SVGのアニメーション
CSSのアニメーションやSVGを勉強している間に、SVGもアニメーションできることを知ったので触ってみました。
SVGでアニメーションさせるには3つの方法があります。
- SMILアニメーション
- Javascript
- CSSアニメーション
どんなことができる?
- Shape Hover Effect with SVG
- jQuery Rain | Border Animation Effect with SVG
- jQuery Rain | Circular Progress Button with SVG
- How to style SVG with CSS - part 2/3 | Le blog de Studio.gd
hoverしたときの動きとか、SVGのパスで特殊な表現ができるようになる。
普段使っているCSSでもアニメーション事態は可能なので学習のハードルが低い。
実際に作ってみる
今回はとっつきやすそうなCSSアニメーションを使ってラインアニメーションを作りました。 ちなみに、SVG自体はIE9以上に対応していますが、CSSアニメーションがIE8,9で対応していないので注意。
途中に用意してあるデモはGoogle Chrome、Safari、Firefoxで動作確認しています。
SVGの準備
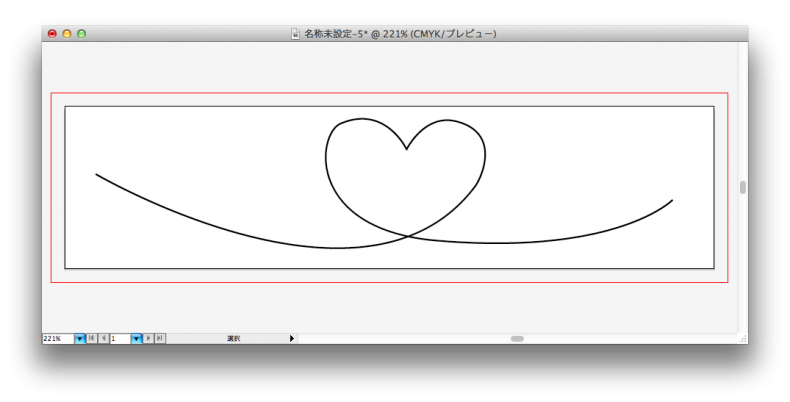
1.Illustratorで線で絵を描く。
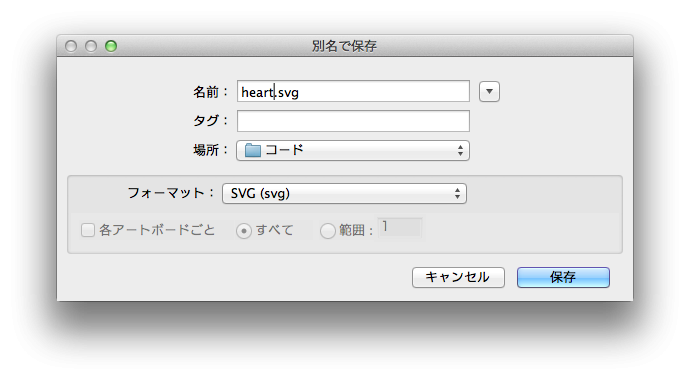
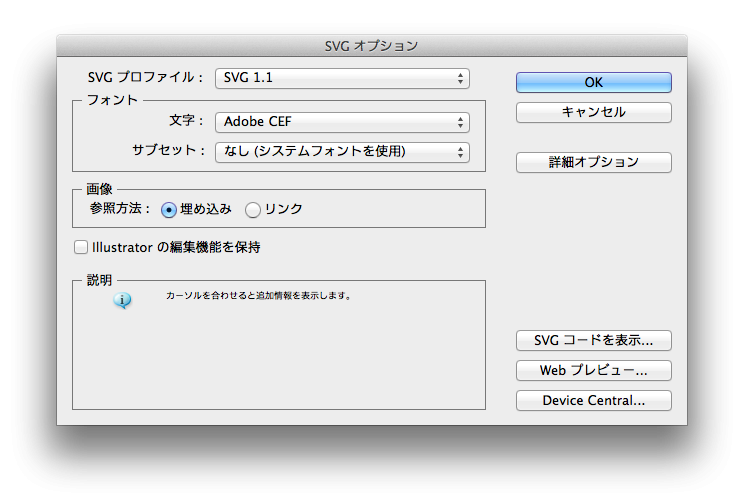
2.svg形式で保存する

圧縮じゃなくて普通のSVGの形式

HTML
1.そのままだといらない情報もあるので削除する
- doctype宣言
- xml宣言
2.残った<svg>〜</svg>をコピーし、新しく作成したHTMLファイル内にペーストする
CSSでアニメーションさせる
使うプロパティ
- stroke
- stroke-width
- stroke-dasharray
- stroke-dashoffset
- animation
プロパティの解説
| stroke | 線の色を指定する |
|---|---|
| stroke-width | 線の太さを指定する |
| stroke-dasharray | 線の間隔を指定する |
| stroke-dashoffset | 線の位置を指定する |
| animation | アニメーションさせる要素、スピード、タイミングを指定する |
デモ
.heart {
stroke: salmon;
stroke-dasharray: 2000;
stroke-dashoffset: 2000;
stroke-width: 2;
-webkit-animation: heart_line 8s linear 0s infinite;
animation: heart_line 8s linear 0s infinite;
}
@keyframes heart_line {
0% { stroke-dashoffset: 2000; }
100% { stroke-dashoffset: 0; }
}
@-webkit-keyframes heart_line {
0% { stroke-dashoffset: 2000; }
100% { stroke-dashoffset: 0; }
}
stroke-dasharrayとstroke-dashoffsetの説明
stroke-dasharray、stroke-dashoffsetの数値はパスの長さを設定します。パスの長さよりも多めに指定しても大丈夫なので、デモでは多めに2000を設定しています
stroke-dasharrayを短く設定したときのデモ
stroke-dasharray: 30;に指定したもの。先ほどのデモでは一つ一つの線が長く指定されていたのですが、短くするとこのような図になります。
stroke-dashoffsetを短く設定したときのデモ
こちらはstroke-dashoffset: 1700;を指定したもの。途中で赤のラインが止まっています。
初めのデモでは2000に設定していたので、初めは赤のラインは見えていませんが、徐々に0へとに変化していき、黒いラインが赤のラインと被って見えなくなります。
初めのデモのアニメーションをみると下記のような記述になります。
@keyframes heart_line {
0% { stroke-dashoffset: 2000; }
100% { stroke-dashoffset: 0; }
}
このoffsetの値が変動することによってアニメーションしています。
Animated line drawing in SVG - JakeArchibald.comがわかりやすく説明しています。
hoverをアニメーションのきっかけにしたいとき
hoverをきっかけにアニメーションさせたいときは、animationプロパティではなく、transitionを使用することもできます。
なお、スマートフォンからは確認できない場合があります。
.stroke03 {
stroke: salmon;
stroke-dasharray: 2000;
stroke-dashoffset: 2000;
stroke-width: 2;
transition: stroke-dashoffset 8s linear;
}
svg:hover .stroke03 {
stroke-dashoffset: 0;
}
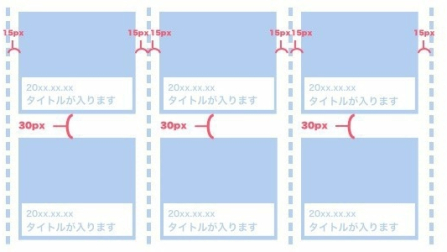
インラインSVGをレスポンシブさせる
.svg_wrapper {
height:0;
padding-top:37.5%;
position: relative;
}
svg {
height: 100%;
display:block;
width: 100%;
position: absolute;
top:0;
left:0;
}
padding-top:37.5%;は、SVGのアスペクト比を保つために指定します。400(幅)÷150(縦)=0.375なので、37.5%を指定しています。
それぞれの画像によってアスペクト比も変わるので、その都度計算してください。
余談ですが
ラインアニメーション以外にも、キャラクターアニメーションもCSSだけで作れます。実はSVGじゃなくてもpngでも実装できて、CSS3でつくるキャラアニメーション|1 pixel|サイバーエージェント公式クリエイターズブログではsvgを使ってないのですが、この記事で紹介されている方法を参考にして作っています。
実装してみた結果、pngを使って実装するときと特にCSSの記述に変更はなく、同じような間隔で作れました。
はまったところのメモ
- animation-delayを0に指定しているとFirefoxでアニメーションが動かず、0sと指定すると動いた
- transform-originをbottomと指定しているとFirefoxとChromeでは違う動きをするので注意