a-blog cmsのローカル環境を他のデバイスで検証する方法
今回はa-blog cmsでローカル環境開発するときに設定しておきたいIPアドレスの設定をご紹介します。
IPアドレスでローカル環境を表示すると、IEやスマートフォンでもローカル環境で制作しているものをチェックできます。 この設定をしておくと、検証するときにとても便利です。 簡単2STEPでできます。
方法
- localhost/setupからリネームしたフォルダ名/index.php にアクセス
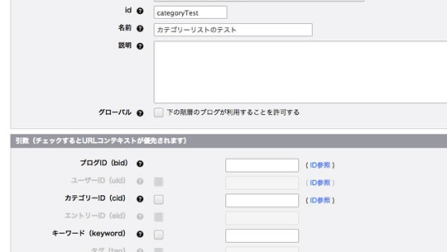
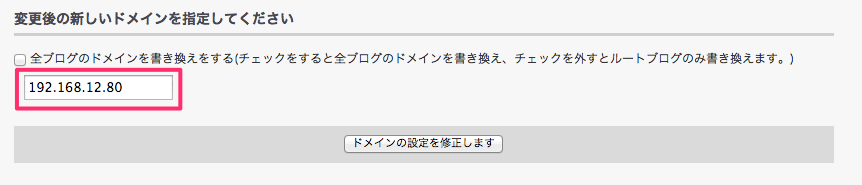
- ドメインの修正から、ドメインの修正欄にいってIPアドレスを入力する

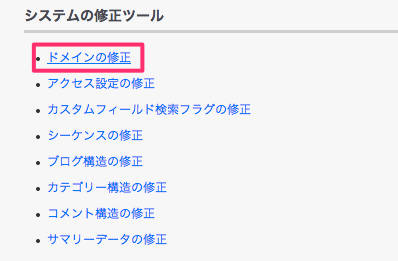
システム修正ツールの項目にドメインを修正のリンクがあります

ドメイン修正欄
IPアドレスの調べ方(Mac)
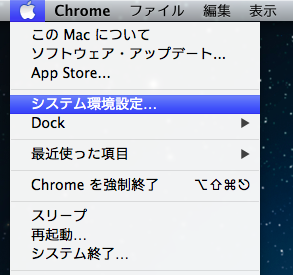
左上のリンゴマーク>システム環境設定>ネットワーク にいきます。 ネットワークにいくと、IPアドレスが確認できます。

IPアドレスの設定をしていて、IPアドレスが変わってしまった場合
移動しているときとか、制作場所を変えたりしてWi-Fiが変わってしまう場合があると思います。そのとき、ドメインをIPアドレスに設定したままだとNot Foundになってアクセスできません。
そんなときは、localhost/setupからリネームしたフォルダ名/index.php にアクセスします。あとは設定したときのように、「ドメインを修正」からドメインを修正してください。 どうやらドメインをIPアドレスに設定してもlocalhost/setup/index.phpにはアクセスできるみたいですね。