「オブジェクトベースUIの基礎と事例」に参加しました

3月25日(月)に大阪で開催された、オブジェクトベースUIの基礎と事例【大阪開催】 | Peatixに参加しました。
講師はソシオメディア 上野学さんです。ソシオメディアさんのブログでは有益なことを発信されていて以前から読んでいたのですが、ふわふわとしている知識に確信を得るため今回はセミナーに参加しました。
オブジェクトベースUIとはなにか
オブジェクトを元に設計されたユーザーインターフェースのこと。OOUI(Object-Oriented User Interfacesの略)と呼ばれたりすることもあります。
「オブジェクト指向」といえば聞いたことがある方もいるかもしれませんが、最近では多くのプログラミング言語で取り入れられている概念です。オブジェクトベースUIを簡単にいえば、オブジェクトを選んでからアクションすることができます。
オブジェクトベースUI と タスクベースUIの例
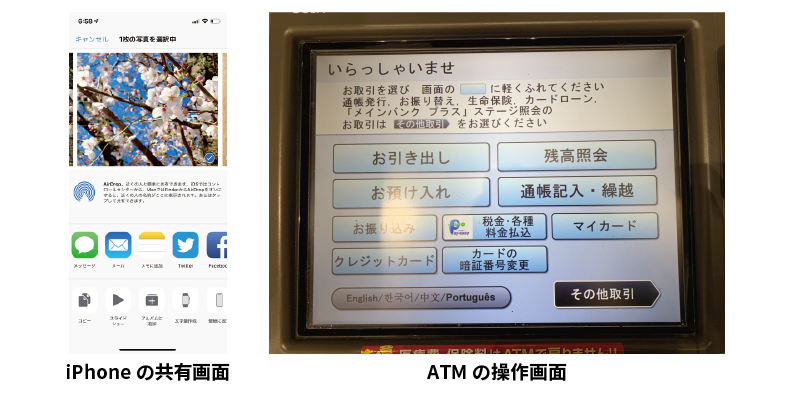
例えばiPhoneの共有画面は、選択対象(オブジェクト)を選んでからどのように共有するか(アクション)を選ぶのでオブジェクトベースUIといえます。
それとは対象的に、ATMなどはアクションを先に選ぶためタスクベースUIといえます。

タスクベースUIの推奨
講師の上野さんはセミナー後の質疑応答で「ほとんどのUIがオブジェクトベースに置き換えられる」とおっしゃっていましたが、セミナー内でどんなときにタスクベースが推奨できるかも教えていただきました。
- 対象物を選ばないとき
- 万人が同じ操作を行うとき
オブジェクトベースUIへ改善したビデオカメラの例
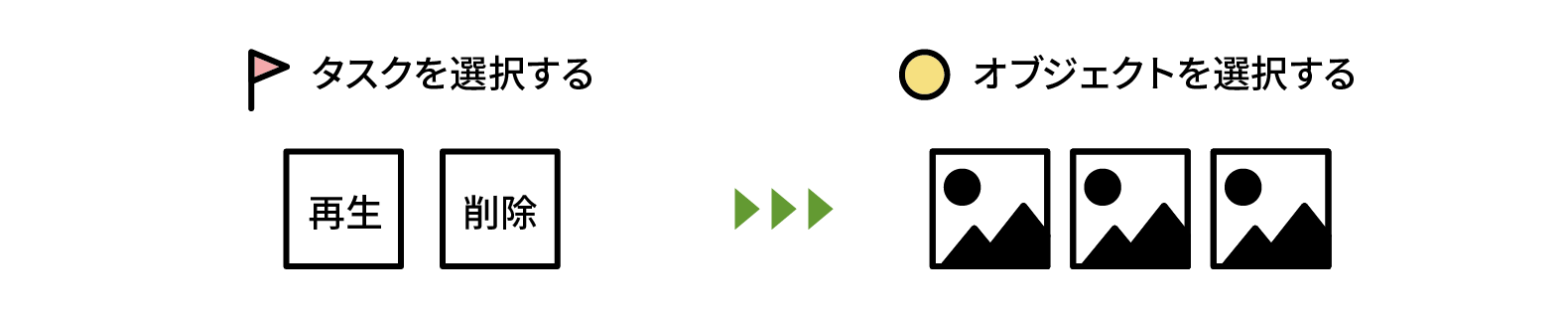
タスクベースUIからオブジェクトベースUIへ改善した例として、某ビデオカメラのUIをあげられていました。そのビデオカメラのUIでは、先に動画を再生する方法や削除を選択するため、ユーザーが「果たして目的の対象物にたどり着けるのか?」という疑問を持ちつつ操作を続けるためわかりづらく感じてしまうという問題がありました。
ビデオカメラの新しい機種では、先に「再生」や「削除」などのアクションを選ぶのではなく、ビデオカメラのサムネイルを一覧にし、その詳細画面へ移動するとアクションが行えるように改善されていました。

改善前のUI

改善後のUI
このオブジェクトベースUI と タスクベースUI についてはソシオメディアさんの以下の記事に詳しく書かれています。
モーダルとモードレスについて
GUIとCUI
多くのGUI(Grafical Interface)はオブジェクトベースUIで設計されています。
| GUI(Grafical Interface) | CUI(Commandline Interface) |
|---|---|
| オブジェクトベースUI | タスクベースUI |
| Object → Verb | Verb → Object |
GUI のシステムの例
- Sketchpad(はじめてのGUI)
- NLS(マウスを発明)
- SmallTalk
CUIの例
- ターミナルやコマンドラインなど
CUIはタスクベースUIと紹介しましたが、CUIはモーダルなUIでもあります。
以下、ソシオメディアさんの記事より引用です。
モードとは?
ユーザーインターフェースには様々なモードがあります。その代表例はモーダルダイアログです。モーダルダイアログは通常、「OK」や「キャンセル」といった特定のボタンを押すまでユーザーは他の操作に移ることができません。そのような状況をモードと呼びます。
ソシオメディア | モードレス・ユーザーインターフェース
Larry Testlerという人物
「モードをなくせばもっと使いやすくなる」と提唱しているLarry Testlerという人物はカット&ペーストを考案した人物です(上野さんの中では神のような人物)。
Appleのガイドラインには「Modelessness」とあり、「モードを無くす」ことを推奨しています。
日常の中にあるモーダルとモードレスの例
| モーダル | モードレス |
|---|---|
| ダイアログで保存画面 | 自動保存 |
| 電車 | 自動車 |
| コース料理 | お弁当 |
| Windowsの壁紙選択画面(適用前にモーダルウィンドウが開く) | Macの壁紙選択画面(選択したらすぐに適用される) |
| 取っ手が手にフィットするように設計されている包丁 | 職人が使う包丁 |
モードレスデザインの原則
- モードから抜けるための手続きを持たせない
- 目的語が先、動詞が後
- できるだけ早くオブジェクトを見せる
- 直接的かつ可逆的な操作
- すべてのオブジェクトはリアルタイムにその状態を反映する
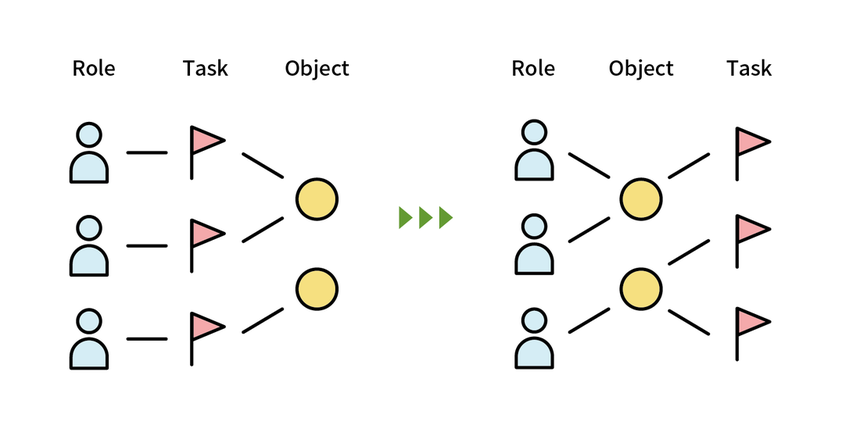
中には、オブジェクトとタスクを選択する順序を逆にし、ユーザーに見せる内容を減らすことなども紹介されていました。
どうやってオブジェクトUIを作っていくのか?
- オブジェクトとプロパティの抽出
- ビューとナビゲーションの設計
- レイアウトパターンの適用
- コレクション表示形式の検討
1. オブジェクトとプロパティの抽出
業務上のユースケースから必要なオブジェクトを抽出すること。実際には名詞を抽出する。
| 項目名 | タスク | 抽出した名詞 |
|---|---|---|
| 契約照会 | 契約を検索する。検索結果一覧から契約詳細を見る。 | 契約 |
| お客様情報照会 | 顧客を検索する。検索結果一覧から顧客詳細を見る。 | 顧客 |
| 満期管理 | 満期が近い契約一覧。そこから契約詳細を見る。 | 契約 |
| 契約手続き | 新規申込の作成画面 | 申込 |
| 保険料収納 | 保険料未納の契約一覧。そこから契約詳細を見る。 | 契約 |
| 事故対応 | 事故情報の一覧。そこから事故詳細を見る。 | 事故 |
| お客様情報管理 | 顧客を検索する。検索結果一覧から顧客編集画面を開く。 | 顧客 |
| 申込管理 | 未承認の申込の一覧。そこから申込詳細を見る。 | 申込 |
このとき、2つ以上ほかの項目と繋がりがあるものが主要なオブジェクトとなります。
2.ビューとナビゲーションの設計
ビューでは、シングルか、コレクション表示形式か分けていきます。そして、どのページでページ遷移するのか検討していきます。
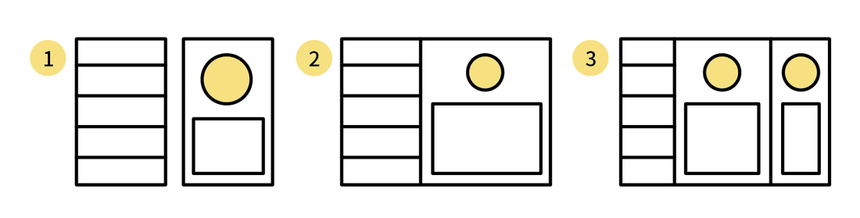
3. レイアウトパターンの適用
例えば、以下はTODOリストの場合の例です。
4. コレクション表示形式の検討
- 一項目一行
- 一項目複数行
- サムネールのグリッド形式
- マッピング(例:カレンダーなど)
コレクションにいろんなレイアウトパターンを取り入れてモードレスを定義していく。
たとえば、Twitterのホーム画面はプロフィール欄とタイムライン両方が表示されていて効率化されています。

セッションの最後には、「オブジェクトベースとは、オブジェクトを手がかりにしてユーザーが操作できるUIのこと」と締めくくられていて、とてもしっくりきました。
質疑応答
印象に残った回答の部分のみ記録したため、箇条書きで。
- 絵にすると疑問が出てくる。なるべく早く絵にする。フィードバックする。
- ユーザーのリテラシーをあまり低く見積もらないこと。だましたりすると、学習に障害が出る。初級者に合わせすぎず、中級位を目安に。
- メインのオブジェクトは1つ1つであるべき
- 90%はOOUIでいいと思っている。たくさんタスクがある中で、人間の特性を使って以下に簡単にできるか?という問題に対して生まれたのがOOUI。複雑じゃなかったらタスクベースでも◎
上野さんがおすすめしていた書籍
参加した感想
もやもやとしていた部分が晴れて少ししっくりきました。すべてわかったかというと、まだわかっていない部分もありますが実践で経験を積んでいきたいなと思います。
個人的に特に覚えておきたいのは以下の項目です。
- ユーザーが「果たして目的の対象物にたどり着けるのか?」という疑問を持ちつつ操作を続けるためわかりづらく感じてしまうという問題がある
- オブジェクトとタスクを選択する順序を逆にし、ユーザーに見せる内容を減らす
- タスクから名刺を抽出したものがオブジェクトになる
- 「オブジェクトベースとは、オブジェクトを手がかりにしてユーザーが操作できるUIのこと」
セミナー後に行われた懇親会では、参加者の方と「SiriなどのVUIはタスクベースUIではないか」という話をしていたりしました。タスクベースUIでも便利なものもありそうです。基本的にはオブジェクトベースUIでいいのではないかと私も思っていますが、状況によって、オブジェクトベースであるべきか、タスクベースであるべきかは考えていきたいです。
お話していただいた上野さん、一緒に議論してくれた参加者の方々、ありがとうございました!