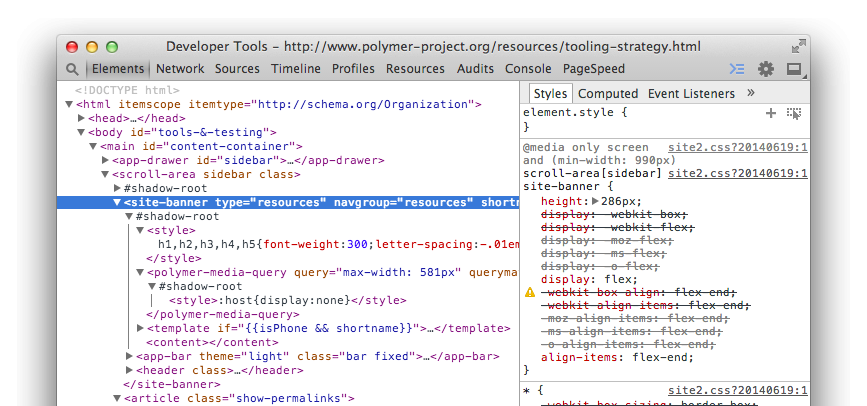
言葉だけでは分からないと思うので、Web Componentsを使っているサイトがあったので、インスペクタからキャプチャ撮ってみました。Tools & Testing - Polymerのページです。#shadow-rootって書かれているところから、<site-banner>っていう独自のタグが使われいます。
未来の話は、今使えないけれどわくわくしました。Web Components以外にも、picture要素などの新しいものがありますが、いつか使える日のためには使えるよう、今のうちに積極的に勉強していきたいです。
このセッションについてはスライドは見つからなかったので、おとなしくフォローアップを待ちます。
スライドはこちらです。教えていただいてありがとうございました!
Frontrend in Nagoya with HTML5NAGOYAというイベントへの感想
WCANという名古屋の勉強会を会社で運営しているので、イベント自体への感想も書きます。
講師陣が主催者側というだけあって、講師陣は積極的にTwitterのハッシュタグでtweetしている印象を受けました。ほとんどのセッションのスライド公開がとても速く、聞き逃したところをすぐに復習できるところがよかったです。
勉強会の内容的にも、質問ではフロントエンドなものが出て、勉強になりました。質問は出てくるまで待とう精神がHTML5NAGOYAらしくて、1セッション4、5つくらいと多くの質問が出ていました。
普段参加しているセミナーとは違って、講師の方がウェブサイトではなくソーシャルゲームを開発していること、講師陣が大きな会社に勤めていることが新鮮でした。普段のセミナーでは1回や2回は聞く「クライアント」という言葉は出てこず、代わりにユーザーを意識したお話や、グループ制作のときに技術の引き継ぎを意識しているお話など、いつもとは違ったお話が聞けました。







