a-blog cmsのカテゴリーリストをカテゴリーのカスタムフィールドで絞り込めるようにする
カテゴリーリストのモジュールIDみても設定できそうだし、デフォルトでできないの?という感じだったのですが、デフォルトだとカテゴリーのカスタムフィールドではなく、エントリーのカスタムフィールドになっています。カテゴリーのカスタムフィールドを使えるようにするには、カスタマイズが必要です。

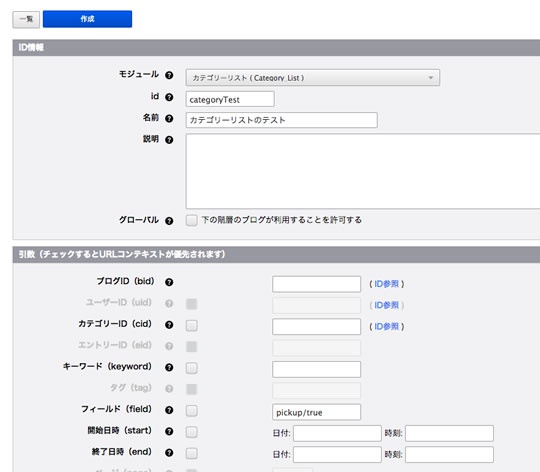
デフォルトでは上記画像の用にフィールドに指定してもカテゴリーのカスタムフィールドでは絞り込まれない
基本的には
privateフォルダにあるconfig.system.default.yamlが初期設定になるのですが、中身を見ると、
category_list_field_search : entry
のようになっているため、デフォルトではエントリーのカスタムフィールドの絞り込みができる仕組みになっています。
これを
category_list_field_search : category
に変えると実装できます。
以下、category_list_field_searchの値を場合によって使い分けるカスタマイズ方法をご紹介します。
全ブログに適応する方法
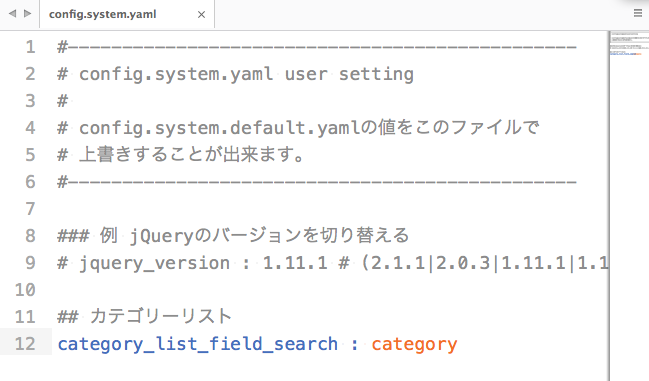
全ブログに適応してもいいということであれば、privateフォルダにある、config.system.yamlに以下のソースを追加します。
category_list_field_search : category
これだけで実装可能です。

config.system.yaml記述例
config.system.default.yaml自体に設定が書いてあるのですが、config.system.yamlに書くと上書きができるのでカスタマイズしたものはconfig.system.yamlに書くようにしています。
1つ1つのブログに適応する方法
運用中のサイトだと全ブログに適応するのはなにか不具合が起こるかもしれないので、なるべく避けたいところです。そんなときはさきほどのyamlではなく、管理画面をカスタマイズすることで実装できます。

カスタマイズ例
基本、/admin/config/となっているURLであれば実装できるそうです。私は名前的に一番近そうな「機能設定」で実装しました。
機能設定のテンプレートは以下にあります。
/themes/system/admin/config/function.html
※ 実際にカスタマイズする前に、お使いのテーマにfunction.htmlをコピーします。これはアップデート時にカスタマイズした内容を上書きしないためです。
function.htmlをエディターで開いて最後までスクロールすると、jQueryのバージョンを操作するサンプルコードがコメントされています。コメントを外した以下のコードを修正して使います。
デフォルトでfunction.htmlに用意されているサンプルコードをコメントを外したしたソース
<h3 class="acms-admin-title2 ">その他</h3>
<table class="adminTable acms-table-admin-edit">
<tr>
<th>バンドルjQueryのバージョン<i class="acms-icon-tooltip js-acms-tooltip" data- acms-tooltip="a-blog cmsが使用するjQueryのバージョンを指定します。"></i></th>
<td>
<select type="text" name="jquery_version">
<option value="1.6.4"{jquery_version:selected#1.6.4}>1.6.4</option>
<option value="1.7.2"{jquery_version:selected#1.7.2}>1.7.2</option>
<option value="1.9.0"{jquery_version:selected#1.9.0}>1.8.3</option>
</select>
<input type="hidden" name="config[]" value="jquery_version" />
</td>
</tr>
</table>
th、acms-tooltip=""の中身は分かりやすいようにお好みに変えてください。
以下は先ほどの「全ブログに適応する方法」にてでてきたconfig.system.yamlの内容です。
category_list_field_search : category
jquery_versionをcategory_list_field_searchに変更し、optionのvalueをentryとcategoryを指定します。
最終的なソースコード
<h3 class="acms-admin-title2 ">その他</h3>
<table class="adminTable acms-table-admin-edit">
<tr>
<th>カテゴリーリストのフィールドの絞り込み<i class="acms-icon-tooltip js-acms-tooltip" data- acms-tooltip="カテゴリーリストのカスタムフィールドの絞り込みを設定します。"></i></th>
<td>
<select type="text" name="category_list_field_search">
<option value="category"{category_list_field_search:selected#category}>category</option>
<option value="entry"{category_list_field_search:selected#entry}>entry</option>
</select>
<input type="hidden" name="config[]" value="category_list_field_search" />
</td>
</tr>
</table>
現状、category_list_field_searchの値はentryとcategoryの2種類だそうです。
これで、設定を保存すれば、各ブログごとに設定を変更できます。
1つ1つのカテゴリーに適応する方法

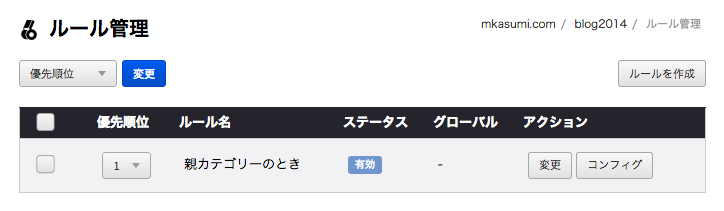
ここでは親カテゴリーのときのみ絞り込みできるように設定
先ほどの「1つ1つのブログに適応する方法」と同じ実装をし、カテゴリーごとのルールを設定します。作ったルールのコンフィグから設定を変えれば1つ1つのカテゴリーに適応することが可能です。
需要があるかどうかは別にして、ルールを使えばカテゴリー以外にも、エントリーやユーザーエージェントごとに分けることもできます。
以上です。今回実装にはまってしまい、すぐに忘れてしまいそうなのでメモしました。小さなカスタマイズ方法ですが、役に立てれば幸いです。
a-blog cmsの秋の合宿のお知らせ
今度の金曜日にa-blog cmsの秋の合宿が開催されます。a-blog cmsのカスタマイズ方法の記事を見ているかたにぴったりなイベントなので、よかったらお越し下さい。
| 開催日時 | 11月21日(金)13:00 - 11月22日(土)12:00 |
|---|---|
| 会場 | 師崎荘 (愛知県知多郡南知多町大字師崎字高岩57)※ バス・電車でお越しの方にはセントレアから送迎バスがあります |
| 参加申し込み | a-blog cms Training Camp 2014 Autumn : ATND |