a-blog cmsで作る運営者に優しい管理画面の実装方法
管理画面をカスタマイズするときに工夫していることは人それぞれ違うと思います。自分以外の人が作ったサイトの管理画面をみることなんてなかなかないので、この記事では私が使っているカスタマイズ方法を公開したいと思います。a-blog cmsを使い始めたばかりだとカスタマイズ方法のアイデアが思いつきにくいと思うので、a-blog cms初心者の方に向けて記事を書いていきます。
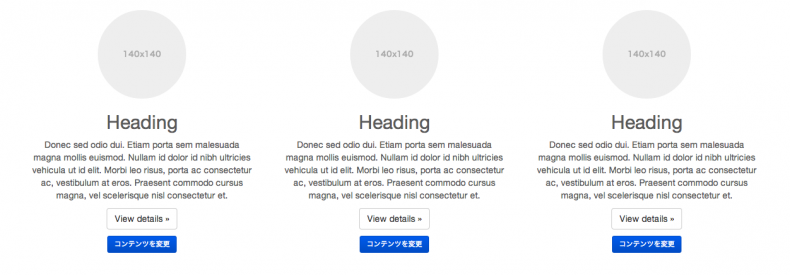
モジュール編集ボタン

右上の黒いボタンがモジュール編集ボタン
2.0のモジュールのスニペットからはデフォルトで記述があります。モジュールの上にカーソルを持っていくと現れる黒いボタンがあるのですが、これがモジュール編集ボタンです。モジュール編集ボタンを押すとモジュールの編集ページが別ウィンドウで現れて、運営者が管理ページ内で迷いません。
この記述をモジュール内に書けばOKです。
<!--#include file="/admin/module/setting.html"-->
注意点
- ブロック要素の中にインクルードの記述を書くこと
- モジュールのスニペットの中に書くこと
<!-- BEGIN_MODULE Entry_List -->
<div> <!-- ブロック要素で囲みます -->
<!--#include file="/admin/module/setting.html"--> <!-- モジュールのスニペットの中に書きます -->
<ul>
<!-- BEGIN entry:loop -->
<li><a href="{url}">{title}</a></li>
<!-- END entry:loop -->
</ul>
</div>
<!-- END_MODULE Entry_List -->
2.0から各モジュールのスニペットの中に記述が入ってますのでご参考ください。
管理ページ編集ボタン
私はモジュール編集ボタンよりも管理ページ編集ボタンのほうがよく活用しています。主にカスタムフィールドを変更するボタンとして使用しています。ボタンを押すと、管理画面内の編集ページに移動できるので、運営者が管理ページ内で迷うことがなくなります。
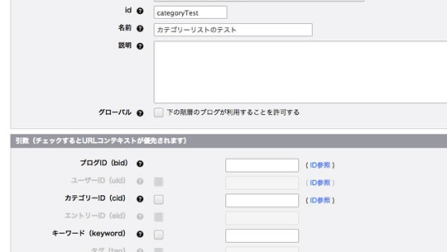
例)ブログのカスタムフィールド編集ボタン
<!-- BEGIN_MODULE Touch_SessionWithAdministration -->
<form action="" method="post">
<input type="hidden" name="bid" value="%{BID}" />
<input type="hidden" name="admin" value="blog_edit" />
<input type="submit" name="ACMS_POST_2GET" value="変更する" />
</form>
<!-- END_MODULE Touch_SessionWithAdministration -->
応用方法
ブログ以外にも、さきほどのソース内にある2行を書き換えるだけで、カテゴリーやエントリー用の編集ボタンも作れます。
<!-- BEGIN_MODULE Touch_SessionWithAdministration -->
<form action="" method="post">
<input type="hidden" name="eid" value="%{EID}" /><!-- nameとvalueを編集します -->
<input type="hidden" name="admin" value="entry-edit" /><!-- valueのみ編集します -->
<input type="submit" name="ACMS_POST_2GET" value="変更する" />
</form>
<!-- END_MODULE Touch_SessionWithAdministration -->
1行目と7行目にあるTouchモジュールを書いてあげないと管理者権限以外の方にも見えてしまうので気をつけてください。
3行目は編集したいブログのIDやカテゴリーIDを指定してください。
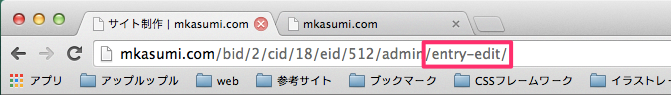
4行目のvalueの値は管理ページのURLを参考にして変更してください。

この場合、4行目のvalueの値はエントリーだとentry-editになります
テーマだと、Bootstrapテーマで使用していますのでご参考にしてください。身近なところだと、同じ方法で「エントリー作成」ボタンも作られています。
実装方法は足立さんのブログに丁寧に書いてあるので、こちらも参考になると思います。
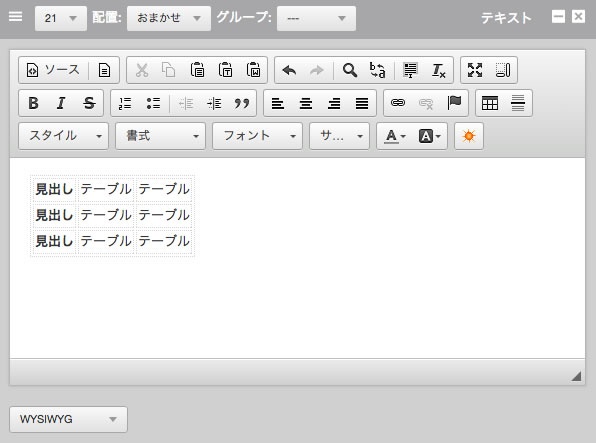
テーブルはWYSIWYGを使う

エントリー編集画面で記入方法をWYSIWYGを選択したユニット
a-blog cmsでWYSIWYG使うの?ってなると思いますが、使うこともあります。テーブルの記述ってマークダウンになっているので、視覚的にわかるWYSISYGつかってます。まず、ソースボタンでソースコード入力が面にして、HTMLをベタっと貼ります。そしてWYSIWYG画面に戻します。WYSIWYGでテーブルを使うと、テーブルのセルが表示されるので、運営者は直感的に編集できます。
ただ、HTMLに不慣れな運営者だとHTMLを破壊する可能性もありますので、使いどころは考えどころです。
デフォルトでオンになっているチェックボックス

エントリー作成ボタンを押すと既にチェックがついた状態になっている
例えば、TOPページにエントリーを表示するためのカスタムフィールドで作ったチェックボックスがあります。大抵はエントリーをTOPページに表示したいのですが、たまに表示したくないエントリーがある場合に活用します。
今回ご紹介するのは、Ver.1.x系でも使える実装方法とVer.2.x系でも使える方法になります。
Ver.1.x系でも使える実装方法
さきほどのやりたいことを実装するには、新規保存時のテンプレートにはチェックボックスをデフォルトでオンにして、更新時用のテンプレートでは保持ができていれば良いわけです。
下準備としてinsert.html(新規保存時用のテンプレート)とupdate.html(更新時用のテンプレート)を用意します。
insert.htmlとupdate.htmlの用意
insert.html
<table class="table">
<tr>
<th>一覧に表示</th>
<td>
<label class="acms-form-checkbox"><input type="checkbox" name="appearEventList" value="true"{appearEventList:checked#true} checked="checked" /><i class="acms-ico-checkbox"></i> 表示する</label>
<input type="hidden" name="field[]" value="appearEventList" />
<p>チェックをするとイベントの一覧に表示されます。</p>
</td>
</tr>
</table>
update.html
<table class="table">
<tr>
<th>一覧に表示</th>
<td>
<label class="acms-form-checkbox"><input type="checkbox" name="appearEventList" value="true"{appearEventList:checked#true} /><i class="acms-ico-checkbox"></i> 表示する</label>
<input type="hidden" name="field[]" value="appearEventList" />
<p>チェックをするとイベントの一覧に表示されます。</p>
</td>
</tr>
</table>
insert.htmlにchecked="checked"の記述があるだけの違いです。
これで準備はオッケーです。
作ったテンプレートを読み込むためのedit.htmlをオリジナルテーマ内に複製する
/themes/system/admin/entry/edit.htmlをカスタマイズしたいため、オリジナルテーマ内の/admin/entry/内にedit.htmlを複製してください。このedit.htmlの中には下記のブロックが用意されています。
| <!-- BEGIN step#apply --> | 新規保存時用のブロック |
|---|---|
| <!-- BEGIN step#reapply --> | 更新時用のブロック |
それぞれのブロックの中には<!--#include file="/admin/entry/field.html" -->が読み込まれています。field.htmlの記述の上に最初につくったテンプレート(insert.htmlとupdate.html)を読み込みます。step#applyブロックの中にはinsert.html、step#reapplyブロックの中にはupdate.htmlを読み込んでください。
<!-- BEGIN step#apply --> (中略) <!--#include file="/admin/entry/insert.html" --> <!--#include file="/admin/entry/field.html" --> (中略) <!-- END step#apply --> <!-- BEGIN step#reapply --> (中略) <!--#include file="/admin/entry/update.html" --> <!--#include file="/admin/entry/field.html" --> (中略) <!-- END step#reapply -->
確認すると、新規保存時にはデフォルトでオンになったチェックボックスが、更新時には値を保持したチェックボックスが表示されています。
edit.htmlに直にカスタムフィールドの記述をしてしまっても大丈夫ですが、BID3だけに表示したいときにグローバル変数を使って分岐することができるので便利です。
例)<!--#include file="/admin/entry/blog%{BID}/insert.html" -->
Ver.2.x系でも使える実装方法
Ver.2.x系から使えるようになったIFブロックを使って実装します。IFブロックを使うと、field.html内だけでカスタマイズが済みます。IFブロックの使い方については下の記事を見てください。
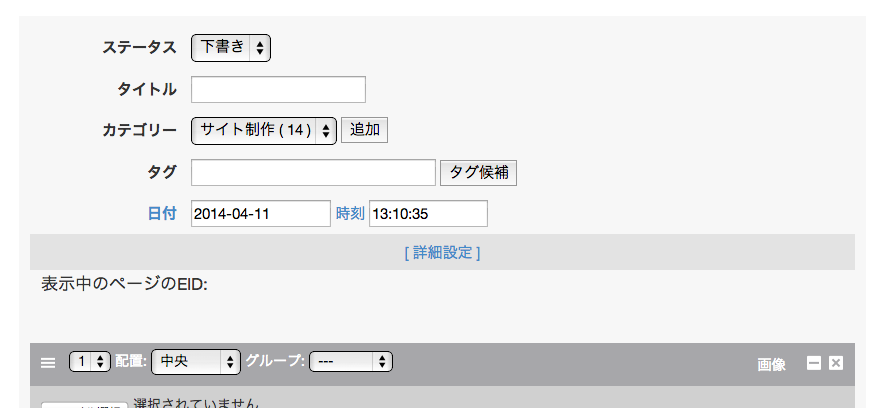
新規保存時の編集ページと、更新時の編集ページの違い
IFブロックで分岐をするためには、まずは2つの編集ページの違いを探します。ここでは、EID(エントリーID)の値があるかないかになります。
実際にテンプレートに%{EID}というグローバル変数を書いてみました。

新規保存時のページ。EIDは空

更新時のページ。EIDの値は512
使用する演算子は、テンプレートエンジン IFブロック | 開発ブログ | a-blog cms 制作者向け情報の記事を参考にします。今回は「値が空(何も入っていない)」という意味を持つemを使います。
下記の記述を/admin/entry/field.htmlに記述してください。
<!-- BEGIN_IF [%{EID}/em/] -->
<!--#include file="/admin/entry/insert.html" --> <!-- 新規保存時用のテンプレートを読み込む記述 -->
<!-- ELSE -->
<!--#include file="/admin/entry/update.html" --> <!-- 更新時用のテンプレートを読み込む記述 -->
<!-- END_IF -->
%{EID}がなかった場合、新規保存時用テンプレートのinsert.htmlを表示し、その他の場合には更新時用のテンプレートのupdate.htmlを表示するという記述になります。
おわり
これで実装方法の紹介は終わりです。私がa-blog cmsを学び始めたときは運営者の使いやすさまで配慮する余裕と実装する知識がなかったので、同じような状況の人たちの役に立てればいいなと思います。
他にもなにか運営している人に喜ばれるカスタマイズ方法などがあればぜひぜひ教えてください!