ページの表示速度で気をつけている a-blog cms の「画像サイズ」と「モジュールの実行時間」について
この記事は a-blog cms Advent Calendar 2017 の3日目の記事です。
以前案件で、a-blog cms を使って簡単な特設サイトを大量生産できるテーマを作ったのですが、この記事ではそのときに行ったページ速度の改善方法について共有したいと思います。
私はページ速度の改善の専門家ではありませんので、普段から専門知識を屈してページ速度を改善しているというわけではありません。そんな私が最低限意識しているのが、画像サイズとモジュールの実行時間の2つです。
画像サイズについて
ページ速度の観点から言えるCMSの困りどころとしては、クライアントがカメラで撮った大きいサイズの写真を加工せずにアップロードできることです。大きいサイズの写真を加工せずにアップロードすれば何が起こると思いますか?
訪問者が画像の読み込みを待たされてしまいます。もし、ページが表示されにくくページを離脱されるようなことがあれば、ページを見てもらえないということなので、a-blog cms をつかってコンテンツを配信することがそもそも意味がなくなってしまいます。コンテンツを配信する上で、パフォーマンスは重要なアクセシビリティだしユービリティであると私は考えています。
クライアントには適切なサイズに加工して、アップロードしていただきたいところですが、人によっては難しいかもしれません。a-blog cms を使えば、以下のような工夫ができるかと思います。
- ユニット設定の画像サイズを標準で設定しておく
- 校正オプション
[resizeImg]をつかう - 「ブラウザ側のリサイズ機能を使用する」を利用する
1. ユニット設定の画像サイズを設定しておく
ユニット設定の画像サイズの設定の標準が「そのまま」になっていると、危険です。「そのまま」の状態は、リサイズも何もしてくれないため、5MBの画像をあげれば、5MBの画像が表示されてしまいます。
Site2016テーマでは、初期設定は858pxになっています。新規エントリー作成、画像の項目の2つをチェックしておきましょう(画像の拡張ユニットがある場合はそちらも確認しましょう)。
2. 校正オプション[resizeImg]をつかう
画像サイズはなるべく小さいほうが読み込むスピードが早くなります。そのため、なるべく小さい画像を表示したいため、カスタムフィールドの画像を表示するときや、Entry_Summaryなどのモジュールのメインイメージを表示する時は、Ver.2.6.0から追加された[resizeImg]という校正オプションを使ってなるべく小さい画像にします。
下記の例では、端末の広さ別に読み込む画像のサイズを変えたかったため、img要素の場合はsrcset属性、背景画像のときはJavaScriptを使って対応しています。
img要素のsrcset属性を使った例
<img src="%{ARCHIVES_DIR}{header_image@path}[resizeImg('991')]" srcset="%{ARCHIVES_DIR}{header_image@path}[resizeImg('575')] 575w, %{ARCHIVES_DIR}{header_image@path}[resizeImg('991')] 991w, %{ARCHIVES_DIR}{header_image@path} 1200w" sizes="(max-width: 576px) 100vw,(max-width: 992px) 100vw, 1200px" alt="" class="img-fluid">
background-imageプロパティを使うために、JavaScriptを使用した例
<!-- HTML -->
<div class="js-switch-bg" style="background-image: url(%{HTTP_ARCHIVES_DIR}{bg_image@path}[resizeImg(767)]);" data-desktop-img="%{HTTP_ARCHIVES_DIR}{bg_image@path}">
...
</div>
<!-- JavaScript -->
<script>
$(function(){
var windowW = window.innerWidth;
if ( windowW >= 767) {
$('.js-switch-bg').each(function(){
var desktopImg = $(this).attr('data-desktop-img');
$(this).css('background-image', 'url('+desktopImg+')');
});
}
});
</script>
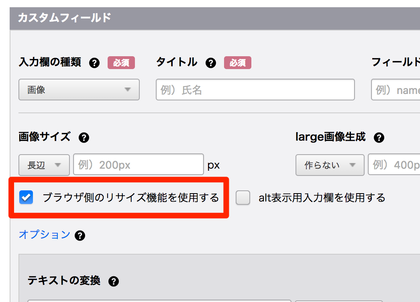
3. 「ブラウザ側のリサイズ機能を使用する」を利用する
カスタムフィールドメーカーでカスタムフィールドを作る際は「ブラウザ側のリサイズ機能を使用する」を、特別な理由がないかぎり使っています。
これは、管理画面側のページ速度の改善です。もしこの機能を使わなければ、大きい画像を挿入したあとの更新画面を開いたときになかなかページが表示されなくなってしまうかもしれません。毎日開く更新画面がモタモタしていたら、ストレスを抱えてしまうかもしれませんよね。(a-blog cmsは企業サイトに使用されることが多いため、わたしはよく上司に言われて更新している部下の方を想像するのですが、もしそんなことでストレスを抱えていたら胸が痛くなります...)
私は、この機能を使いたいがために、バナーモジュールを選択しないことがあります。たとえば、Module_Fieldのカスタムフィールドで、「ブラウザ側のリサイズ機能を使用する」を有効にした画像のカスタムフィールドを作り直します。
モジュールの実行時間
次はモジュールの実行時間について触れていきます。皆さんはモジュールの実行時間を気にされていますか?普段、ご自身が作っているサイトのモジュールたちがどのくらい表示速度がかかっているかご存知でしょうか?
モジュールの実行時間は、ベンチマークモードをオンにすることで確認できます。ベンチマークモードの設定は、a-blog cms を設置した直下のディレクトリに置かれているconfig.server.phpを変更して行います。
define('BENCHMARK_MODE', 1); // 0がオフ、1がオン
簡単なベンチマークモードの見方
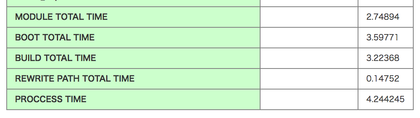
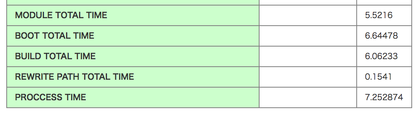
ベンチマークモードをオンにすると、ページ最下部に以下のような表が現れます。
この結果から、Entry_SummaryのモジュールID「top_summary」は約0.26秒かかっていることがわかります。
総合のモジュールの実行時間は、モジュール処理時間のテーブルに書かれています。テンプレートエンジンなどの総合的な処理時間を表すのが、「PROCCESS_TIME」になりますが、今回注目していただきたい時間は、「MODULE TOTAL TIME」です。
上記の画像の情報から、同じモジュールIDのEntry_Summaryの数を1個から10個に増やしたところ、約2.8秒増えたのがわかります。
このように、モジュールの総合的な実行時間はMODULE TOTAL TIMEで確認できます。
積極的にSet_Renderedを利用する
すこしでもモジュールの実行時間を短くする方法として、Set_Renderedを使う方法があります。もし、同じモジュールの同じ内容を繰り返し表示したいということがあれば、Set_Renderedを使ってモジュールの実行回数を減らすことがおすすめです。
たとえば、Site2016テーマでは、title要素に挿入するテキストと、OGPで使用されるog:titleは同じ内容になるので、Set_Renderedを使っています。こうすることによって、タイトル要素の中で使用しているタグフィルターやIFブロックやフィールドモジュールなどの実行は節約できます。
カスタムユニットにモジュールを内包する注意点
カスタムユニットにモジュールを内包したときに、経験した失敗談があるので、ここに記述しておきます(ベンチマークモードのおかげで問題に気付けました。ありがとう、ベンチマークモード!)。
私がクライアント案件でランディングページのような特設サイトのページを納品する際に、それが動的なコンテンツであってもモジュールユニットを採用することをやめました。挿入したい内容に対して、モジュールユニットの操作は複雑だと今回の場合は判断したからです(もちろん、モジュールユニットが活躍する場所はあります。今回の場合は適切ではないと判断しただけです)。
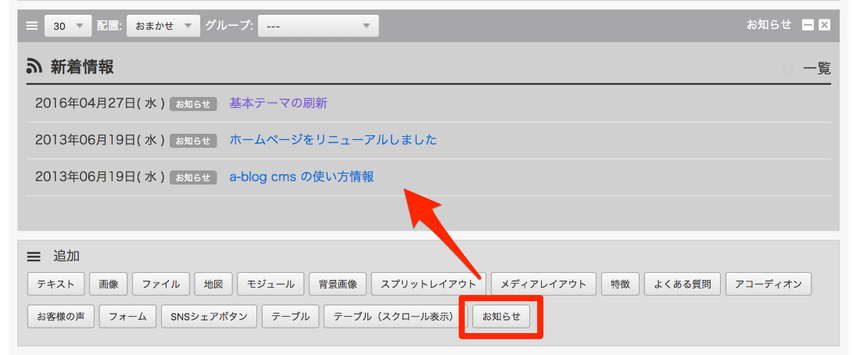
では、どう対応したかというと、カスタムユニットを使って、ボタンクリックで動的なモジュールを挿入させることにしました。
このときに、私はルートのテーマにEntry_Summaryのモジュールのスニペットを記述した/include/entry/unit/extend.htmlを設置していました。後日、ベンチマークモードを調べると、このEntry_Summaryのユニットを使っていないエントリーでも、このEntry_Summaryが読み込まれている問題が判明しました。
結局は、グローバル変数を使って読み込みたいブログコードだけにEntry_Summaryのモジュールを読み込むことで解決しました。他にも、回避策としてテーマ別に/include/entry/unit/extend.htmlを用意するなどの対応が考えられますが、/include/entry/unit/extend.htmlにモジュールを記述しているとユニットに挿入していなくても全ての環境で読み込まれる可能性がありますので、お気をつけください。
まとめ
今回私が気をつけていることとしてあげたことは「画像サイズ」と「モジュールの実行時間」の2つでした。ほかにも気にしなければいけないところがあるかと思いますが、まずはこの2つからはじめていってはいかがでしょうか。
私も大したようなパフォーマンスの対策をしていたり、知識を持っているわけではありませんが、すこしでも気にするきっかけにしていただければ幸いです。
それでは、明日のa-blog cms Advent Calendar 2017は@tamshow_さんです!