選択されているタグ: #a-blogcms
さらにタグを絞り込む
-

a-blog cms で行う3つテンプレートの条件分岐
これは a-blog cms Advent Calendar 2022 1日目の記事です。 今回は公式ドキュメントには書かれていない応用Tipsを含めて、a-blog cms のさまざまな条件分岐方法をご紹介します。 タッチモジュール、インク...
続きを読む
-

基本的な a-blog cms の組み込みJS の使い方をおさらいする
これはa-blog cms Advent Calendar 1日目の記事です。 今回は、a-blog cms に用意されている組み込みJSについて基本的な使い方についておさらいしたいと思います。 組み込みJS とは 組み込みJSは、a-blog cmsに同...
続きを読む
-

テンプレートの継承機能を使ってアップデートに考慮した管理画面にしよう
この記事は a-blog cms Advent Calendar 2020 の18日目の記事です。 a-blog cms のテンプレートの継承機能は使ったことがありますか? この記事では詳しい説明については省くので、もしまだ使ったことがない方は...
続きを読む
-

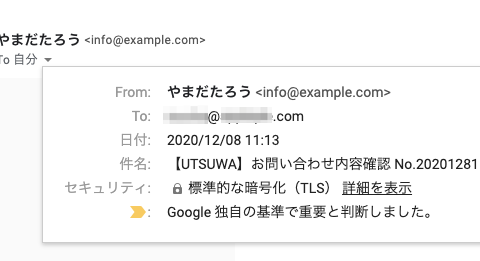
a-blog cms の自動返信メールでFromに日本語名とメールアドレスを設定する方法
a-blog cms のフォームからの自動返信メールで、Fromに日本語名とメールアドレスを設定する方法です。設定すると、下図のようにFromに「やまだたろう <info@example.com>」と表示されます。 フォームIDの...
続きを読む
-

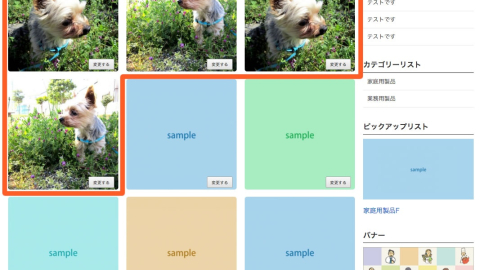
ユニットの管理UIのちょっとしたカイゼン
これは a-blog cms Advent Calendar 2019 - Adventar の5日目の記事です。 Ver.2.11以降のバージョンで搭載を考えているユニットの管理UIのちょっとしたカイゼンについて、ちょっとお見せしたいと思います。(※ま...
続きを読む
-

WCAN 2018 Winterで登壇しました
12月15日(土)に開催したWCAN 2018 Winterで名古屋セッション枠で登壇しました。当日は180人の方にお越しいただきました。ありがとうございました。 当日は、私がデザイナーに職種変更してから、この9ヶ...
続きを読む
-

a-blog cms のカスタムフィールドグループでフェーダーを実装する
この記事はa-blog cms Advent Calendar 18日目の記事です。 a-blog cms にはjs-faderというフェーダーがありますが、カスタムフィールド グループで使おうとすると、「追加」ボタンをクリックした後の追加項目は{...
続きを読む
-

a-blog cms のテーブルユニットに画像を挿入する
a-blog cms のテーブルユニットに採用されているa-table.jsでは、実は画像が挿入できません。テキストユニットなら、「メディアを挿入」を選んで画像を文中に挿入できるのですが、テーブルユニットでは現在のとこ...
続きを読む
-

ページの表示速度で気をつけている a-blog cms の「画像サイズ」と「モジュールの実行時間」について
この記事は a-blog cms Advent Calendar 2017 の3日目の記事です。 以前案件で、a-blog cms を使って簡単な特設サイトを大量生産できるテーマを作ったのですが、この記事ではそのときに行ったページ速度の改善方...
続きを読む
-

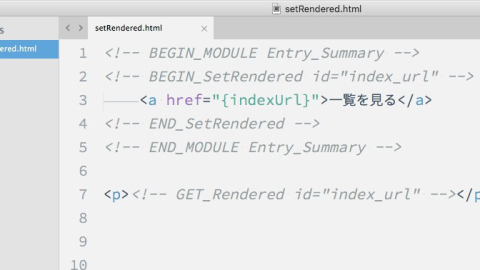
変数をブロックの外でも使えるようにできる a-blog cms のsetRenderedの使い方
Ver.2.6.0から新しくテンプレートの変数化という機能が追加されました。今回の記事はテンプレートの変数化の機能の1つ、「setRendered」についてです。 もしテンプレートの変数化をまだご存知ない方は公式サイト...
続きを読む
-

コーダー目線で考えるa-blog cmsで行うCMSプロトタイピングについて
これは、 a-blog cms Advent Calendar 2015 の1日目の記事です。 最近、CMSプロトタイピングの手法を使ってで案件を進めることが多くなってきています。そのCMSプロトタイピングを実際やってみて、コーダー(実装...
続きを読む
-

a-blog cms の Unit_List のおすすめの使いかた
a-blog cms の Unit_List のおすすめの使いかたについて、a-blog cms DAY in Nagoya で紹介しました。今回はa-blog cms DAYの後に、a-blog cms Training Camp 2015 Autumn が開催され、私は事例紹介の枠で10分ほ...
続きを読む
