ソーシャルボタンの設置~はてブ、Pocket編~

最近はてブとPocketのソーシャルボタンをわたしのブログにつけたので、設置の仕方をご紹介します。
はてブのソーシャルボタンの設置のしかた

はてなブックマーク本家サイト
はてなブックマークの本家サイトに行き、ボタンを選んで、必要な事をフォームに記入してコピペするだけです。
<a href="http://b.hatena.ne.jp/entry/" class="hatena-bookmark-button" data-hatena-bookmark-layout="standard-balloon" data-hatena-bookmark-lang="ja" title="このエントリーをはてなブックマークに追加"><img src="http://b.st-hatena.com/images/entry-button/button-only@2x.png" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a><script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
わたしのボタンのソース(a-blog cms使ってます)
<a href="http://b.hatena.ne.jp/entry/{permalink}" class="hatena-bookmark-button" data-hatena-bookmark-title="%{ENTRY_TITLE} | %{BLOG_NAME}" data-hatena-bookmark-layout="standard-balloon" title="このエントリーをはてなブックマークに追加">
<img src="http://b.st-hatena.com/images/entry-button/button-only.gif" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" />
Pocketのソーシャルボタンの設置のしかた

Pocket本家サイト
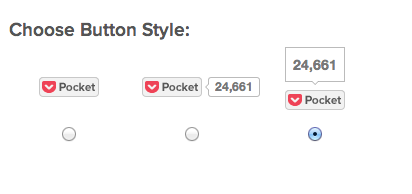
本家サイトに行きます。3種類のボタンがあるので、ラジオボタンから選んでください。そしてPocketのサイトの下の方にに表示されているソースコードを貼るだけです。
ボタンの種類
data-pocket-count="vertical" data-pocket-count="none" data-pocket-count="horizontal"
もう少し踏み込んだ設定がしたい方
例えば普通にa-blogcmsで詳細ページと一覧ページで同じURLの記事のポケットされた数を出したいとき。
twitterのツイートボタンと同じで{permalink}というa-blog cmsの変数を書いてあげなければいけません。
書き方
<a data-pocket-label="pocket" data-pocket-count="horizontal" class="pocket-btn" data-save-url="{permalink}" data-lang="en"></a>
WordPressやTumblrなどa-blog cms以外を使っていたりすると、上記で{permalink}となっているところを変えてご使用ください。