グリッドシステムを使ったとき、背景色・背景画像をはみ出ないようにする
現在、たくさんのCSSフレームワークで以下のようなCSSのbox-sizing: border-box;プロパティを使う方法が利用されています。
.acms-col-6 {
float: left;
width: 50%;
padding: 0 10px;
box-sizing: border-box;
}
簡単に手法を説明しますと、box-sizing: border-box;プロパティでpadding: 0 10px;で指定している左右10px分をデフォルトではwidthの外として計算しているところをwidthの中として計算し、結果として左右に10px分の空白をあけたままレスポンシブできるようになります。
この手法の欠点としては、背景画像・背景色を指定するとはみ出してしまうことにあります。

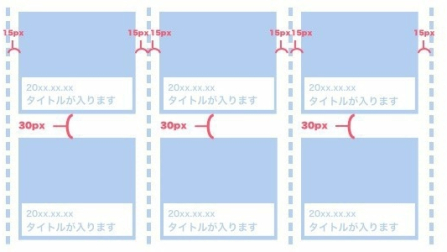
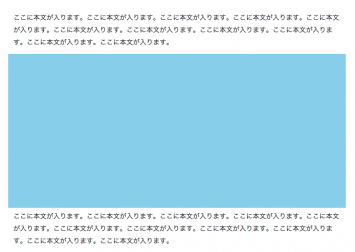
元画像

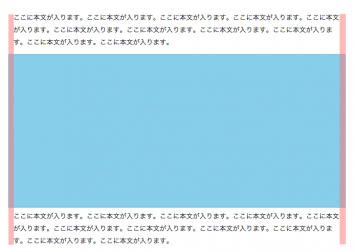
赤いエリアがはみ出ている部分
2つめの画像は1つめの画像と同じソースコードの表示です。2つめの画像の赤いエリアでは揃っていない部分を表しています。
画像を見ると、padding: 0 10px;で左右に隙間を10pxあけている部分にも背景色があたってしまっています。
解決方法
この背景色をあたらないようにするには、divを入れ子にする方法でも良いと思うのですが、CSSで解決するにはpaddingの代わりにborderを使います。
以下、W3Cのサイトよりborder-boxについて引用しています。
CSS Basic User Interface Module Level 3 より
- border-box
- The specified width and height (and respective min/max properties) on this element determine the border box of the element. That is, any padding or border specified on the element is laid out and drawn inside this specified width and height. The content width and height are calculated by subtracting the border and padding widths of the respective sides from the specified ‘width’ and ‘height’ properties.
border-boxプロパティでは、padding以外にもborderプロパティでも高さ・幅の中に含まれて計算される、ということが書いてあります。
borderプロパティを使用した書き方
borderプロパティを使用する場合、以下のようなCSSになります。
.acms-col-6 {
float: left;
width: 50%;
border: solid transparent;
border-width: 0 10px;
box-sizing: border-box;
}
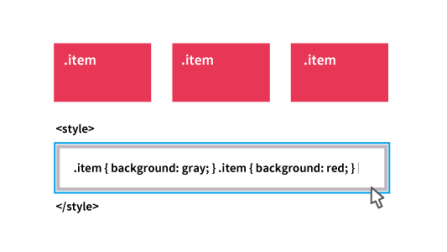
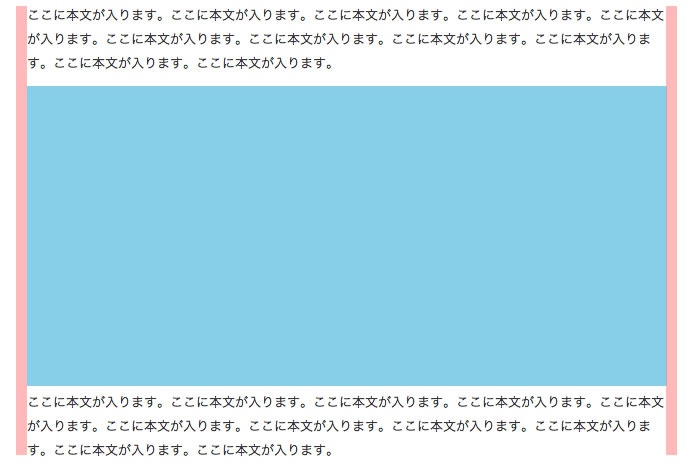
borderプロパティ使うと以下のようにぴったり表示されます。

背景色だけではなく、background-imageも以下のようにぴったり表示できます。

paddingだけで指定するよりもプロパティが増えてしまうので、divを入れ子にするのが困難な場合や、個人的にdivタグが並ぶことに好んでいない場合は使っても良いのではないかなと思います。