選択されているタグ: #CSS
さらにタグを絞り込む
-
CSS内に記述したパスにCache Busting対応する
たとえば、以下のようなソースコードがあったとき、 .image { background-image: url(/image/to/path/example.jpg); } @font-face { font-family: "acms-fonts"; src: url(../fonts//acms-fonts.eot); src: url(...
続きを読む
-

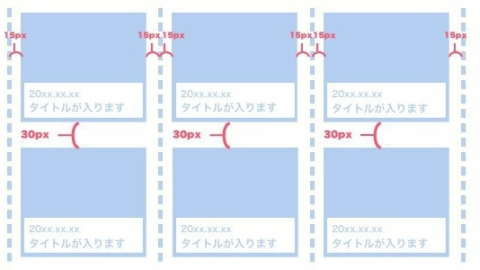
コンポーネント間の無意識の余白ルールについて
ブログに書くほどのことなんだろうかと思ったけれど、誰かに聞いてみたいという思いがあって書いてみます。 先日私はデザイナーさんに余白の意味を確認していて、デザイナーが意識していなかったグリッドシステム...
続きを読む
-
ユーザーにスクロールを予測させるCSSの書き方について
受託案件でレスポンシブ対応をするようになって4年半ほど。未だに悩むのがテーブルのレスポンシブ対応。 テーブル要素をレスポンシブ対応する方法はいろいろとあると思うのですが、私がよく使うのはテーブルをス...
続きを読む
-

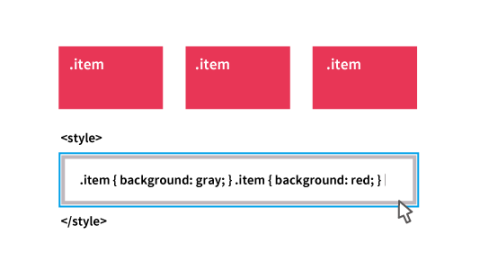
ちょっとしたデモに使える!JSを使わずにブラウザ上からスタイルをダイレクトに修正する方法
この記事でご紹介するのは CSS Talk vol.2 で会場を少しざわつかせることができたテクニックです。JSをつかわずに、HTMLとCSSのみでブラウザ上からスタイルをダイレクトに修正する方法をご紹介します。決して実務...
続きを読む
-

「数が増えてもこわくない!Quantity Queriesの紹介」というセッションでCSS Talk Vol2 で登壇しました
CSS Talk vol.2に登壇しました。とても雰囲気のいい勉強会で、話す側としてもとても楽しい時間を過ごせました。 今回は、CSSネタということで、私自身がCMSを作っている会社に所属しているので、自己紹介ついでに...
続きを読む
-

Webアクセシビリティについて勉強してみて知ったことや感じたこと
Webアクセシビリティに対応しているサイトを制作する機会があったので、最近Webアクセシビリティについて勉強しています。今回の記事はWebアクセシビリティビギナーな私が、実際に対応してみてWebアクセシビリテ...
続きを読む
-

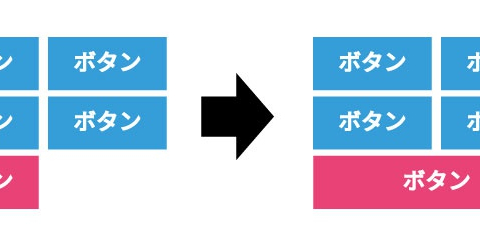
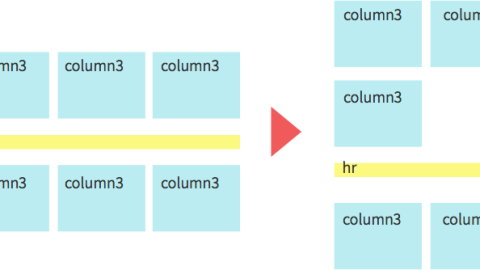
CSSセレクタで最後の要素が奇数だったときを指定する
デザイナーさんから、2カラムの要素が3つあったとき、最後の3つめは1カラムにしたいという要望があり、思いついた実装方法です。あまり更新しないコンテンツでしたが、要素が増えたときにCSSを書き直しが発生する...
続きを読む
-

a-blog cmsのユニットグループに5種類のグリッドシステム方法を検討する
1月のa-blog cms DAYでも言っていたのですが、ユニットグループがレスポンシブしない時代からレスポンシブ対応するために変わったように、レスポンシブ対応により適するためにも、もう少し変わった方が使いやすく...
続きを読む
-

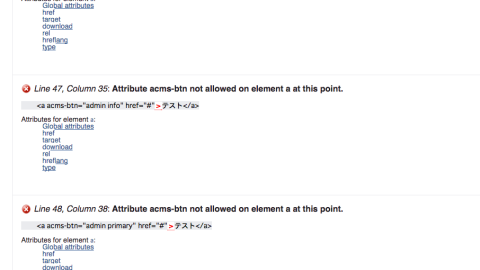
AMCSSという命名規則について
OOCSS、BEM、SMACCSなどのclassの命名規則があるのですが、先日AMCSSという命名規則について書いているブログを拝見しました。ちょうど良いタイミングに私が主催している名古屋マークアップ勉強会を開催する予定...
続きを読む
-

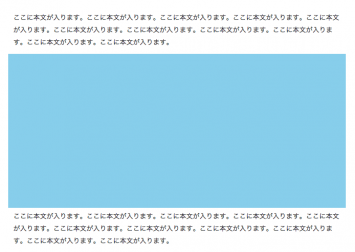
グリッドシステムを使ったとき、背景色・背景画像をはみ出ないようにする
現在、たくさんのCSSフレームワークで以下のようなCSSのbox-sizing: border-box;プロパティを使う方法が利用されています。 .acms-col-6 { float: left; width: 50%; padding: 0 10px; box-sizing: border-box; ...
続きを読む
-

HTML5NAGOYAで「使う前に知っておきたいSVGのこと」を発表しました
HTML5NAGOYA#14で今回はテーマが「フロントエンド入門」ということで、SVGについて発表しました。 スライドはこちらです。 使う前に知っておきたいSVGのこと from Kasumi Morita SVGってなに? Scalable Vecto...
続きを読む
-

SVGのアニメーション
CSSのアニメーションやSVGを勉強している間に、SVGもアニメーションできることを知ったので触ってみました。 SVGでアニメーションさせるには3つの方法があります。 SMILアニメーション Javascript CSSアニメーシ...
続きを読む
- 1
- 2
