CSSセレクタで最後の要素が奇数だったときを指定する

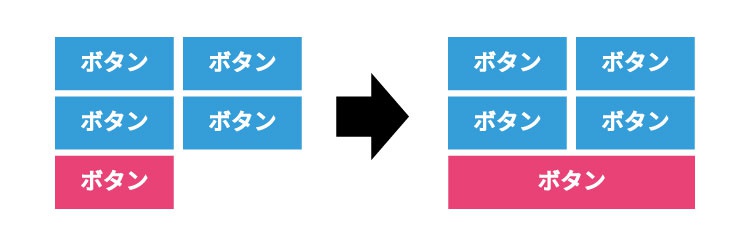
デザイナーさんから、2カラムの要素が3つあったとき、最後の3つめは1カラムにしたいという要望があり、思いついた実装方法です。あまり更新しないコンテンツでしたが、要素が増えたときにCSSを書き直しが発生するのが嫌で、この書き方にたどり着きました。
HTML
<ul> <li>111</li> <li>222</li> <li>333</li> </ul>
CSS
ul {
list-style: none;
margin: 0;
padding: 0;
}
li {
float: left;
width: 50%;
padding: 20px;
border: 1px solid #FFF;
background: skyblue;
box-sizing: border-box;
}
li:nth-child(2n+1):last-child {
width: 100%;
background: tomato;
}
デモ(Codepen)
See the Pen Selecting last-child of odd item by using CSS Selector by Kasumi Morita (@mkasumi) on CodePen.
要素が5つ、7つになっても適用されます。
1つめの要素を1カラムにしたいとき
ちなみに、last-childをfirst-childに変更すると、初めの要素に適用できます。
CSS
li:nth-child(2n+1):first-child {
width: 100%;
background: tomato;
}
デモ(Codepen)
See the Pen Selecting first-child of odd item by using CSS Selector by Kasumi Morita (@mkasumi) on CodePen.
インスピレーション元
普段だったら諦めているんですが、インスピレーション元があったので思いつきました。インスピレーション元は以下の記事です。
実装したときに驚いたのは、この記事が1年前の記事だったことです。1年前の記事をぱっと思い出せるほど、この記事は私の印象に残っていたようです。
CMSで動的コンテンツを表示したときにたびたびレイアウトの不自由さを感じていたのですが、私が思っていたよりもCSSセレクタが助けてくれる場面がありそうです。