a-blog cms初心者向け勉強会 in 大阪でお話ししました

5月24日(土)に開催された、a-blog cms初心者向け勉強会 in 大阪でお話ししてきました。
内容は、初心者に向けて、基本的な静的なHTMLをa-blog cmsを使って動的にしていく方法をご紹介しました。やってることは前のa-blog cmsの春の合宿と同じですが、今回はハンズオン形式で、フォルトュナの坂本さんとアップルップルの山本さんに助けてもらいながら説明していきました。
あまり人前で話す機会はないのですが、来てくれていた方たちもすぐリアクションを返してくるような方が多かったので、発表しやすくて助かりました。
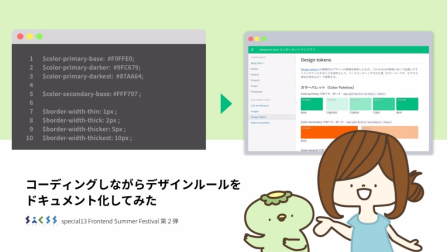
勉強会の内容
Bootstrapで配布されいるBlogのテンプレートを使ったため、テンプレートを触る作業ではコピー&ペーストの作業だけで動的に実装できました。コピー&ペーストの作業でないところは管理画面内の簡単な作業のみで、HTMLを普段書かない人もついてこれるような内容でした。
BootstrapのBlogテーマを静的から、a-blog cmsのビルトインモジュールを使って動的に変更していく記事を書きたかったのですが、とてつもなく長い文章になってしまったので、今回は割愛します。
合宿の内容にプラスαしてお話した内容など
BootstrapのBlogテーマを動的にしていく方法以外にも、すこしカスタマイズ方法にも触れました。
- カスタムフィールドの作り方
- 個別にモジュールの設定ができるモジュールID
- 運営者が管理画面で迷わないショートカットボタン
- グローバル変数を使ってカテゴリーごとにラベルの色をわける
- グローバル変数とインクルード機能を使って読み込むテンプレートをわける
そのほかの開催予定のセミナーのスケジュール
私がついていく勉強会はもう企画されていないのですが、このあとも山本さんが日本中を回っているので、ご参加いただけたらいいなと思います。