可変幅にも対応できるa-blog cms2.0の新しいユニットグループ
a-blog cms Advent Calendar 2013 - Adventarの9日目の記事になります。かつまたさん、たててくれてありがとうございます。
ユニットグループのレスポンシブウェブデザイン対応については5月にグリッドシステムをa-blog cmsのユニットグループに使用するという記事を書きました。 この記事を書いた後に配布したbootstrapテーマのグリッドシステムから修正を加え、ユニットグループが進化しました。
進化した点としては、主に上記の2つが挙げられます。
おそらく困っていた人も多いであろう右マージンに20pxつける考え方
右マージンに20pxつける考え方を今回廃止いたしました。理由は2つあります。
- レスポンシブウェブデザインに対応するため
- 右20pxの余白があるため、右端が揃わない
レスポンシブウェブデザインに対応するため
先に取り上げた記事グリッドシステムをa-blog cmsのユニットグループに使用するの方法になります。box-sizing: border-boxを使うと、paddingをつけた分をマイナスして計算してくれます。パーセント指定をしても、paddingをつけた分は可変しても同じだけ余白を取ってくれます。便利なCSSですが、marginやborderは使えないので注意しましょう。
右20pxの余白があるため、右端が揃わない
marginをpaddingに変え、左右10pxずつつけることにしました。そしてユニットグループを囲んでいるdivにマージンを左右に-10pxつけました。こうすることで、右に20pxつけて少し左によってしまうレイアウトを気にしなくても済むようになりました。Bootstrapのバージョン3系のグリッドシステムから採用されています。
ユニットグループの要素を%指定する
7月にBootstrapテーマの配布について | a-blog cms 開発ブログよりbootstrapテーマを配布したのですが、このときの仕様ですとユニットグループを使うため、入力時に要素ごとにプルダウンで選ばなくていけなくて一手間かかりました。しかし今回よりレスポンシブウェブデザインに対応するためにシステムの方で少し手を加えてもらいました。
<!-- 画像(従来の書き方) --> <div class="column-image-center" style="width: 597px;"> <img class="columnImage" src="/archives/sample.jpg" alt="" /> </div> <!-- 画像(2系の書き方) --> <div class="column-image-center" style="width: 100%"> <img class="columnImage" src="/archives/sample.jpg" alt="" /> </div>
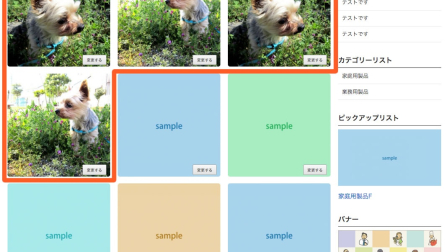
画像、地図、YouTube動画に幅をパーセント指定にできます。1系では編集設定で指定した画像の幅をpxで指定していましたが、設定することでパーセント指定にすることもできます。
設定方法
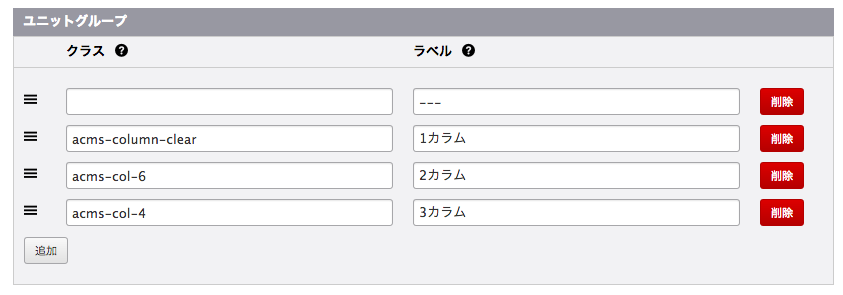
管理画面の編集設定で設定します。まずはユニットグループの設定です。
こちらでユニットグループで使うカラムの幅を指定できます。.acms-column-clearという新しい仲間も増えています。前までは1カラムを指定してユニットグループを解除していましたが、このclassを指定することで解除できます。

| 1カラム | .acms-column-clear | 新しくできたユニットグループ解除用class |
|---|---|---|
| 2カラム | .acms-col-6 | 幅50%にあたる |
| 3カラム | .acms-col-4 | 幅33.3%にあたる |
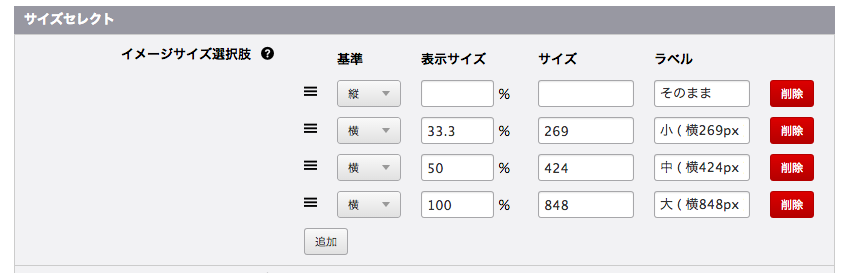
次は画像や地図を設定します。画像や地図の幅を設定する編集設定に1つ入力欄が増えました。
一番左の入力欄から%の幅を設定することができます。空欄のままにすると従来の1系のような可変しない画像や地図が使用できます。

進化したユニットグループどうでしょうか? 現在、v2.0.0 RC1 ダウンロード | a-blog cms 開発ブログでRC1を配布しているので、ぜひインストールしてお使いください!そして不具合がみつかったら報告していただけるとありがたいです。
もし、1系のユニットグループを使いたいということであれば、上記のデフォルトの編集設定を変更し、.column1や.column-image-leftなどユニットグループに必要なclassを読み込んでください。
とか書きましたがほんとのところ、新しいユニットグループを使ってくれるとうれしいです。ぜひ使ってください!