a-blog cms のテーブルユニットに画像を挿入する
a-blog cms のテーブルユニットに採用されているa-table.jsでは、実は画像が挿入できません。テキストユニットなら、「メディアを挿入」を選んで画像を文中に挿入できるのですが、テーブルユニットでは現在のところ対応していません。
この記事ではそのカスタマイズの方法をご紹介します。
カスタマイズ方法
作業するファイルは、/private/const/pc.php のみです。
この機能は、もともとはガラケーで絵文字を表示するための機能で、ファイルを開くとすでにたくさんソースコードが書かれていることがわかります。
最後の行に以下のようにコードを追加してください。
'_K_' => '<img src=\'/themes/xxx/assets/images/icon_kappa.png\' width=\'200\' height=\'200\' alt=\'かっぱ\' class=\'acms-inline\' />',
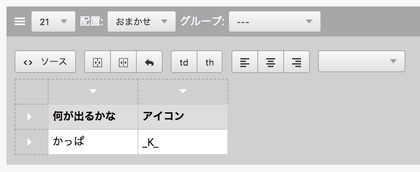
このように書くことで、「_K_」とユニット内に記述すると/themes/xxx/images/common/icon_kappa.pngの画像に置き替わります。
ユニット内だけではなく、ソースコード上の「_K_」もかっぱの画像に置き換えてしまうので、「_」を実態参照「_」で書きましょう。
代替機能としてのアイデア
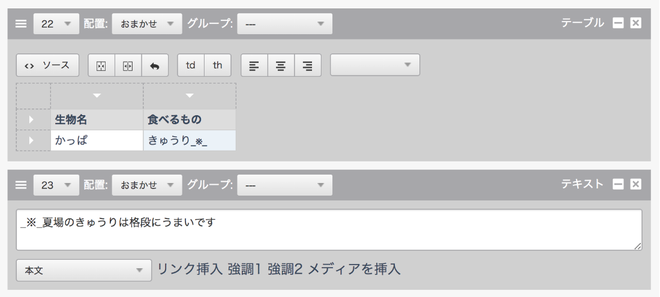
テーブルユニットでは一部だけフォントの色を書き換えることができません。例えば、※印を赤色にしたい場合には代わりの方法として、赤い米印の画像に置き換えることによって解決しました。
ソースコード
'_※_' => '<img src=\'/themes/**/assets/images/icon_notice.png\' width=\'10\' height=\'10\' alt=\'注意事項\' class=\'acms-inline\' />',




![[スクリーンショット]bodyの閉じタグの前に書いた](https://mkasumi.com/archives/001/201803/2fc8dd1b6c128e597126d626e5211424.png)
![[スクリーンショット]フッター](https://mkasumi.com/archives/001/201803/70e1195fdcb210764c487fa84f8ed250.jpg)