a-blog cmsでyahoo地図を表示する方法
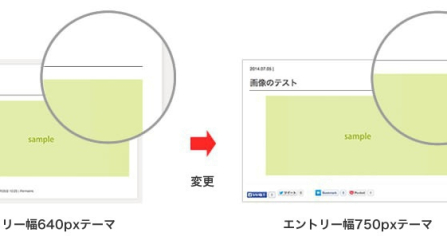
通常、a-blog cmsにはなんの設定もしていなくてもGoogle Mapが使える仕様になっています。Google Mapだと最大幅が640pxという不便なところもあり、そういうときにはYahoo地図を使います。
手順
- yahooのアカウントをつくる
- yahoo!デベロッパーネットワークで、アプリケーション登録をする
- 登録したらアプリケーションIDをコピー
- a-blog cmsの管理ページにいく
- コンフィグ→プロパティ設定にいき、「YahooアプリケーションID」の欄に先ほどのアプリケーションIDをペースト
- またコンフィグ画面に戻って、編集設定にいく
- ユニット追加ボタンでyahoo地図用のボタンを追加する。