Bootstrapのドロップダウンにログインフォームを設置する方法
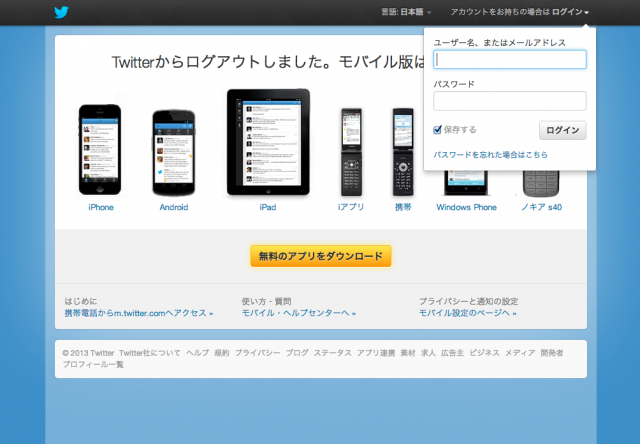
この記事ではツイッターのかっこいいログインフォームを目標にして作った方法をご紹介したいと思います。
はじめに
はじめは普通にBootstrapの公式サイトに書かれているようにドロップダウンのJSやHTMLを書きます。Dropdowns bootstrap-dropdown.js
問題点
Bootstrapのドロップダウンを使った事がある方は分かると思うのですが、中身をクリックすると消えちゃうんですよね。
それの何が問題かというと、ログインフォームの場合は入力欄をクリックするとフォームごと消えてしまいます。
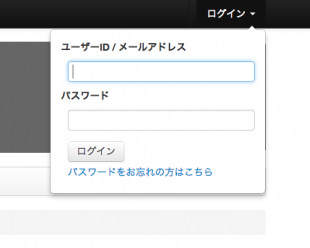
そこで見つけたのがこんな方法です。
$(function() {
// Setup drop down menu
$('.dropdown-toggle').dropdown();
// Fix input element click problem
$('.dropdown input, .dropdown label').click(function(e) {
e.stopPropagation();
});
});
ソースコード参考サイト:
実際に記述したコード※a-blog cmsを使っています。
<div class="login">
<!-- BEGIN_MODULE Login -->
<ul class="nav pull-right">
<li class="divider-vertical"></li>
<li class="dropdown">
<a class="dropdown-toggle" href="#" data-toggle="dropdown">
ログイン <strong class="caret"></strong>
</a>
<dl class="dropdown-menu">
<!-- BEGIN auth -->
<dt>ユーザーID / メールアドレス</dt>
<dd>
<form action="%{BLOG_URL}login/" method="post" id="formBox">
<input type="text" name="mail" value="{mail}" class="formSizeL js-ready-focus span3" id="input-text-mail" />
<input type="hidden" name="login[]" value="mail" />
</dd>
<dt>パスワード</dt>
<dd>
<input type="password" name="pass" value="{pass}" class="formSizeL span3" />
<input type="hidden" name="login[]" value="pass" />
</dd>
<dd class="loginAction">
<label class="validator-result-{pass:validator#auth}">ユーザーIDまたはパスワードが違います。</label>
<button type="submit" id="loginSubmit" class="btn" name="ACMS_POST_Login_Auth">ログイン</button>
<ul class="loginLink">
<!-- BEGIN subscribeLink -->
<li>
<a href="/login/alt/subscribe/">新規の読者登録はこちら</a>
</li>
<!-- END subscribeLink -->
<li>
<a href="/login/alt/remind/">パスワードをお忘れの方はこちら</a>
</li>
</ul>
</form>
</dd>
<!-- END auth -->
</dl>
</li>
</ul>
<!-- END_MODULE Login -->
<!-- BEGIN_MODULE Touch_Login -->
<!-- BEGIN_MODULE Admin_ActionMenu -->
<form action="" method="post" class="adminBtn">
<input type="submit" class="btn" name="ACMS_POST_Logout" value="ログアウト" />
</form>
<!-- END_MODULE Admin_ActionMenu -->
<!-- END_MODULE Touch_Login -->
</div>