a-blog cms のカスタムフィールドグループでフェーダーを実装する
この記事はa-blog cms Advent Calendar 18日目の記事です。
a-blog cms にはjs-faderというフェーダーがありますが、カスタムフィールド グループで使おうとすると、「追加」ボタンをクリックした後の追加項目は{i}が使えないので、id属性を適用するためにJavaScriptを使う必要があります。
そこで、JavaScriptで解決した小ネタをご紹介します。紹介しているコードはコピペして使えますが、自分へのメモも兼ねてコードの紹介もすこし行なっています。
今回作成するカスタムフィールドグループ
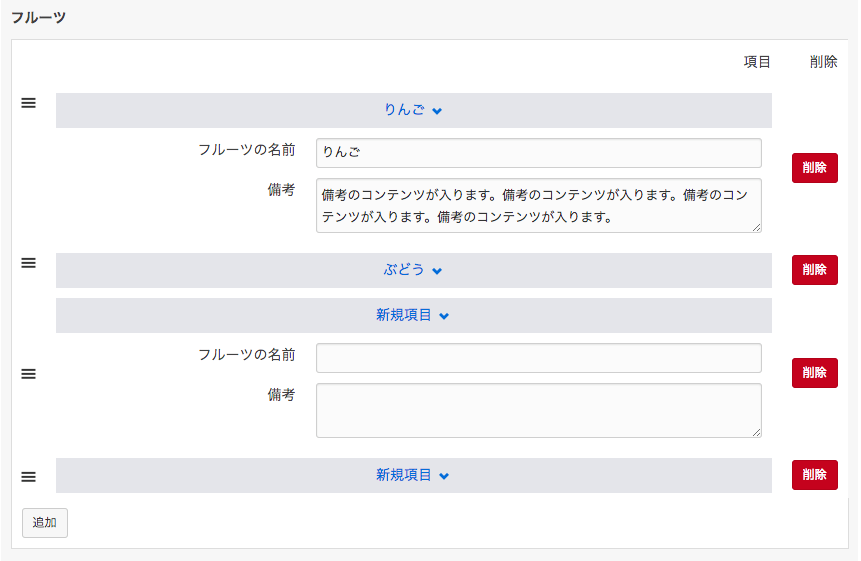
今回作成するカスタムフィールドグループは以下の画像のようなものになります。

クリックしたコンテンツが開き、再度クリックしない限り他の箇所をクリックしても閉じません。保存済みコンテンツの<code>{fruit_name}</code>という変数に入力された項目がフェーダーのタイトルとして扱われるため、編集時もコンテンツを開かなくてもどんな内容が入っているか想像できるものにしました。
JavaScript
以下のコードはjQueryです。a-blog cmsではデフォルトでjQueryが読み込まれるようになっているので、使用するカスタムフィールド のページで外部のJSファイルとして読み込むか、<code>script</code>で囲んでHTMLファイルに直接記入してお使いください。
$(function(){
function getUniqueStr(myStrong){
var strong = 1000;
if (myStrong) strong = myStrong;
return new Date().getTime().toString(16) + Math.floor(strong*Math.random()).toString(16)
}
function addUniqueId() {
var detectElm = $('.js-detect-unique');
detectElm.each(function(i,item){
var uuid = getUniqueStr();
$(item).attr('data-id', uuid);
$(item).find('.js-add-random-num').attr('href', '#cfg-' + uuid);
$(item).find('.js-add-random-num').parent().next().attr('id', 'cfg-' + uuid);
});
}
function fader(elm) {
$('.js-fader-original').parent().next().hide();
$(document).on('click','.js-fader-original',function(){
var target = $(this).attr('href');
$(target).fadeToggle();
return false;
});
}
addUniqueId();
fader();
ACMS.addListener("acmsAddCustomFieldGroup",function(item){
addUniqueId();
});
});
冒頭でもご説明した通り、「追加」ボタンをクリックして追加したコンテンツには{i}のように、ユニークな数値が出力できません。そのため、ランダムな数値をJavaScriptで作成しています。
今回は「追加」ボタンクリック時にaddUniqueId();を発火させたいので、組み込みJSのイベントハンドラであるacmsAddCustomFieldGroupを使っています。
カスタムフィールド グループの記述
<h2 class="acms-admin-admin-title2">フルーツ</h2>
<table class="js-fieldgroup-sortable adminTable acms-admin-table-admin-edit">
<thead>
<tr>
<th class="acms-admin-table-nowrap"></th>
<th>項目</th>
<th class="acms-admin-table-nowrap">削除</th>
</tr>
</thead>
<tbody>
<!-- BEGIN group_fruit:loop -->
<tr class="sortable-item">
<td class="item-handle" style="vertical-align: top;">
<i class="acms-admin-icon-sort"></i>
</td>
<td>
<h3 class="acms-admin-accordion-title"><a href="#cfg-fruit-{i}" class="js-fader-original acms-admin-accordion-title-link">{fruit_name}<span class="acms-admin-icon-arrow-small-down"></span></a></h3>
<div id="cfg-fruit-{i}">
<table class="acms-admin-table-admin-edit-child">
<tr>
<th>フルーツの名前</th>
<td>
<input type="text" name="fruit_name[]" value="{fruit_name}" class="acms-admin-form-width-full">
</td>
</tr>
<tr>
<th>備考</th>
<td>
<textarea name="fruit_note[]" class="acms-admin-form-width-full">{fruit_note}</textarea>
</td>
</tr>
</table>
</div>
</td>
<td>
<input type="button" class="item-delete acms-admin-btn-admin acms-admin-btn-admin-danger" value="削除">
</td>
</tr>
<!-- END group_fruit:loop -->
<tr class="sortable-item item-template js-detect-unique">
<td class="item-handle">
<i class="acms-admin-icon-sort"></i>
</td>
<td>
<h3 class="acms-admin-accordion-title"><a class="js-fader-original js-add-random-num acms-admin-accordion-title-link">新規項目<span class="acms-admin-icon-arrow-small-down"></span></a></h3>
<div class="js-add-random-num-box">
<table class="acms-admin-table-admin-edit-child">
<tr>
<th>フルーツの名前</th>
<td>
<input type="text" name="fruit_name[]" value="" class="acms-admin-form-width-full">
</td>
</tr>
<tr>
<th>備考</th>
<td>
<textarea name="fruit_note[]" class="acms-admin-form-width-full"></textarea>
</td>
</tr>
</table>
</div>
</td>
<td>
<input type="button" class="item-delete acms-admin-btn-admin acms-admin-btn-admin-danger" value="削除">
</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="17">
<input type="button" class="item-insert acms-admin-btn-admin" value="追加">
</td>
</tr>
</tfoot>
</table>
<input type="hidden" name="@group_fruit[]" value="fruit_name">
<input type="hidden" name="field[]" value="fruit_name">
<input type="hidden" name="@group_fruit[]" value="fruit_note">
<input type="hidden" name="field[]" value="fruit_note">
<input type="hidden" name="field[]" value="@group_fruit">
ポイントとしては、カスタムフィールド メーカーで作成したソースコードに対して以下のコードを付け足します。
- 追加済みコンテンツには
href="#cfg-fruit-{i}"、class="js-fader-original"、id="cfg-fruit-{i}"を追加する - 新規追加コンテンツには
class="js-fader-original js-add-random-num"、class="js-add-random-num-box"を追加する
最後に
カスタムフィールド グループでフェーダーを実装する際に、閲覧側のコンテンツと同じ見栄えで表示したい場合などにぜひお使いください。
明日19日のAdvent Calendarは岡田さんです!






