コンポーネント間の無意識の余白ルールについて
ブログに書くほどのことなんだろうかと思ったけれど、誰かに聞いてみたいという思いがあって書いてみます。
先日私はデザイナーさんに余白の意味を確認していて、デザイナーが意識していなかったグリッドシステムの余白ルールに気がつきました。(でも、もしかしたらこのルールは社内だけなのかもしれない...。多くの人たちに確認したわけでもないので、多様な環境でも耐えうるという絶対的な自信がある訳ではないのでその辺りはご容赦ください)
例えばカードのコンポーネントのときや、写真をグリッドに合わせて並べるときに個人的な感覚では、このルールはよく見られます。
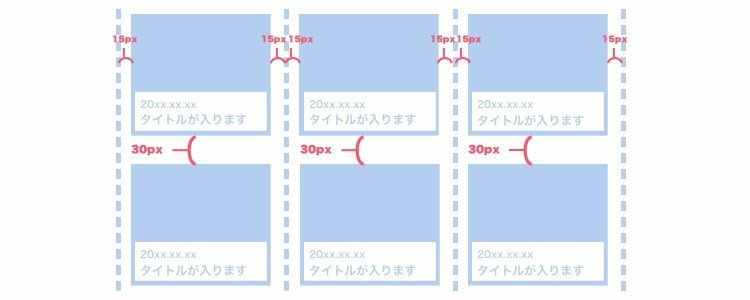
例えばガターの幅が30pxだったとします。その場合、ガターの半分の値である15pxを親の要素にmargin: 0 -15px、子要素にpadding: 0 15px;を指定します。
そうすると、私がもらうデザインカンプでは子要素の下マージンの値はガターの幅30pxであることが多い。

以前からこのルールに気づいていて、てっきり意識的にガターの値を合わせてグリッドシステムを組んでいるのかと思っていたのですが、この間デザイナーに確認したところそんなに意識はしていないみたいでした。
あまり意識をしていないということは思考するよりもスピーディだと思うので、決してデザイナーを否定している訳ではないのですが、デザイナーが意識していないけれど無意識の中のデザインルールも存在するのだなと、新しい発見がありました。
例えば、SCSSではこのように余白を管理することができます。
$gutter: 30px;
.thumbnails {
margin: 0 (-$gutter/2);
}
.thumbail__item {
margin: 0 0 $gutter 0;
padding: 0 ($gutter/2);
}
この方則を知っておけば、もしデザインには2段目がなくて1段目しか想定されていない場合でも、下マージンの値をフロントエンドエンジニアが予測できます。あらかじめ予測できていれば、万が一2段目が存在するデザインが後からきてもあらかじめ考慮しておけば怖いものはないはずです。
もし特にデザイナーが意識していなかったとしても、デザイナーが忙しいときに新しくコンポーネントを作ったり、スマートフォンのレイアウトを代わりに作ったりするときに、目安になるかと思います。
個人的には今まで作ってきた中であまりこの予測が外れたことがないので、バリバリと使っているのですが他の方々はどうなんだろう。それか、逆に意識的に下マージンの余白を決めているデザイナーさんっているのかしら。
ご紹介した法則は、まだ絶対とは言い切れないのでコーディング側が困ったときの目安にしていただければと思います。
まとめ
ひとまず、エンジニアの方は「あー、このデザイン、また下マージンのこと考慮してないよ」って思っても、私個人の主観では、とりあえずグリッドシステムのガターと同じ値を指定しておけば問題ないことが多いということをお伝えしたかったです。(小さなことでも毎回重なるとストレスもなってしまいますからね...!)
それでは、良い余白ライフ(?)を!