正式版のBootstrap3で個人的に覚えておきたいところ
数ヶ月前にBootstrap3が正式にリリースされました。RCから正式リリースまで早かった気がしましたが、Bootstrapの2歳の誕生日に合わせてたんですね。
Bootstrap 3 released · Bootstrap Blog
それでは今回は前回ご紹介したBootstrap3 RC1 変更点まとめには書いていなかった、Getting started · Bootstrapのページで私が覚えておきたいところをメモしていきます。 また英語の勉強も兼ねての記事になりますので、間違っているところがあれば教えていただけると嬉しいです。
気になる新しいテーマ
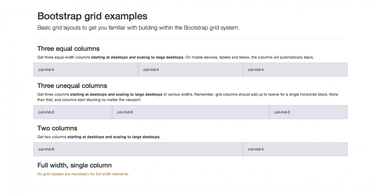
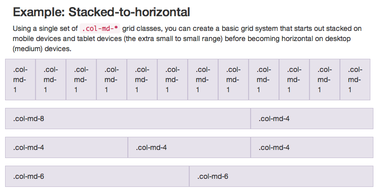
Grids
Bootstrap3ではグリッドシステムが大きく変更しました。 クラスの書き方もそうですし、2.3.2のときはスマートフォンのときは強制的に1カラムになっていたのですが、Bootstrap3になってからは2カラムや3カラムなど自由にすることができます。こちらのページを見ていただくと動きが見れますので便利かと思います。 ちなみに、RC1のときとスマートフォンサイズのときに使うクラス名が変わっていますので、RC1をご利用中の方はご注意くださいね。前ののグリッドシステムのキャプチャが前に書いた記事にありましたので、RC1でのクラス名をご確認した方はご覧ください。
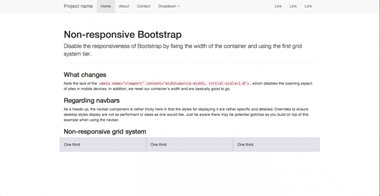
Non-responsive Bootstrap
Non-responsive Bootstrapはレスポンシブ対応が標準になったBootstrap3でレスポンシブ対応させないサンプルのページです。標準でレスポンシブになりますが、non-responsiveにすることもでき、PCサイトでBootstrapを使いたいときは参考したいテーマになっています。
<meta>からviewportを外す.containerにmax-width: none;important;とwidth: 970px;を付け足す- ナビバーについてはたくさん説明しなきゃいけないので、サンプルをみてください
- グリッドレイアウトを利用する時は
.col-xs-*を記述してください
Bootstrap3からモバイルファーストの考え方になりましたが、以上の方法でレスポンシブ対応じゃなくすることができます。 詳しくは、Disabling responsivenessを見てください。
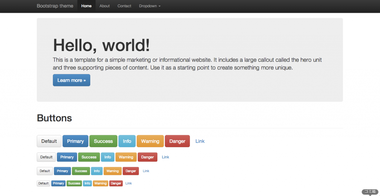
Bootstrap theme
新しくできたBootstrap themeというサンプルのページです。よくみるとフラットなデザインではなく、少し立体感があるように見えます。フラットデザインを利用したくない時には活用したいですね!
CSSファイルはインストールしたときにデフォルトで入っています。
変更点
Glyphiconsがデフォルトで入っている
RC1のときは別々でインストールすることになっていたのですが、Bootstrap3をインストールしたらデフォルトで同梱されるようになりました。Bootstrap2.3.2と比べると、画像ではなくてWebフォントになっています。前までは白色か黒色から選べたのですが、Webフォントになったことで好きな色を選べるようになりました。
2.3Xから3.0で変更があったクラス
Bootstrap3になったときにクラスの変更がありました。2.3Xだけでなく、RC1から変更になったものもあるので、よく使うクラス名は要チェックです。
Typehead.js
ブラウザ対応
IE7以下が対応していないのは前の記事でもご紹介いたしました。ここは変わりません。
最新バージョンのSafari
最新バージョンのサファリではグリッドシステムの問題があるようです。
右側が少しあまっていますね。簡単な方法だと、一番右端のカラムにfloat:right;をつけると直りますよ。
WindosPhone 8を搭載したノキアのLumia 920
WindosPhone 8を搭載したノキアのLumia 920では、レスポンシブに対応する時はCSSとJavascriptの記述を書かないといけないようです。
詳しくはBrowser supportのWindows Phone 8 and Internet Explorer 10をみてください。
Browser supportには他にも下記の2つの項目がありますがここでは紹介いたしません。
- Modals and mobile devices
- Browser zooming
ブラウザーサポートのところは検証したときに自分がびっくりしないためにも覚えておきたいところですね。
アクセシビリティ
DOMの中のメインコンテンツに行く前にあるナビゲーションの量が多い場合、そのナビゲーションをスキップできるというものです。こんな機能も増えたんですねー!
<body>タグの始まりに以下を記述をします。
<body>
<a href="#content" class="sr-only">Skip to content</a>
<div class="container" id="content">
The main page content.
</div>
</body>
最後に
今回ご紹介したことはGetting started · Bootstrapのページに書いてあります。 2.3.2のときはどんな風に使えば良いのか調査するためにチェックしていたテーマですが、始めに紹介した、Non-responsive BootstrapとBootstrap themeのテーマは特に実用性がありそうなので覚えておきたいところですね。