Bootstrap3 RC1 変更点まとめ
先日、a-blog cmsのBootstrapテーマを配布した(Bootstrapテーマの配布について)にも関わらず、Bootstrap3 RC1が公開されました。
そこで、Bootstrap3 RC1で何が変わったのかを調査したいと思います!
RC1ってなに?
販売(Release)の候補(Candidate)となる完成により近い開発バージョンのことで、以降完成度が上がるに従ってRC1、RC2、RC3……と数字が大きくなっていく。この最終バージョンをRTMと呼ぶ。
デジタル用語辞典 より
進化する可能性があるってことですね。β版みたいな感じでしょうか。ちなみに、CustomizeのページはRC2になるまで公開されないようです。
変更点
大きなところ
- モバイルファースト
- モバイルでも1カラム以上にすることができる
- iconのフォルダがデフォルトで入ってない(Glyphiconsから入手できます)
- レスポンシブ用のCSSが bootstrap.css にまとめられた
- ScaffoldingとBase CSSのページが一緒になった
- Bootstrapで作られたサイトのギャラリー Bootstrap Expo ができてる!
- IE7,Linux for Chromiumは公式ではサポートしていない
- グリッドシステムが1つになった(
.row-fluidがなくなった)
よく見たらBootstrap Expoのページの右下に Suggest new sites って書いてあるけど、申請したらサイトを載せてくれるんですかね〜。
小さなところ
- JavascriptのページにあったTypaheadがなくなってる。
- Justified button groupsの追加
- Input groupsの追加
- List groupの追加
- Panelsの追加
- inputに
.form-controlっていうclassを書かないといけなくなった
ほかにもクラスがところどころ変わっているのでご注意を。
.mutedが.text-mutedに変わってる、Imagesのクラスが1つだけ地味に変わってる(.img-polaroid → .img-thumbnail)など。
alertの中のa要素に.alert-linkと書くとリンクが貼れるという説明も増えています。
ボタン

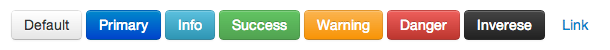
Ver 2.3.2

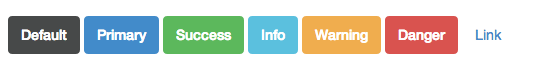
Bootstrap3 RC1
ボタンを見ると、フラットなデザインになっていて、ちょっと縦の padding が多めになっていますね。
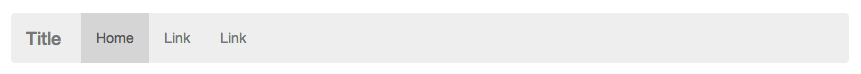
ナビバー

Ver 2.3.2

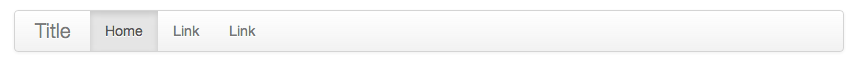
Bootstrap3 RC1
こちらもフラットな感じで、白というよりはグレーなナビバーになりました。
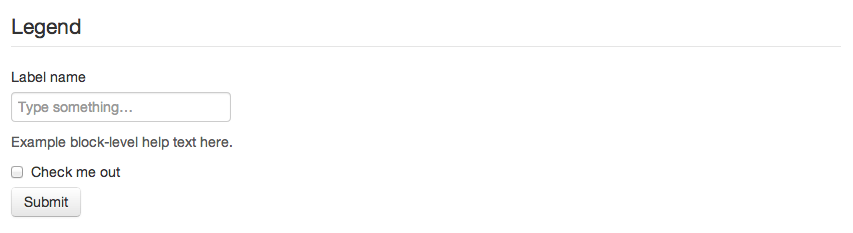
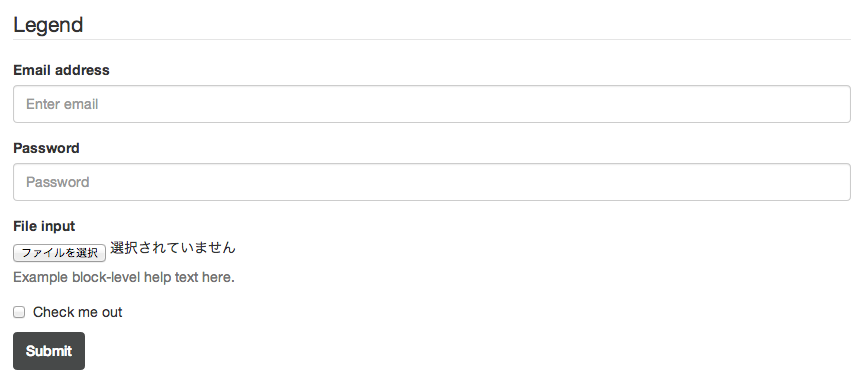
フォーム


フォームです。2.3.2では幅がピクセルで指定されていましたが、新しい方ではwidth:100%で指定されています。

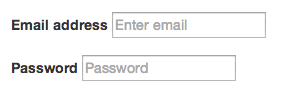
上記の説明で「inputに .form-controlっていうclassを書かないといけなくなった」と書いたのですが、クラスを外すとこうなります。
グリッドシステム

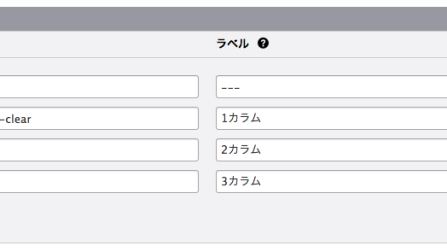
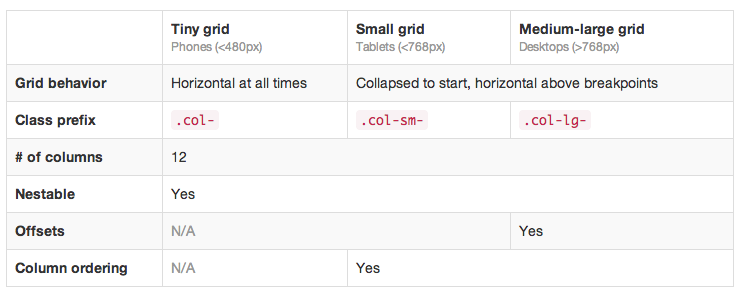
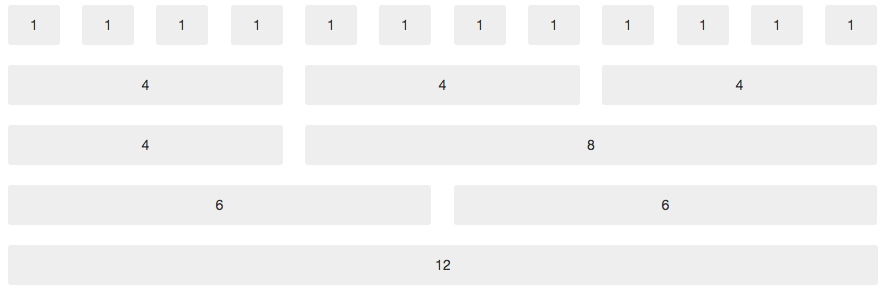
モバイルファーストになったからなのか、グリッドシステムのときに使うクラス名も変わっています。スマートフォンのときのクラスが一番シンプルな記述になっていますね。
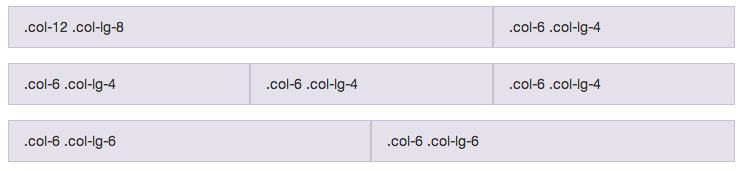
上記の画像のようにクラスを同じdivに書いていきます。
<div class="row"> <div class="col-12 col-sm-8 col-lg-8">.col-12 .col-lg-8</div> <div class="col-6 col-sm-4 col-lg-4">.col-6 .col-lg-4</div> </div>
デスクトップのとき

Bootstrap3 RC1

Ver 2.3.2
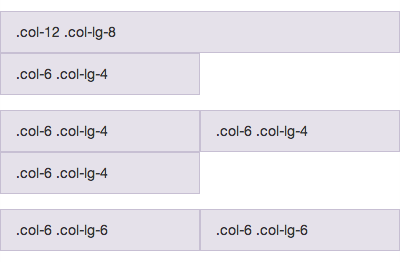
スマートフォンのとき
スマートフォンサイズのときです。新しいバージョンでは2カラムにすることもできます。

Bootstrap3 RC1

Ver 2.3.2
前よりも記述することが多くなりましたが、必要なときだけ書けばいいみたいですね。Bootstrapの公式サイトを見ても.col-lg-9だけを記述して、そういったときはスマートフォンサイズのときは1カラムになっています。
追記の変更点(2013.08.13追記)
2.3.2で作ってからBootstrap3RC1でブログを作ったのがこのブログになります。Bootstrapで配られているサンプルのNarrow marketingを元に作成しました。そこで新しく分かった事を記述していきます。
.paginationを記述する場所が変わっている.pagination-centeredがなくなっている.inline.unstyledのクラス名も変わってる- imgのスタイルが減っている
.paginationの場所が以前はulをかこったdivにつけていたのですが、直接ulに書くことになりました。
.pagination-centeredがなくなっているので、自分でCSSを記述しましょう。ulを新しいdivでかこってそのdivにtext-align:centerをCSSでつけてあげましょう。
.inline .unstyledはそれぞれ.list-inline .list-unstyledと記述するようになりました。
imgのスタイルが減っていることは、私が以前作ったBootstrapテーマには重大な変更点です。レスポンシブさせたときにユニットグループがうまくいかないのです。
div.column-image-center img,
div.column-image-auto img,
div.column-image-left img,
div.column-image-right img{
max-width: 100%;
height: auto;
}
div.column-eximage-center img,
div.column-eximage-left img,
div.column-eximage-right img,
div.column-eximage-auto img {
max-width: 100%;
height: auto;
}
table.entryFormColumnTable img {
height:auto;
}
Bootstrap3を使いたいときにはa-bootstrap.cssに以上の記述を追加してください。
変更点の確認
変更点などはこちらで確認いただけると確実だと思います。
配布したBootstrapテーマですが、クラス名などが変わっているのでBootstrap3 RC1を見てもらうよりも、旧2.3.2のドキュメントをみてください。
最後になりましたが、Bootstrapテーマの配布についての記事の最後の方Bootstrapテーマを配布しているのでよかったらダウンロードしてください!