色に頼らないビジュアル表現を考える
いきなりですが、質問です。以下の文章を見てください。
実はこのテキストの中には、どこかがリンクになっています。どこのテキストにリンクが指定されているかビジュアルだけでわかりますか?
少し意地悪な問題ですが、本題ではないので早速答えを述べます。実は、「このテキスト」という部分にリンクが指定されています(リンクには「#」が設定されているので、クリックするとこのページのトップに移動します)。
皆さんはどの段階で「このテキスト」という部分が少し青色であることに気づけましたか?もしかしたら、普段色を使うお仕事をされている方(デザイナーなど)はすぐに違和感に気づけたかもしれませんが、全てのテキストを読んでから青色になっている部分を探して見つけた方もいらっしゃるのではないでしょうか。
このように、本文が黒文字でリンク色に暗めの青を使った場合はリンクだと気づけないことがあリます。
では、どのようなスタイルにすれば良かったのか考えると以下のようなパターンが挙げられます。
色だけではなく、ビジュアルに形を追加して表現する方法です。
このように、色だけではなく下線や囲みなどのスタイルを使ってリンクだと気づかせることができます。
この記事では、記事を書くきっかけになった「WCAN2018/06 Webアクセシビリティの学校 in 名古屋」の内容を振り返りつつ、勉強会内で行われたワークショップを掘り下げて、色覚に頼らないUIについて考えてみました。
目次
- きっかけになった「WCAN2018/06 Webアクセシビリティの学校 in 名古屋」
- 色覚に頼らないUIを探す
- 最終的にできた12案のグラフ
- 最後に
きっかけになった「WCAN2018/06 Webアクセシビリティの学校 in 名古屋」
なぜ今このタイミングでこんなことを記事にまとめているのかというと、先日行われた「WCAN2018/06 Webアクセシビリティの学校 in 名古屋」で、以下のようなグラフを使ったグループワークがきっかけです。
「このグラフがモノクロでも理解できる方法は?」っていうグループワーク。楽しかったー! #wcan pic.twitter.com/MVPFoepbBn
— 森田かすみ (@KasumiMorita) June 23, 2018
グループワークでは、上記のような色に頼ったグラフをモノクロにしたとき、解決策としてどのような方法が考えられるかグループで話し合うというものでした。
さて、Webアクセシビリティというと「障害者対応」のように解釈されたり、対応が難しいように捕らえられてしまうことがあります。実際に、WCAGは障害者のある方を対象にしたガイドラインでもありますが、場合によっては障害者の方のために行った対策が健常者にとっても使いやすいUIになることがあります。
例えば、WCANで植木さんが挙げられていた「コンテンツが理解できない例」としては、どんな人の日常でもあり得ます。
コンテンツが理解できない例
- 慌てていてボタンを見過ごしてしまう
- 疲れているとき
- 体調が悪いとき
上記のように、考えられる問題はさまざまです。さまざまな障害、年齢による衰退、一時的に普段と同じ操作ができなくなることが考えられます。
健常者でもモノクロで表示する機会がある例としてはモノクロ印刷が挙げられます。例えば、今のところ目に特に異常はみつかっていない私でも、インク代節約のために社内資料やコンビニでモノクロ印刷をよく利用します。モノクロで正常に表示されることは機能1つと言えるのではないでしょうか。
障害者や高齢者の方だけではなく、多くのユーザーを対象にしたこのような考え方を左近では「インクルーシブデザイン」という言葉で見かけるようになりました。
インクルーシブデザインについて知りたい方は以下のリンクを。
ご紹介したWebアクセシビリティの学校は7月には大阪で開催されるようです。私が参加したものはキホンの「キ」の部分でしたが、土曜日に開催されるようです道場のほうはキホンの「ホ」の内容になっています。個人ワークやグループワークを中心としたものらしく、リピーターの方でも楽しめそうな印象です。
色覚に頼らないUIを探す
セミナー後には他の他のWebサービスやアプリではどのような対策が取られているか気になったため、個人的に調査してみました。
Playdots社のスマホゲーム
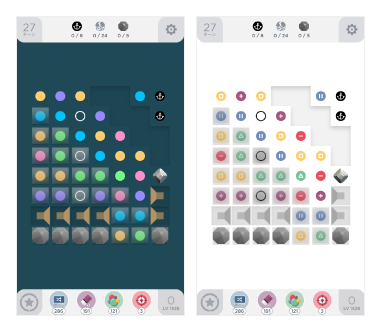
中でも一番感動したのはTwo Dotsというスマホのパズルゲームの色覚サポートのUIです。

Two Dotsのゲーム画面。通常モードと色覚サポートモードの2つ。
色合いが少し調整されていますが、マークが追加されています。このゲームでは同じ色のドットをつなげていくゲームなのですが、色の違いがわからない人のために代替としてドットの中にマークが挿入されるように対応しています。
このゲームの驚くところは色覚サポートをオンにしても、見た目がかわいいとところ。Webアクセシビリティ対応というと見た目を損なってしまう印象を受ける方もいらっしゃるかもしれませんが、Two Dotsの世界観を壊すことなく色覚サポートを実現しています。
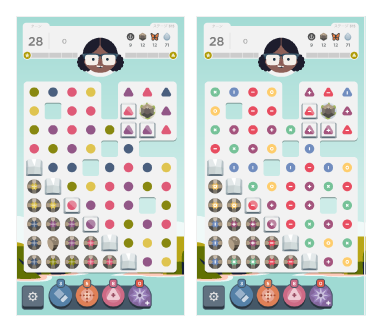
Two Dotsと同じ会社が出しているDots & Coというゲームでも同じように色覚サポートがされていました。こちらも、同じ色をつなげていくゲームで、色覚サポートをオンにした画面ではドット内にマークが追加されています。世界観を壊すことなく対応されています。

キャプチャ:Dots&Coのゲーム画面。通常モードと色覚サポートモードの2つ。
Appleのアプリ
AppleではMacのストレージやメッセージアプリでUIを見つけました。
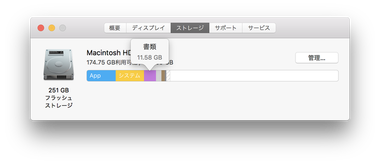
Macのストレージでは現在使用中のストレージを分類別にグラフで色で分けているのですが、そのバー内には分類のテキストが書かれています。もしテキストがかけないところはツールチップが表示されるようになっています。
メッセージでは、[環境設定]→[アクセシビリティ]で「カラー以外で区別」を設定した状態でアプリを開くと、「不在」のマークが丸から四角へ変わるようになっています。

キャプチャ:Macのストレージの画面

キャプチャ:メッセージアプリのメニューの一部
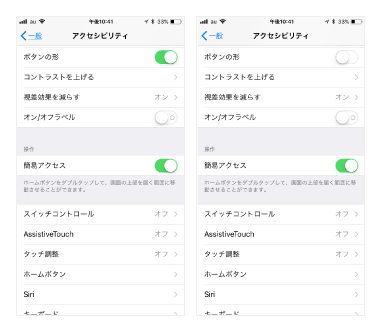
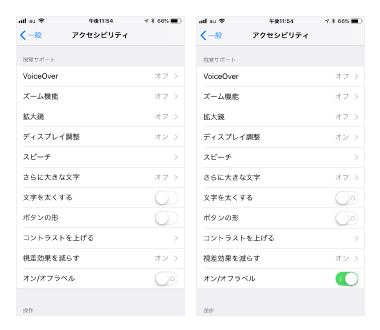
そのほかにも、iOSでは「ボタンの形」設定をオンにすると「一般」というボタンに下線がつけたされたり、「オン/オフラベル」という設定をオンにすればスイッチのマークの上にオフの時には○マークが、オンのときには|マークが入るようになっています。

キャプチャ:iOSのボタンの形の設定の比較

キャプチャ:iOSのオン/ オフラベルの設定を比較した画面
Trello
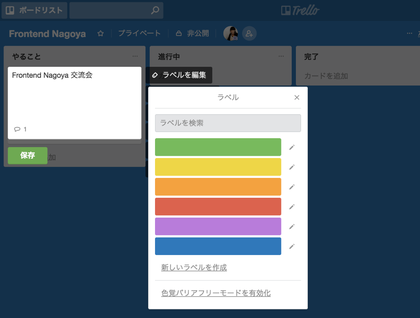
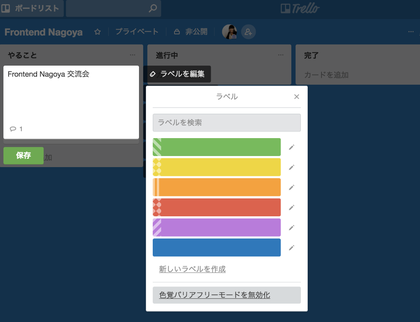
Trelloというタスク管理ツールでも色覚サポートに対応していることに気づきました。色で判別せず、パターン化してラベル分けに対応しています。
Slack
使っている方も多いかもしれませんが、Slackというコミュニケーションツールでも対応されています。他にも挙げたUIでは色覚サポートをオンにすると有効になるものでしたが、この機能は色覚サポートを設定しなくても以下のような状態です。
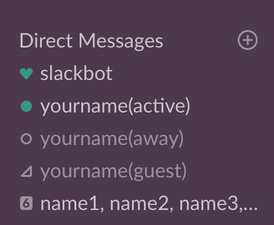
これはSlack内の、ダイレクトメッセージの一覧です。「yourname」と書かれたところが本来はユーザーの名前が入ります。このユーザーの名前の左にあるアイコンたちは色覚に頼っていない情報と言えます。
slackbotにはハート、アクティブ状態になっている人は緑で塗りつぶされた丸、離席中の人は白いラインのみの丸、ゲストは三角、グループチャットには参加しているメンバーの人数が表示されます。
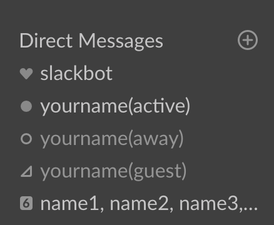
実際にモノクロにしたものです。色がなくなっても、きちんと情報が理解できると思います。色覚モードのようなものを用意してもいいかもしれませんが、このようにデフォルトでUIに溶け込んでいると多くの人にとっても使いやすくなるのではないでしょうか。
最終的にできた12案のグラフ
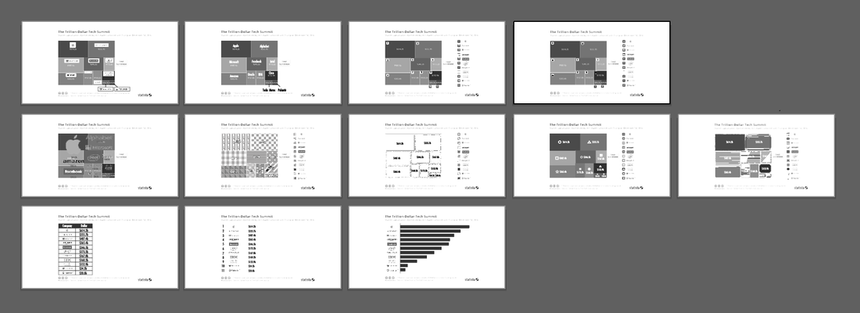
Webアクセシビリティの学校の別の地域では、グループワークでは最高11案出たようですが、私は11案には及ばず、少し悔しかったのでセミナー後にどのような案が考えられるか実際にグラフを作りながら考えてみました。
グループワーク後に、グループワークで出たものに付け足して12案です。
大きく分けると3グループあります。
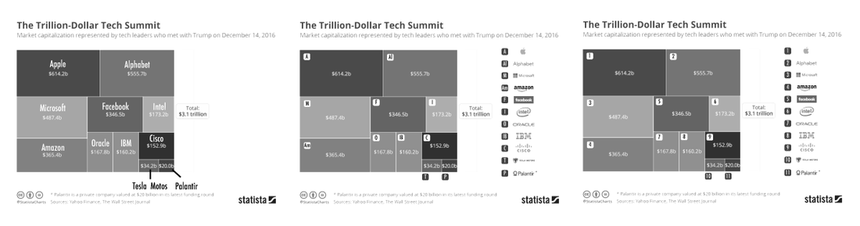
グラフにテキストを追加する
- 社名をテキストで追加する
- 社名の頭文字を取ってグラフ内に追加する(頭文字がかぶる場合は2文字めまで含む)
- 番号を割り当てる
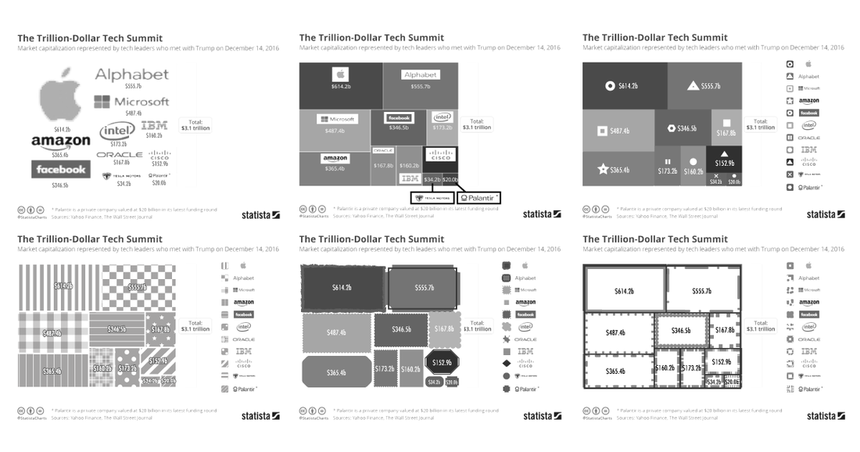
グラフに図を追加する
- ロゴの大きさで表す
- グラフないにロゴを追加する
- マークを割り当てる
- パターンを割り当てる
- 長方形の形を変える
- ボーダーにスタイルを加える
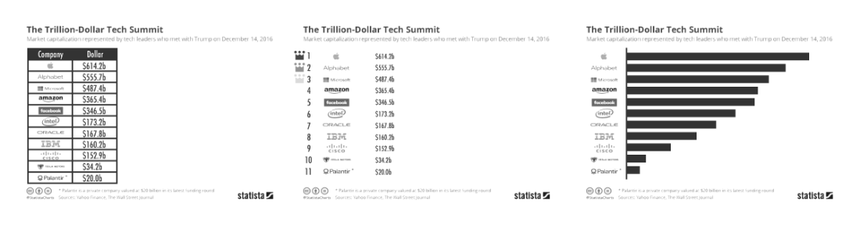
グラフの見た目を変える
- 表組みにする
- ランキング形式にする
- 棒グラフにする
今回は「案をたくさん出す」と言うワークだったのでたくさん出しましたが、正直に言うと個人的にはテキストを追加する、ロゴを追加する、表組みにする、ランキング形式にするの4つあたりが情報が伝わりやすい気がしています(現在のグラフにも言えることですが、グラフ部分だけではなく「右のロゴと参照してグラフを理解する」という不必要な1ステップがどうしても産まれてしまうので)。
ほかにも、フォントを企業分割り当てるなども考えましたが、あまりにも実用的ではなさすぎるものは排除しました。これがもし表現がウェブでなくて実際の紙なら、質感が違う紙で表現しても面白いかな、とも思います。
最後に
「Webアクセシビリティ」というと中には大変な作業だと思われて敬遠されることも少なくはありません。私も少し敏感になりすぎていた時期がなかったといえば嘘になります。場合によっては必要以上の過剰な対応は結果的に他の人の敬遠を招いてしまう恐れも考えられます。
そのため、「全てのページで絶対に対応するべき」と強くは言わないけれど(できていたらより良いとは思うし、理想的だと思います)、例えばモノクロ対応の場合は印刷される可能性のある地図や商品スペックでは対応したほうがいいかもしれません。そのページの意味が場合によっては損なわれてしまうような、重要度が高い可能性がある場合は一度検討するのもいいんじゃないかなと思います。
超個人的な発見「私が思うカッコイイUIについて」
とっても個人的な発見ですが、私は見た目だけで何かをカッコイイと判断することは少ないのですが、今回色々なUIを調査して、機能がデザインされて溶け込んでいたときに初めて私はそのデザインを「カッコイイと思う」という気づきがありました。
Two Dotsや、(意図しているかはわかりませんが)Slackのように景観を保ちつつ色覚に頼らないようにデザインされていることは、Webアクセシビリティが1つの機能として溶け込んでいて純粋にカッコいいなあとちょっと感動しました。Two Dotsでは色覚モードを用意して対応していますが、それは結果を考えるとどちらでもよくて、最終的に色覚モードが必要な人と必要ではない人にとって煩わしくない、壁を感じないUIはカッコイイと言えるんじゃないかな...と思います...!
以上です。色覚に頼らないUI、表現方法を探すのは楽しかったです。よかったら、グラフの13案目がある方はまた教えていただけたら喜びます。