コーダー目線で考えるa-blog cmsで行うCMSプロトタイピングについて
これは、 a-blog cms Advent Calendar 2015 の1日目の記事です。
最近、CMSプロトタイピングの手法を使ってで案件を進めることが多くなってきています。そのCMSプロトタイピングを実際やってみて、コーダー(実装側)の作業がどう変わったのかご紹介したいと思います。
CMSプロトタイピングとは
CMSプロトタイピングとは、先にCMSを実装し、コンテンツを流し込み、コンテンツ量を見ながら、最適なデザインや提案をしていく考え方のことです。例えば、「思っていたよりコンテンツ量が少なくてこのデザインは使えないので修正してください」なんてことを少なくすることができます。
コーディング側のメリット
上記のCMSプロトタイピングの説明では、コーダーにメリットが無いように感じますが、デザインの出戻りが少なければ、コーディング側の修正も少なくなりますし、制作ワークフローが変わるところもいい点です。それではメリットを幾つかご紹介していきます。
- コーダーもプロジェクトの序盤から関われる
- できるかわからないような時間がかかりそうな実装も早めに片付けられる
コーダーもプロジェクトの序盤から関われる
実装側の最大のメリットとして感じたのは、コーダーもプロジェクトの序盤から関われるところです。例えば、普段は 設計→デザイン→コーディング→CMS実装→コンテンツ の流し込みとしている作業を、設計→CMS実装→コンテンツの流し込み→デザイン→コーディング の順番に変更することができます。

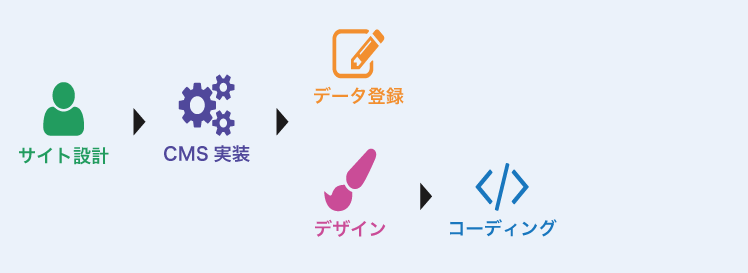
従来の制作フロー

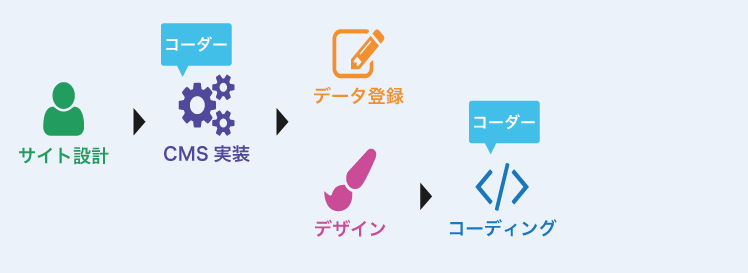
CMSプロトタイピングの制作フロー
さらに、a-blog cms の場合は、プログラムが書けなくても実装できるため、コーダーでもCMSを実装することができます。私はコーダーですが、CMS実装もやっているので、実際には序盤と終盤に作業をすることになります。

5ステップのうち、CMS実装とコーディングを行うことになる
プロジェクトの後半からプロジェクトに参加すると、ディレクターとデザイナーは話を理解しているけど、コーダーだけ理解していなくて、一から状況を説明してもらわなければいけなかったり、もちろん他の人よりも状況が把握できていないので、説明を受けても理解しづらいことがあります。CMSプロトタイピングを行うことによって、こういったコミュニケーション部分の負担も楽にしてくれます。
コーダーが序盤から入れるのがメリットだと言ったのですが、実際には、簡単なプロトタイピングの場合、a-blog cms はプログラムを書かなくても実装できるのでディレクターやデザイナー側で行ってしまうこともあり、必ずコーダーが実装できるということもありません。そもそも、そういったプロジェクトの場合は状況を把握するのも簡単である場合が多いので、挽回はしやすいです。個人的には、複雑なプロジェクトになるほど、序盤から入ったほうが楽になります。
時間がかかりそうな実装が早めに片付けられる
私はプログラムは苦手で、JavaScriptは実装するために時間がかかる場合があります。なので、始めに機能の要点だけ指示をいただいて、デザインを待たないうちに、早いうちに手をかけられるととても助かります。CMSの実装の場合は、 実装したことがないような新しい機能は、実装してみるまでできるかわからない場合があるので、特に早めに済ませて時間を確保しておきたいところです。
実際の指示方法
あらかじめディレクターに 、ブログ、カテゴリー、エントリーごとにどんな機能が必要なのか指示をGoogle ドキュメントで文章でまとめてもらっています。
前まではデザインファイルのみもらっていたのですが、CMSプロトタイピングをするようになって、全ページの機能実装リストをドキュメントでもらうようになりました。これにより、デザイナーに「このリストはなんの情報が出ているの?」などの質問は少なくなったこともメリットの1つです。
気をつけていないと失敗すること
- カスタムフィールドの変数名の誤字
- カスタムフィールドの分割
カスタムフィールドの変数名の誤字

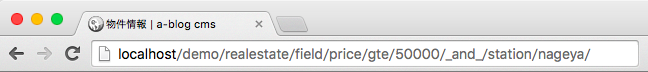
よく見るとnagoyaがnageyaになっている
CMSプロトタイピングは、早い段階でデータ入力できるように、序盤でカスタムフィールドを用意します。このときに、カスタムフィールドの変数や値を間違ってしまうと、あとからカスタムフィールドのデータを使うときやカスタムフィールド検索のときにミスの元になるので、作り直すことになります。新しい変数名に変わるともちろん入力欄は空っぽになりますから、データ入力をし直さなくてはいけません。データ量がまだ少なければいいですが、大量になると修正が大変になってしまいます。
もちろん、普段の制作で誤字があれば、修正する手間が発生しますが、データ入力を始めに行うCMSプロトタイピングでは、痛い目を見やすい可能性が高くなります。CMSプロトタイピングをするときは、いつもより変数名には気をつけることをおすすめします。
カスタムフィールドの分割
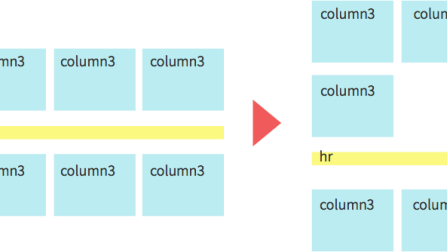
カスタムフィールドが後に上がってくるデザインに沿えるように作られていないときがあります。
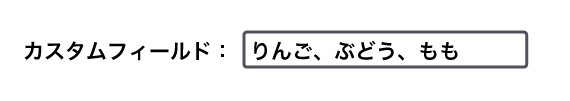
たとえば、デザインが上がってくる前に、CMSプロトタイピングの時点で複数の値が入るカスタムフィールドを実装しなければいけないとき、「、」区切りで作成したとします。

全部データを入力し終わった後にデザインができてきて、ドットが先頭についたリスト形式だったなんてことがあれば、データを入力しなおさなくてはいけません。

カスタムフィールドを作る際は、そのときのデザインのみに対応するものではなく、そのあとのデザインにも対応できるようなものを作ることが大事です。ある程度はスタイルでカバーできるので、ある程度融通の効くHTML構造を考えて作成すると作り直しが少なくなります。
ちなみにこの場合、a-blog cms のでは、テキストエリアを作成して、行をリストにしてくれる構成オプション(list)を変数名の隣に記述するか、カスタムフィールドグループで実装すると後で融通が効くHTMLが記述できます。
知っておくと便利な機能
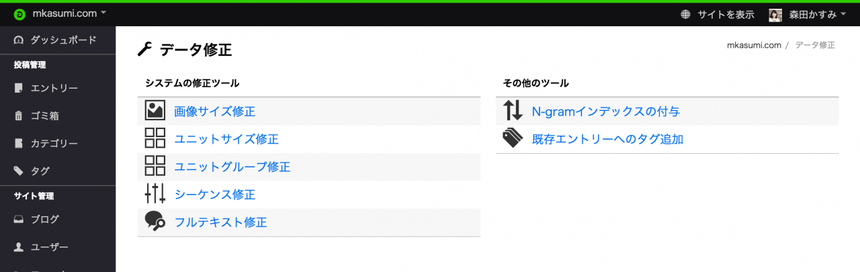
- データ修正
データ修正
CMSプロトタイピングをするときは、先にデータ入力をして、あとからデザインが上がってくるので、データ修正の機能がとても便利です。
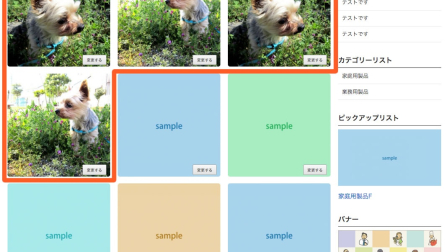
データ修正でできることとしては、エントリーの編集設定で指定できるユニットの幅やクラスをブログ単位で行うことができる機能です。初めから横幅が決まっていると関係のない機能ですが、あとから変更になってしまう可能性も十分にあるので、とても重宝する機能です。
ただ、あんまり頼りすぎるとそれはそれで大変な作業なので、なるべくなら頼らないほうがいいです。
実際にやってみて
実際にやってみて、総合的に私は作業しやすくよかった印象です。特に、締め切り2週間前に入れられて切羽詰まって作業するよりは、時間に余裕のあるうちにプロジェクトに参加できるので、気が楽になります。
個人的な発見ですが、制作フローを変えてみて、始めからプロジェクトの状況を知っておけば作業のしやすさがだいぶ変わることにとても驚きました。そう言った違う視点から作業をしてみるという意味でもとてもおすすめです。