a-blog cmsのテキストユニットをマルチ言語対応する方法
a-blog cmsでは、同じユニットにもう一つテキストエリアを追加することでマルチ言語対応を可能です。日本語のサイトと英語のサイトを作りたいとき、同じコンテンツは同じエントリーで管理することができるようになります。構成が変わらないので、場合によっては同じモジュールIDを使い回すことができて便利です。
この記事ではa-blog cmsのユニットのマルチ言語対応する方法をご紹介します。
実装方法
以下のファイルをそれぞれデータを入力するテーマにコピーする
- themes/system/include/unit.html
- themes/system/admin/entry/unit.html
例) themes/system/include/unit.html → themes/site2001/include/unit.html themes/system/admin/entry/unit.html → themes/site2014/admin/entry/unit.html
※コピーする理由としては、バージョンアップしたときにsystemフォルダ内のファイルを上書きする恐れを防ぐためです
それでは、使用するテーマに持ってきたファイルを編集します。 以下、ソースコードは a-blog cmsのバージョンはVer.2.0.1.1になります。(バージョンによってソースコードの行数が変わる可能性があります)
/include/unit.htmlの編集
日本語サイトとファイル名を分けるためにリネームします 例)unit.html → unit_en.html
ファイル内にある変数「
{text}」全てを、{text2}に変更します。
例)
<!-- BEGIN p -->
<p{class}>{text2}[nl2br]</p><!-- END p --><!-- BEGIN h2 -->
<h2{class} id="h{utid}">{text2}[nl2br]</h2><!-- END h2 --><!-- BEGIN h3 -->
<h3{class} id="h{utid}">{text2}[nl2br]</h3><!-- END h3 --><!-- BEGIN h4 -->
<h4{class} id="h{utid}">{text2}[nl2br]</h4><!-- END h4 --><!-- BEGIN h5 -->
<h5{class} id="h{utid}">{text2}[nl2br]</h5><!-- END h5 --><!-- BEGIN ul -->
<ul{class}>{text2}[list]</ul><!-- END ul --><!-- BEGIN ol -->
<ol{class}>{text2}[list]</ol><!-- END ol --><!-- BEGIN dl -->
<dl{class}>{text2}[definition_list]</dl><!-- END dl --><!-- BEGIN blockquote -->
<div class="entry-container"><blockquote{class}>{text2}[nl2br]</blockquote></div><!-- END blockquote --><!-- BEGIN table -->
<div class="entry-container"><table{class}>{text2}[table]</table></div><!-- END table --><!-- BEGIN pre -->
<div class="entry-container"><pre{class}>{text2}</pre></div><!-- END pre --><!-- BEGIN none -->
{text2}[raw]<!-- END none --><!-- BEGIN markdown -->
{text2}[markdown]<!-- END markdown --><!-- BEGIN wysiwyg -->
{text2}[raw]<!-- END wysiwyg -->
<!-- END unit#text --><!-- BEGIN unit#image -->
/include/unit_en.htmlの編集はこれで終了です。
/admin/entry/unit.htmlの編集
- 50行目の記述をコピーして、51行目にペーストします。
50行目の記述
<textarea type="text" name="text_text_{id}" rows="10" style="width:100%;" class="entryFormTextarea {diff}">{text}[escape|escvars]</textarea>
- 50行目と51行目のname="texttext{id}"に
[]を追加してください。[]をつけることで、複数の入力欄の値が保持できます。
例)<textarea type="text" name="text_text_{id}[]" rows="10" style="width:100%;" class="entryFormTextarea {diff}">{text}[escape|escvars]</textarea>
3. 51行目の<textarea>の{text}の名前を{text2}変更します。
例)<textarea type="text" name="text_text_{id}[]" rows="10" style="width:100%;" class="entryFormTextarea {diff}">{text2}[escape|escvars]</textarea>
この時点で、テンプレートを確認すると、ユニットに$lt:textarea>が増えています。
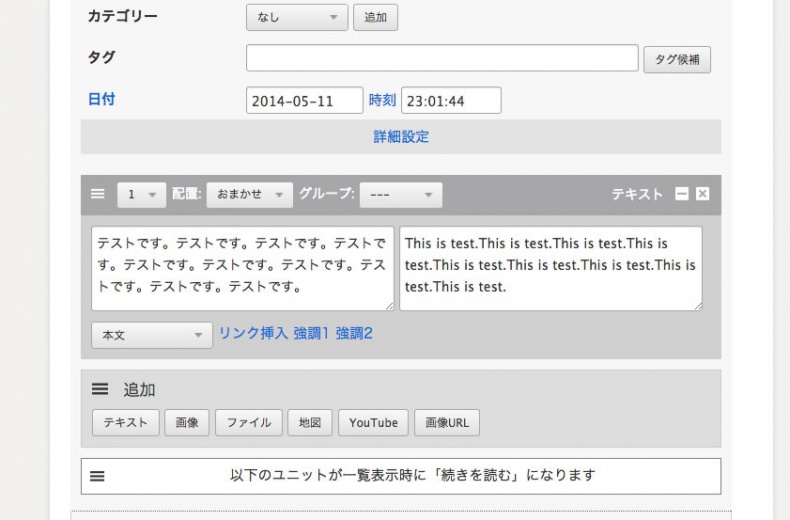
このときに、必要に応じて<textarea>にカスタマイズします。

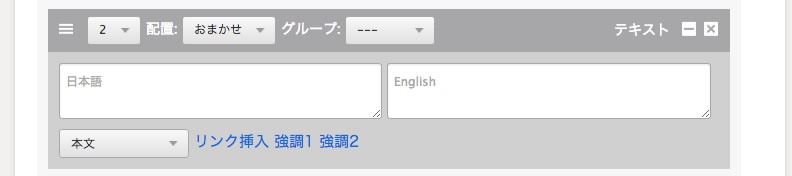
画像ではplacefolderをつけたり、入力欄の幅を半分にしている。
例)
<textarea type="text" name="text_text_{id}[]" rows="10" style="width:49%;" class="entryFormTextarea {diff}" placeholder="日本語">{text}[escape|escvars]</textarea>
<textarea type="text" name="text_text_{id}[]" rows="10" style="width:49%;" class="entryFormTextarea {diff}" placeholder="English">{text2}[escape|escvars]</textarea>
エントリーボディが読み込むテンプレートを変更する
エントリーボディのスニペット内では、/include/unit.html を読み込む記述があるので、表示を外国語にしたいテンプレートのエントリーボディを/include/unit_en.htmlに変更します。
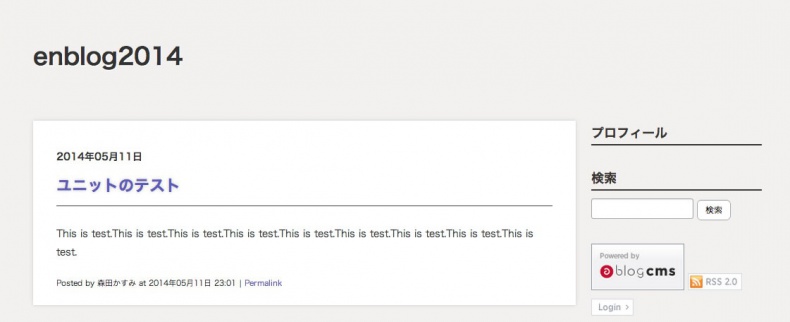
確認すると、日本語のテンプレートでは日本語が、外国語のテンプレートでは外国語が表示されます。
注意点
- タイトルの表示
- エントリーサマリーの{summary}の動き
- 3言語にしたい
- 変数は{text2}とか{text3}じゃないとだめ
タイトルの表示
英語用のタイトルの表示は、現状、カスタムフィールドを作って対応します。
エントリーサマリーの{summary}の動き
{summary2}と記述すると、2つ目の{text}で入力した言語が表示されます。
例えば、/admin/entry/unit.htmlに{text2}を飛ばして{text}と{text3}の入力欄を作ったとき、{summary3}ではなく、{summary2}で{text3}の値が表示されるので注意してください。
3言語にしたい
/admin/entry/unit.htmlと、/include/unit.htmlで{text2}と入力していたところを{text3}にすると3言語目が表示されます。エントリーサマリーで、{summary3}とかけば概要文が表示されます。
変数は{text2}とか{text3}じゃないとだめ
たとえば、{text_fr}と書いてみたのですが、そもそも入力欄のテキストエリアの値が保持されませんでした。
英語と日本語とテンプレートを切り分ける方法(2014年11月29日 追記)
ご質問がありましたので、別エントリーにまとめました。以下のエントリーを参考にしていただければと思います。