Coder's Mind 〜 コーディングするときに大事にしている心がけ 〜

この記事は「Coder's Mind 〜 コーディングするときに大事にしている心がけ 〜」というタイトルで、5月26日(土)に開催されたWordBench三重 第1回勉強会「WordPress15周年を祝う会&Web制作関連のおはなし」でお話しした内容を改めてブログにまとめます。
この記事では具体的なソースコードの実装方法や例などは出しません。今までの5年間マークアップエンジニアとして働いてきて、納得いくコーディングができるようになった考え方の軸を紹介します。勉強会の参加者は初めてお会いする方が多く、どんな話が適しているか判断が難しかったため、少しコードを書いたことがある方なら理解できる・知って欲しい内容にしています。
ちなみに、私が思う納得のいくソースコードの条件は以下です。
- 反省しやすい・修正しやすい
- 人から問われたときにスムースに説明できる設計・仕様になっていること
- 利用者がスムースに利用できる設計・仕様になっていること
自分だけではなく、共同開発者やメンテナンス後に担当する人、UIを使う人のことを念頭に置きながら書くと、以下のようなメリットがあります。
- 自分自身が身悶えながら修正することがめったにない
- 他人に見られても恥ずかしいと思わない
エンジニアの世界では「3日後の自分は他人」とよく聞くことがあります。他人だけではなく後々の自分の精神衛生面的にもとてもよくなります。
マークアップに関しては2016年〜2017年にかけて1年間各地でお話ししたマークアップの最適解を見つけだす方法ですでにお伝えしました。今回は、HTML、CSS、JSなどの言語はもちろん、ウェブサイトを作るコーダーとして関わる分野 (...と、欲張ってみたものの、実装を例えにする話題に関しては元マークアップエンジニアなので、HTML・CSS・ アクセシビリティ・CMS実装が中心)を含めて考えたものになります。
とくに、この内容はWordBench三重でお話しした内容なので、どちらかといえばCMS実装寄りの心構えのお話しになります。
目次は以下です。
- ソースコードと社会のつながりを意識する
- ソースコードでターゲットを絞らない
- 自信を持ってソースコードを書く
- すこしでも楽しんでソースコードを書く
- 一番大事にしていること
1. ソースコードと社会のつながりを意識する

なんでもないことからマシンリーダブルを体験する
初めに社会とのつながりを意識したのは、このブログで以前記述した「コピペを通してマークアップに感動した話」に書いてあります。私は求人情報をコピペした体験から、代替テキストを意識するようになりました。この求人情報のサイトを作った人がちゃんと代替テキストを記述していたおかげで、代替テキストの重要性に気づきました。何が言いたいのかというと、「自分が書いたソースコードがきっかけで誰かが何かに気づくかもしれない」ということ。私はマシンリーダブルを明確に意識したのはこのときでした。
後輩は私の過去の仕事からコードを学ぶ
社内で勉強会を行ったとき、ひとしきり説明した後、後輩がとある行動をしていたのが印象に残っています。それは、私の過去案件のソースコードから開発者ツールで見て勉強会の内容を振り返っていたことでした。でもこれって全然不思議なことではなくて、あまり意識はしていませんが私も普段から行うことです。気になったソースコードは見る。このときに思ったことは「後輩は私のソースコードを見て学ぶ」んだということ。入社したときに私もまったく同じことをしていたのに、いざされる立場になると背筋がピシッとなるような気持ちになりました。
コーダーの評価はコードだけじゃない?
入社2年目から新人教育のために毎月勉強会を開催して、公開社内勉強会や県内の勉強会でお話しして、さらに気がつくと全国各地で知り合いの方々に呼んで頂ける機会がありました。そうしている内に誰かに教えることを前提として興味のあることを調べていると、いつの間にか社内でHTML・CSSに一番詳しくなっていました。先輩にも教えたりしていて、Facebookメッセージで同じ同業者の方にもマイナーな技術を尋ねられる機会もありました。そんな経緯もあるからか、少なからず会社にも評価されているんじゃないかなと思っています。そこで私が不思議に思ったことは、そのプロダクトが売れたか、利用されたかでもないのです。私はただ、やって来た受託案件をこなして、私のおかげで1つ売れたことがあるのかどうかもわからないプロダクトのプレゼンや勉強会を各地で行っていただけです。
もし私が評価されているとしても、残念ながら、私はプロダクトが売れたか利用されたかでは決して評価されていません。では、何が評価されているのかなと思ったときに、一番可能性の高いものを考えて、「いかにチームに貢献したか、いかに内部または外部に影響をもたらしたかが評価される場合がある」という結論に達しました。
似たようなところでは、5月17日に開催されたアクセシビリティの祭典2018のトークバトル 60分一本勝負 「禁断の対決!サイバーエージェント vs サイボウズ」でサイバーエージェントのますPさんが、アクセシビリティおじさんとしての啓蒙活動が評価されていることが挙げられるのかなと思います。
ウェブ業界ではこういった内部、外部に影響をもたらす行動が評価されることがあります。直接的ではないにしろ、あなたのソースコードの知識は社会に影響を及ぼす可能性があります。
上記の3点から思うこと
- ソースコードはコピペできるから再現性が高くて真似しやすい
- なるべく世の中に良い影響を与えるコードを普段から残すクセをつける
- 後輩だけでなくCMSのテーマやプラグインを使うユーザーも対象になる
- 啓蒙活動を評価してくれそうな人は評価してくれそう。それが上司だったらなおよし。
2. ソースコードでターゲットをさらに絞っていないか
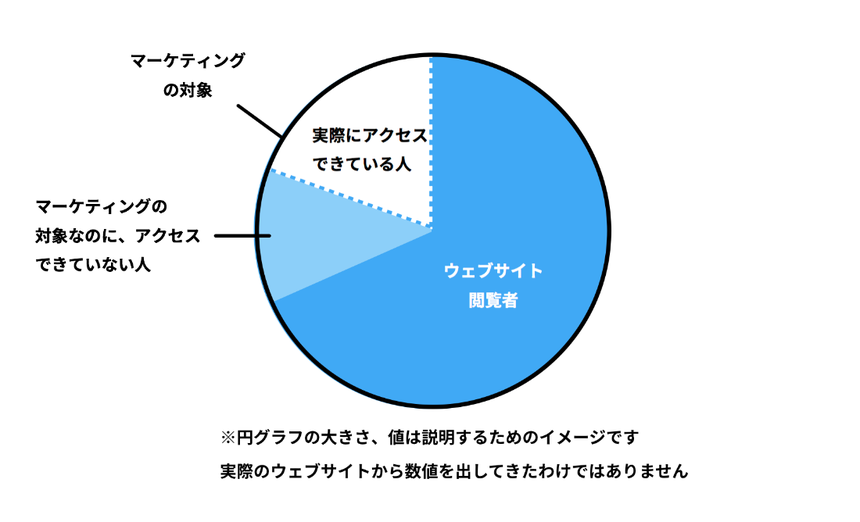
私はマークアップエンジニアをやっていた頃から、自社プロダクトに対してマーケティングの視点をふんわりと持っていました。そのときに、マーケティングの時点ですでにターゲットが 絞られている状態であることに気づきました。
どういうことかというと、マーケティング戦略の上で訪問者のうち40%がターゲットだとして、その中でも何かしらの原因で情報にアクセスできない人がいたらどうでしょう。実際に情報にアクセスできる人は40%以下になってしまいます。
HTML・CSS・JSの表示崩れ、アクセシビリティや パフォーマンスなどのソースコードの要因が理由で 閲覧者がウェブを使うのを諦めることは本来は得たい効果ではありません。
ソースコードが原因となり 意図せずターゲットを狭めていませんか?
つまり、あなたが書いたソースコードは思わぬ機会損失に繋がっていませんか?
実際には完璧に対応しようとするとそれなりの知識が必要です。 知識を勉強する時間が必要になると、上司の許可も必要になるかもしれません。ここで伝えたいこととしては、「自分のソースコードがきっかけで対象ユーザーが少なくなってることがあるかもしれない」ということを少なくとも頭の隅に置いておくということです。
3. 自信を持ってソースコードを書く

受託案件でアクセシビリティ対応を行ってから、よく「アクセシビリティ対応自信がないんですよね...」と言われることがありますが、私はその度に「もっと自信持てば良いのに」と思うことがよくあります。例えば、私はアクセシビリティ対応を受託案件で行う前はとても自信がありませんでしたが、自分でJIS X 8341-3:2016チェックリスト作り対応してみたら、とても自信がつきました。
チェックリストの何がよかったのかなと振り返って見たのですが、「〇〇ができた!」が少しずつ増えていったのがよかったのではないかと思っています。減点方式ではなく加点方式に考えられるようになりました。
実際にはそれだけではJIS規格に対応することはできません。仕事で行う際には減点方式になる場合があると思います。ですが、自信を持つという目的から考えると「1つできた」と加点方式に捉えることは私にとってとてもいい方法でした。
知らないままでいることと、知っていて対応しないことは全く違う意味を持つ
なぜ自信がないのかというと、わからないままにしているからいつまでたっても自信がない、怖いままになっているからだと思います。私もそうでした。知らないままでいることと、知っていて対応しないことは全く違う意味を持ちます。自信がないときは「無意識的にわからないことから逃げてない?」と自問自答すると自信が持てるようになるヒントを見つけられました。
知識がないことの他に、よくあげられている時間・コストの問題
これは知識があれば軽減できる問題なことがあります。知識がないから時間・コストがかかってしまうと思い込んでいる場合があります。そんなときは「知らないままでいることと、 知っていて対応しないことは全く違う意味を持つ」という言葉を思い出して勉強意欲を書き立てています。これはマークアップに関係している尊敬している方がぽろっと教えてくれた言葉で、真意はわかりませんが、自分なりに解釈して大事にしています。
本当に時間・コストがかかってしまうのか、ただ何も知らないだけじゃないだろうか?を自分に問うていきたいですね。
4. すこしでも楽しんでソースコードを書く
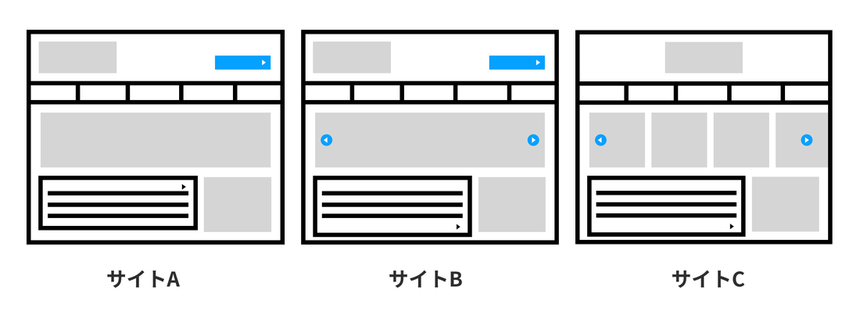
ウェブサイト制作中にに以下の画像のような問題がよく起こります。
それは、違うウェブサイト作っててもだいたい似たような要素になってしまう問題です。サイトAも、サイトBも、サイトCも若干レイアウトが違うだけで要素は同じです。要素あんまり変わらない問題によるマンネリ化が起こってしまうときが私には実際にありました。
要素あんまり変わらない問題によるマンネリ化が起こる背景
「アプリの場合はリピーターが多く、独自UIでも覚えてもらえますがウェブサイトは必要な情報があるときに訪れる媒体であり、ウェブサイトは他のウェブサイトの慣習と合わせることで使いやすくしている」から、こういった問題が起こるのだと私は解釈しています(あとはデザイナーが忙しくてアイデアが枯渇しているとか)。
マンネリからどう脱出する?
マンネリから脱出するとき、以下の2つはできないと判断したことです。
- 見た目は変えられない
- コストはかけたくない
そこで、ビジュアルには関わらないところ で新しい挑戦をするようにしました。具体的な対策としては、自分ルール「1案件、新しいことを何かする」を制定しました。これは、イラストレーターの中村祐介さんが、「自分の成長のためにイラストには毎回新しいモチーフを入れるようにしている」と言われていることを昔講演会で聞いたことから着想を得ました(昔に聞いたので、厳密にはちょっと違うかもしれませんが...)。
1案件、新しいことを何かする
- 新しい技術を使ってみる(まだそんなに普及していなかった頃、さりげないところにCSS Grid入れて挑戦してみる)
- 開発環境を見直す(SCSSの書き方を見直す、スターターキットを改善する)
- ツールを変える(シェルを変える、エディタを変える)
- クオリティをあげる(誰にも頼まれてないのにアニメーションを凝ってみる、すでに書いたJSを他の案件にも使い回せるように改良してみる)
「1案件、新しいことを何かする」ためには
「1案件、新しいことを何かする」ためには、そのための知識や発想が必要になります。そのためにも、情報収集は大事です。同業氏をSNSでフォローする、メールマガジンを購読する、勉強会に出て同業者の人と情報交換する、などが挙げられます。
5. 一番大事にしていること

私が一番大事にしていることは「果たしてその仕様で 幸せになれるのか」を納品するまで問い続けることです。かっこいい言葉のように見えますが、ごく当たり前のことですが弊社ではいい加減な仕様になっていると納品前であろうが関係なくひっくり返されてしまうので、早い段階で気づけられるように自衛のために問い続けています。実はこれはよく代表が使う言葉なんですが、「でもその仕様じゃ 幸せになれないじゃない」と言うと、時間がなくて判断を迷ってても、みんな「そうですよねー...」と言いながら修正を始めます。たまに炎上案件でも同じことをやって炎が燃え上がることがあるのですが、「あのときあの判断をしてくれてありがとう」と最終的にはクライアントにもちゃんと言ってもらえているようです。
ウェブサイトは使われるものです。納品した瞬間そのときではなく、CMSが導入される案件では特に運用されることが重視されるので、使われたときに評価されます。納品した瞬間を取るか、納品後の信頼を取るか。更新方法の仕様や管理画面のUIではエンジニアが率先して動く場合があるので、エンジニアも運用後を想像しながら仕事をしていくとよろこんでいただけるウェブサイトが制作できます。
私はソースコードばっかりに目がいってしまいがちなことがあるのですが、実際にはお客さんとの信頼関係にも繋がってると思います。例えば、こんなスパイラルが生まれる可能性だってあります。「私がミスをしたのがクライアントの偉い立場の人に見つかる」→「上司がウェブ担当者が怒る」→「ウェブ担当者がディレクターに怒る」→「ディレクターが電話口で謝ってる」→「私がディレクターに謝る」→「下手したら代表も謝る」。ソースコードが起こす問題は人間関係に影響を及ぼす場合もあります。本当は気持ちよく「ありがとう」って言ってもらえるのが一番いいはずです。
私は打ち合わせに参加することが少なく、受託案件ではお客さんの顔も知らない人が多くいました。ソースコードを書いてばかりいると意識が薄れていってしまうことがありますが、ソースコードの先には利用する人がいます。特別な理由がない限り、なるべく誠実なコードを書けるように気をつけています。
気持ちよく「ありがとう」って言ってもらえるためにできること
- 作るからにはちゃんとしたものを作る
- 後から振り返って後悔しないものにする
- 自分が誇れるものにする
- 身の回りの人だけではなく同業者にも自慢できそうなものにする
この4項目を意識するため目標としては、以下のことができます。
- 後輩に継がれることを意識する
- 同業者に情報交換をすること前提で仕事する
「果たしてその仕様で幸せになれるのか」はコードだけには止まらない
もしそれがデザインの問題であっても、コーダーでも頭を突っ込んでいくようにしています。もしそれがデザインの問題であればデザイナーの方がプロです。コーダーの言うことなんて軽く受け取られるかもしれません。そんな時は自分の力だけでなんとかするのではなく、外部の力を借りるべきです。例えば、信用できるガイドライン、ブログ、ツールなどを見せるとすんなりと話が通ることが多かったです。
- ユーザインターフェイスのデザインのヒント
- Material design
- Web Content Accessibility Guidelines (WCAG) 2.0
- Dos and don'ts on designing for accessibility
- PageSpeed Insights
- Mobile Friendly Test
幸せになれる仕様を考えるコツ
- コンテンツを更新しても問題はないか
- 納品後、お客さんがストレスが少なく更新できるか (なるべくドキュメントは少なくする)
- メンテナンスしたときにソースコードが修正または拡張しやすい 設計になっているか
- 意図せずソースコードがターゲットを絞っていないか
- セキュリティホールはないか
ウェブサイトは作って終わりません。ウェブサイトは作るとやっと初めて活用される、使われる、生きてくる。CMS案件では特に、ウェブサイトの成長をあらかじめ念頭に入れておきます。想像できる範囲で作ったウェブサイトの未来を考慮すること。CMS案件は期待を超えていっぱいお客さんが更新してくれることほどうれしいことはないなあ、と思います。
まとめ
- コーダーの評価は決してコードだけでは終わらない。啓蒙していこう、継いでいこう
- 知らないままでいることと、知っていて対応しないことは全く違う意味を持つ。知らないままで終わらせるのではなく、とりあえず知るところから始めよう
- 設計に疑問を持ったら、一度考えてみてください。その仕様で周りの人は幸せになれますか?
勉強会で発表した内容は以上となります。私自身が4月にデザイナーに職種変更し、自信を持ってコーディングについて語れるなんてこれで最後かなと思いながら発表しました。どんな方がいらっしゃるかわからなかったので、ソースコードではなく考え方の話を行いました。もしかしたら、他の職種の方にも当てはまることが中にはあったのではないでしょうか。
でも一番は、「コーダーの時はこんなことに疑問を感じていて、こんな考え方で打開策を見つけたよ」っていう未来の自分へのメモだったりします。こういうことは、覚えてるうちにどこかにまとめておいたほうがいいと思ったので...!
最後に。WordPress 15周年おめでとうございました!CMSを作っている会社としては、同じインストール型のCMSが15周年も続いてるなんて、心強さを感じます。今回は地元の三重県で発表できて、久しぶりに三重弁に囲まれて大変なごみました。次回は7月を予定しているそうです。
あと、勉強会当日に宣伝し忘れてしまっていたのでこちらの記事で。もしよければお越しください。特に、自己紹介LT大会はLTの練習をしたいけれど技術ネタはまだ話す自身がない...って方はぜひ!
- 6月16日(土)Frontend Nagoya #4 〜5分間で自分を語れ、自己紹介LT大会〜
- 7月7日(土)contents.nagoya