「数が増えてもこわくない!Quantity Queriesの紹介」というセッションでCSS Talk Vol2 で登壇しました

CSS Talk vol.2に登壇しました。とても雰囲気のいい勉強会で、話す側としてもとても楽しい時間を過ごせました。
今回は、CSSネタということで、私自身がCMSを作っている会社に所属しているので、自己紹介ついでに動的コンテンツに対応したレイアウトを提供できる「Quantity Queries」についてご紹介しました。
Quantity Queries について
Quantity Queries を発案されたのはHeydon Pickeringさんという方で、Quantity Queries for CSS · An A List Apart Article の記事が元ネタです。

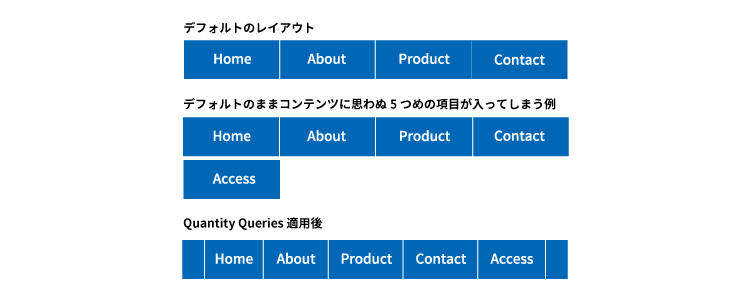
ざっくりどんなことができるのかというと、たとえば、li要素の幅を25%幅にしていて、要素が4つしか入らないCSSの設計になっていたとします。そんな場合にCMSからお客さんが5つめのコンテンツを投入すれば普段であれば当然レイアウトが崩れてしまいますが、Quantity Queriesは解決することができます。どうやって解決できるのかというと、たとえば要素が5つ以上になったときにli要素の幅をautoにして、さらにdisplay:inline-block;を追加し、レイアウト崩れを防ぐことができます。
ソースコードとしては、以下のようになります。
ul li {
width: 25%;
}
ul li:nth-last-child(n+5),
ul li:nth-last-child(n+5) ~ li {
width: auto;
display: inline-block;
}
下限、上限、中間を指定する
4つ以上の書き方(下限)
ul li:nth-last-child(n+4),
ul li:nth-last-child(n+4) ~ li {
...
}
4つ以下の書き方(上限)
ul li:nth-last-child(-n+4),
ul li:nth-last-child(-n+4) ~ li {
...
}
3つ以上、4つ以下の書き方(中間)
ul li:nth-last-child(n+3):nth-last-child(-n+4),
ul li:nth-last-child(n+3):nth-last-child(-n+4) ~ li {
...
}
See the Pen Demo of Quantity Queries by Kasumi Morita (@mkasumi) on CodePen.
Quantity Queriesの実装についての詳細は当日のスライドを見ていただけたら、と思います。
関連ツールについて
冗長な書き方がめんどくさいと思われた方には、以下のツールがオススメです。
- QQ - Quantity Queries Builder
- danielguillan/quantity-queries: Simple quantity queries mixins for Sass
- pascalduez/postcss-quantity-queries: PostCSS plugin enabling quantity-queries
Quantity Queries の特徴
Quantity Queriesを利用した方のブログ記事をみていると、幅の制御(例:最後の列だけ3等分にする)などのFlexboxでも受けられる恩恵を再現されていて、「だったらFlexboxでもいいのでは...?」と混乱されている方がいらっしゃいました。Quantity Queries の場合は数値を設定しなければいけないため、幅の制御のために使う場合はFlexboxのほうが扱いやすいときもあるかもしれません。ですが、私は Quantity Queries を使う利点は以下にあると思っています。
- 幅だけではなく、その他のCSSプロパティを適用できる(background-color、margin、border、display...etc)
- IE9に対応出来る
IE9対応を切っている制作会社が多い中、後者はあまり役に立たないかもしれませんが、前者は使いどきがあるのではないでしょうか。
発案者の Heydon Pickeringさんについて
実はこの方、日本で出版されている某書籍の原作者です。今回のスライドを作成していたときに、何気に自分のデスクの横に並べられている本に目を落としたらHeydonさんの名前があって、とてもびっくりしました。ボーンデジタルさんが出版されている「Webコーディングアクセシビリティ」の原作者でした。
「Webコーディングアクセシビリティ」では、test.cssというCSSを用意し、Webアクセシビリティチェックを行う方法が書かれています。CSSが好きな方は楽しんで読めるのではないかなと思います。
Heydonさんのブログもすこし読んでみましたが、とても面白かったのでリンクを貼っておきます。
以前から紹介したいと思っていたQuantity Queries
Quantity Queries は以前から知っていた内容でしたが、この勉強会で発表することが決まり、皆さんになぜ上限、下限、中間がこのCSSセレクタの使い方で指定できるのかをやっとしっかり理解し、説明できるようになりました。1年前くらいにインスピレーションを受けただけで終わってしまっていたので、私的にもとてもいい勉強となりました。
会場について
実はTAMさんは、私の初出張である a-blog cms初心者向け勉強会 in 大阪 の会場で、個人的にはとても思い出のあるコワーキングスペースでもありました。3年前と変わらず、素敵な会場でした。
TAMくんがマスコットキャラクターとしてとても強い仕事をしていて(SNSに挙がっている写真が意外にも勉強会のセミナー風景じゃなくて、入口のTAMくんばかりで驚きました)、うちの会社もマスコットキャラクター作ったらいいのに、と思います。
ご参加いただいたみなさまへ
お世話になったみなさま、ありがとうございました!みなさんの温かい対応のおかげで、私としてはとても満足した気持ちで名古屋に帰ることができました。反省点としては、懇親会のはじまりの挨拶ネタをなにか仕込んでおくべきだったと思った次第です...!
よく関西の勉強会へ参加されている方々へ
個人的には、これから関西のフロントエンド系の勉強会には積極的に顔を出していきたい所存ですので、見かけた際はなにとぞよろしくお願いします!