-

グリッドシステムを使ったとき、背景色・背景画像をはみ出ないようにする
現在、たくさんのCSSフレームワークで以下のようなCSSのbox-sizing: border-box;プロパティを使う方法が利用されています。 .acms-col-6 { float: left; width: 50%; padding: 0 10px; box-sizing: border-box; ...
続きを読む
-

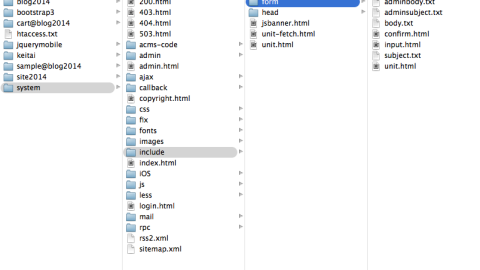
a-blog cmsの動的フォームの項目を固定にする
a-blog cmsの動的フォームの項目がデフォルトで固定になっているのはメールアドレスのみで、あとの項目はブラウザ側から更新できるようになっています。 ですが、項目を使い回したいときは固定の項目があったほう...
続きを読む
-

名古屋マークアップ勉強会 を開催しました
名古屋マークアップ勉強会 8/9を開催しました。当日は9人募集していた中、8人の方にお越し頂きました。 福岡に「福岡マークアップ勉強会」という素敵なお名前の勉強会があり、許可をとってお借りしました。略して...
続きを読む
-

HTML5NAGOYAで「使う前に知っておきたいSVGのこと」を発表しました
HTML5NAGOYA#14で今回はテーマが「フロントエンド入門」ということで、SVGについて発表しました。 スライドはこちらです。 使う前に知っておきたいSVGのこと from Kasumi Morita SVGってなに? Scalable Vecto...
続きを読む
-
曜日を日本語変換するa-blog cmsの校正オプションの作成方法
先日、a-blog cmsのカスタムフィールドグループを出力するloopの中ではtouchブロックが使えないことが発覚し、校正オプションを自分で作って対応しました。 PHPを触ることになるのですが、PHP無知識のわたしでも...
続きを読む
-

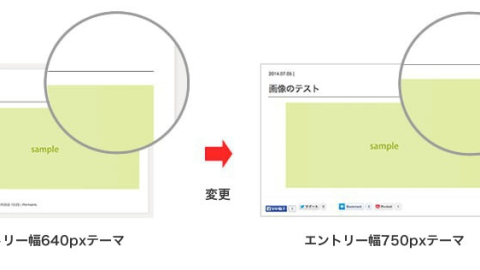
a-blog cms Ver.2.1から追加された「画像サイズの修正」で登録済み画像の幅を変更する
Ver.2.1から追加された、「画像サイズの修正」をご紹介します。 できること エントリーのユニットで登録後の画像をリサイズできます。 以下の画像が対象です。 拡大画像(large) 通常画像(normal) モバイル画...
続きを読む
-

a-blog cmsVer.2.1マークアップエンジニア目線のおすすめポイント
先週の6/23月曜日にa-blog cmsVer.2.1がリリースされました。 v2.1.0リリースノート | リリース情報 | お知らせ | a-blog cms 6/23は実はa-blog cmsの5歳の誕生日でもありました。それに伴って、公式サイトでは期...
続きを読む
-

Frontrend in Nagoya with HTML5NAGOYAに参加した感想
6/21日に開催されたFrontrend in Nagoya with HTML5NAGOYAに参加してきました。 フロントエンド・エンジニアのスキルマップと育成のはなし 佐藤 歩さん アメーバにおけるパフォーマンスの考え方およびその運用手...
続きを読む
-

SVGのアニメーション
CSSのアニメーションやSVGを勉強している間に、SVGもアニメーションできることを知ったので触ってみました。 SVGでアニメーションさせるには3つの方法があります。 SMILアニメーション Javascript CSSアニメーシ...
続きを読む
-

a-blog cms初心者向け勉強会 in 大阪でお話ししました
5月24日(土)に開催された、a-blog cms初心者向け勉強会 in 大阪でお話ししてきました。 内容は、初心者に向けて、基本的な静的なHTMLをa-blog cmsを使って動的にしていく方法をご紹介しました。やってることは...
続きを読む
-

a-blog cmsとCSSフレームワークについてa-blog cmsの春の合宿で話しました
a-blog cmsの春の合宿「a-blog cms Training Camp 2014 in Spring」に参加しました。去年は1回しか開催されなかったので、私は今回が2回目の参加でした。 合宿では、「a-blog cmsとCSSフレームワークについて」と...
続きを読む
-

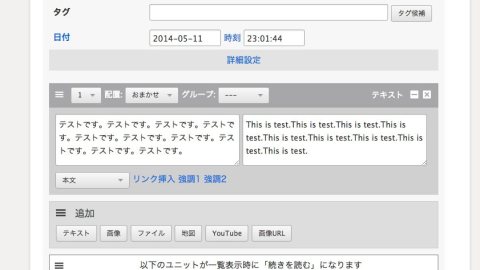
a-blog cmsのテキストユニットをマルチ言語対応する方法
a-blog cmsでは、同じユニットにもう一つテキストエリアを追加することでマルチ言語対応を可能です。日本語のサイトと英語のサイトを作りたいとき、同じコンテンツは同じエントリーで管理することができるように...
続きを読む
