a-blog cmsVer.2.1マークアップエンジニア目線のおすすめポイント

先週の6/23月曜日にa-blog cmsVer.2.1がリリースされました。
6/23は実はa-blog cmsの5歳の誕生日でもありました。それに伴って、公式サイトでは期間限定で5周年記念セールをやっております。このブログも、5周年を記念してスタッフでバトンリレーしている一貫になります。今までのスタッフのブログは下の記事でまとめられています。
そんなおめでたいVer.2.1ではSNSログイン機能、引用ユニット、並列承認など多くの機能が追加されましたが、残念ながら公式サイトには大きく載っていなけれど、マークアップエンジニアの私がおすすめするポイントをご紹介します。
おすすめポイント
- グリッドシステムの進化
- アクセシビリティを考慮したクラスの追加
- omakeフォルダにgulpの導入
- RSS,Sitemapを出力しない設定
グリッドシステムの進化
5月のa-blog cmsの合宿でユーザーさんからご意見を頂いたため、Ver.2.1に同梱されているacms.cssに、各ブレイクポイントごとにごとにグリッドシステムを導入しました。
これで、CSSを書かなくてもクラスを書くだけで、デスクトップのときは4カラムだけど、タブレットのときは2カラムに変更できます。
現時点ではエントリー内のグリッドには対応しておらず、次のバグフィックスバージョンで追加される予定です。
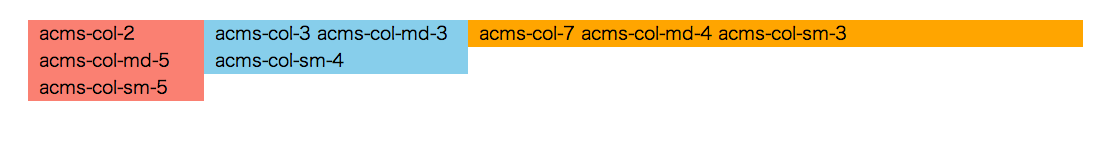
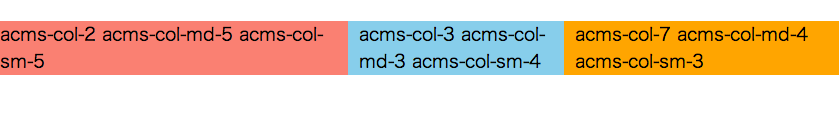
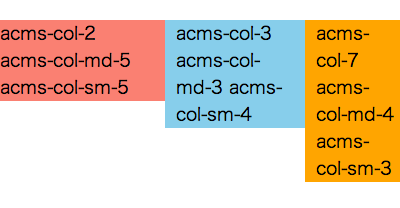
<div class="acms-container"> <div class="acms-grid-r"> <div class="acms-col-2 acms-col-md-5 acms-col-sm-5"> ... </div> <div class="acms-col-3 acms-col-md-3 acms-col-sm-4"> ... </div> <div class="acms-col-7 acms-col-md-4 acms-col-sm-3"> ... </div> </div> </div>

デスクトップ幅のとき

タブレット幅のとき

スマートフォン幅のとき
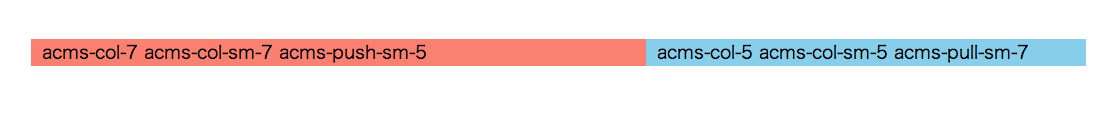
pullやpushにも同じように各ブレイクポイントごとに幅を用意いたしました。
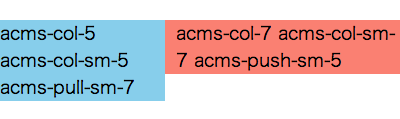
<div class="acms-grid-r"> <div class="acms-col-7 acms-col-sm-7 acms-push-sm-5"> ... </div> <div class="acms-col-5 acms-col-sm-5 acms-pull-sm-7"> ... </div> </div>

デスクトップ幅のとき

スマートフォン幅のとき
アクセシビリティを考慮したクラスの追加
視覚的に何のコンテンツか表現されているけれど、Voice Over(音声のみ)で確認したとき補助のテキストが欲しいときに利用するクラスを追加しました。
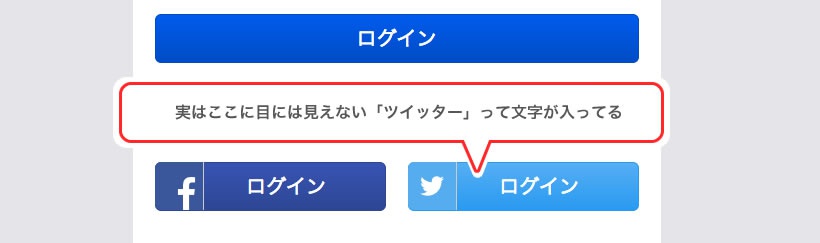
実際にVer.2.1から追加された、ソーシャルログインボタンで使われています。
<button type="submit"><span class="acms-hide-visually">Twitter</span>ログイン</button>

ソーシャルログインの画面だと、ログインの前に「ツイッター」という文字が入っている
omakeフォルダにgulpの導入
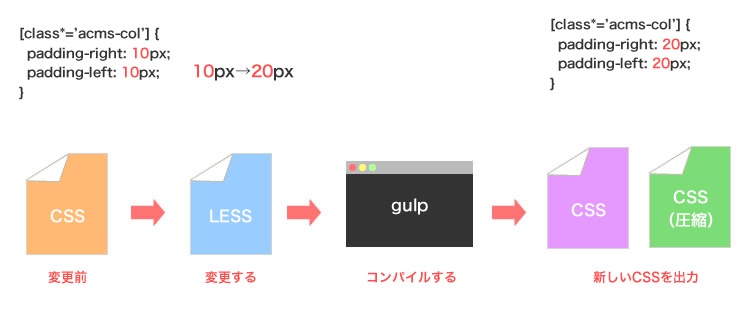
Ver.2.xから、acms.cssはlessで管理されていて、配布されているのに編集しづらい方も多かったと思います。しかし、Ver.2.1からはlessファイルをコンパイルするためのgulpというビルドシステムを導入しました。ビルドシステム難しそうと思われるかもしれませんが、omakeフォルダ内にgulpfile.jsが用意してあるので、node.js、gulpをターミナルからインストールすれば、コンパイル、圧縮ができるようになります。
acms.cssの「グリッドシステムの間隔を20pxに増やしたい」という場合は、lessファイルを修正したとき、そのままではCSSに変換されませんので、あらかじめターミナルからgulpを動かしてください。自分専用に、acms.cssを使いやすいようにカスタマイズしたいときにお使いいただけたらと思います。

以下のlessファイルがコンパイル、圧縮、Live Reloadできるようになっています。
- acms.less
- blog2014.less
- site.less
※Live Reloadを使うにはChromeのエクステンションが必要になります。
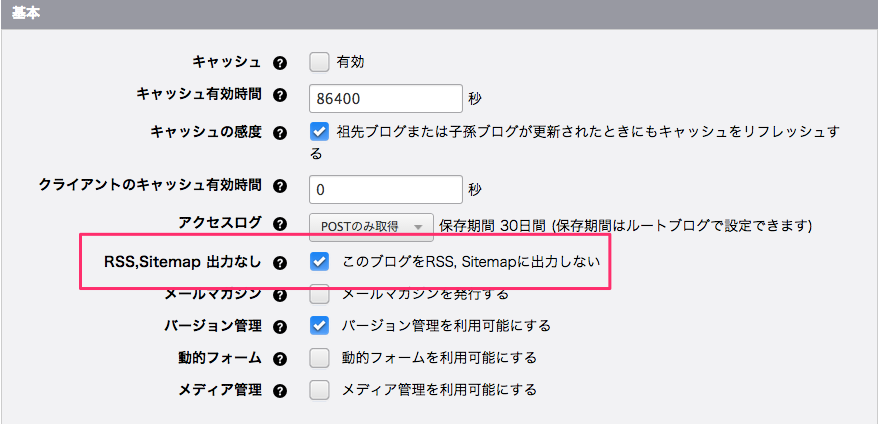
RSS,Sitemapを出力しない設定
たとえば、公開中のサイトで新しくページをつくるときブログや、見せるためのブログではなくて情報をストックするためのブログなどの基本的にRSSに出力したくないときに使います。
設定方法は[管理画面]→[コンフィグ]→[機能設定]の順に移動して、上から6番目の「RSS,Sitemap 出力なし」にチェックを入れます。

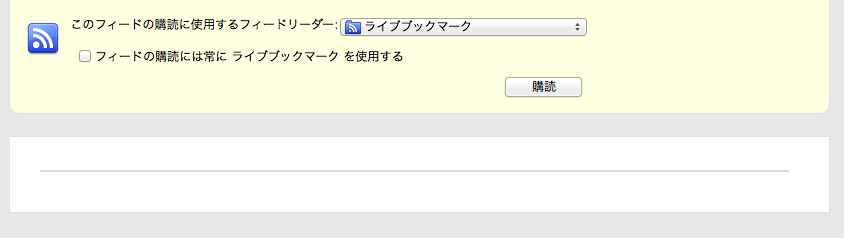
ログアウトしているブラウザからrss2.xmlを確認すると、書いたエントリーは表示されません。

新しく「RSSのテスト」というエントリーを書いた

ログアウトしているFirefoxから確認したrss2.xml。何も表示されない
最後に
今回のVer.2.1に入っているグリッドシステムもそうですが、2.x系からの進化では実はユーザーの意見がよく取り入れられています。実際に今回のグリッドシステムを含め、メディア、管理画面の中にあるスニペットや変数表の一覧はユーザーからの意見を取り入れたものです。直接スタッフに会ったときや、ブログやTwitterにハッシュタグ(#ablogcms)をつけて何気なく書いた要望が次のバージョンでご意見が通っていることがあります。
他のCMSではいちいちツイッターのハッシュタグを追いかけてないかもしれないし、海外のCMSでは日本人ユーザーの意見を聞くことはきっと難しいと思います。気軽に意見が言えるところは、国産CMSであり身近に感じられるa-blog cmsのいいところの1つではないかなと思います。
現在期間限定でライセンスのセールが行われておりますが、まだ触ったことがなくて気になった方は、まずは無料でお使いできるLite版を使ってa-blog cmsのよさを知っていただけたらと思います。






