Frontend Conference 2017に行ってきました
2017年3月18日(土)に開催されたFrontend Conference 2017に行ってきました。

当日配布されたパンフレットとマグカップ
私の今回の参加目的は、「現状のガイドラインの作成や社内ツールを見直すこと」でした。セッション選択にはすごく迷ったのですが、すこしでも現在の全体のワークフローを改善していくヒントが欲しかったため、私が業務では経験できないデザイン系のセッションをめずらしく受講していたりしています。
今回受講したセッション
- 新ツールやサービスから考える、明日からのデザインフロー
- UIデザインから知る「持続可能なデザイン」
- ウェブを構成するUIの品質とHTML
- スタンドアロンAMPのススメ
- CSSフレームワークをつくろう!
- フロントエンドの制作現場をレガシー化させないために
新ツールやサービスから考える、明日からのデザインフロー
感想
Sketchの新機能のシンボルのネスト化とオーバーライドを使われていたり、Atomic Designが紹介されていたり、デザイン界隈でもコンポーネント思考がやってきたんだなあと感じました。最近私が行っている製作案件でも、最近はデザイナーさんが積極的にシンボルをネストしてデザインデータを作成してくれるため、コンポーネントのみを一覧で確認できるようになりました。これによって以前のようにパターンに迷うことが少なくなり、とてもありがたい傾向だと感じています。Sketchのこの機能を考えてくれた方と実装してくれた方は神だと思います。
実際にCraftというプラグインを使ってみた
デモで拝見したCraftというプラグインでスタイルガイドを生成できるライブラリがとても良さそうだったので、実際に使ってみました。
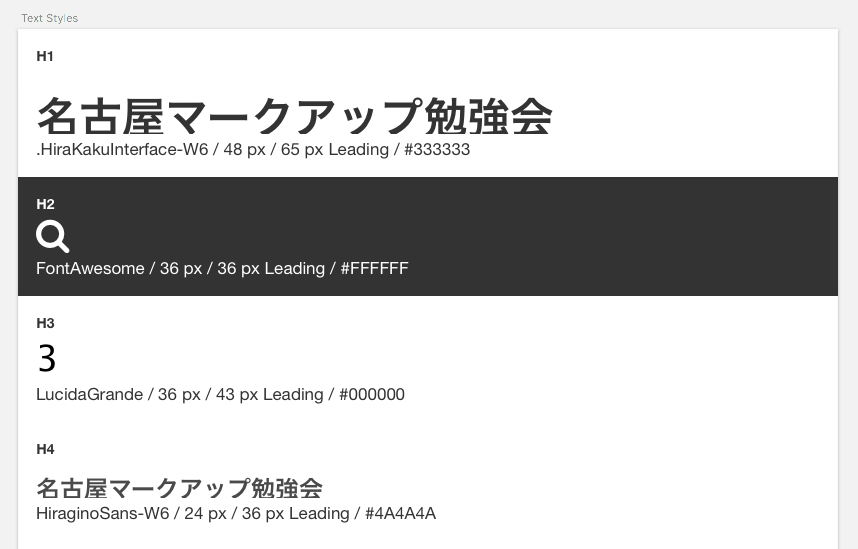
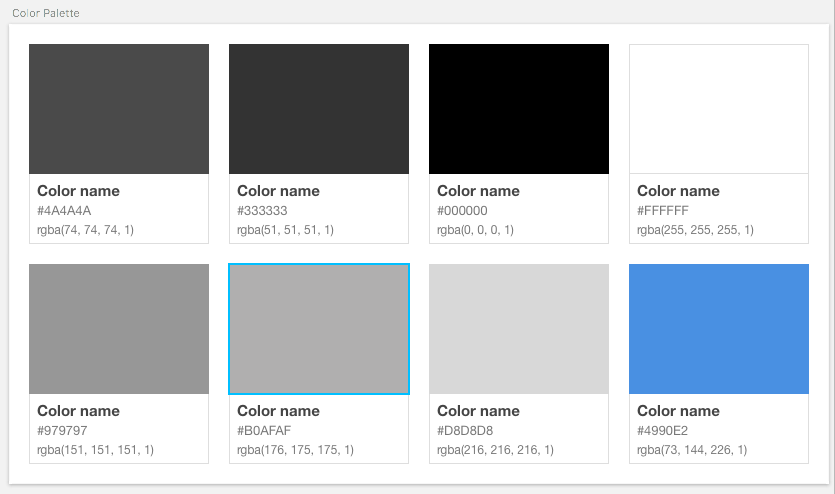
私が手元に持っていたサンプルのSketchファイルを使った場合の出力例です。


そのページで使用している色、フォントファミリー、テキストのスタイルが一覧になったページが用意されました。これはCraftの一部の機能なので、また時間を作っていろいろと試してみたいと思います。
メモ
- インブラウザデザイン(CSSフレームワーク)はデザイナーには敷居が高い
- デザインツールでプロトタイピングしておけばフロントエンド側が安心して着手できる→ 矛盾がないことに気づく(例:実際に動かしてみたら閉じるボタンがないことに気づける)
- 用意されたパーツの組み合わせで新しいデザインができる = クライアントにも金銭的価値ができる
- デザインツールを使えばディレクター・デザイナーから実装者にスタイルガイドを提供できる
- SketchのCraftというプラグインがとてもよさそう
スライド
UIデザインから知る「持続可能なデザイン」
感想
私はデザイナーではないけれど、すごく面白く感じたセッションでした。私は普段、受託案件だけではなくプロダクトの開発に関わることもあるため、とくに信頼性に関するトピックはとても関心があったのでお話が聞けてよかったです(そのせいもあるのか、自然と上記のメモの量も多くなっていますね)。
私が関わっている自社のプロダクトでは常に社員全員がそれぞれの意見を出せる環境にあるので、『本当の「良い」』とはなにか、社内であらためて明確にしてみると面白いかもしれないなあとセッションを聞いていて感じました。
メモ
- 持続可能 にするためには「飽きない」と「メンテナブル」を意識する
- 「飽きない」の例:appleのデザインガイドラインとか、GoogleのMaterial Designとか
- UIが唯一もたらす信頼性について
- UIのレベル
- Lv.3 ユーザーへの敬意・信頼がある
- Lv.2 使える
- Lv.1 学習しないと使えない
- NG 不適切・ガイドラインに非準拠
- ユーザーの不安に答えていないと信頼性を下げる
- 言葉がもたらす信頼
- 例)「個包装はできません」→「まとめて包装されています」のように、否定的な文章を肯定的な文章に変更する
- 参考例:appleのコピー
- アコーディオンなら表示される方向に矢印を統一する
- 正しい表記を気をつけよう(facebook→Facebook)
- UIのレベル
- 実現したいゴール(←メンテナブルにするためには、ここをちゃんと共有する)→ワイヤー→プロトタイピング→デザイン
- 頭と手とペンをつかって共有する(ペーパープロトタイピング)
- 頭と手→思考しながら形にして会話にする
- デスクトップ →形になったものを効率的に綺麗にする
- ゴールを決めることで共通認識を決める
- 正解がたくさんあるからみんな「正解はない」って言う
- 本当の「良い」を決める覚悟が求められる
スライド
ウェブを構成するUIの品質とHTML
感想
私が日頃から感じていたHTMLの魅力が言語化されていて、モヤモヤがスッキリとできたセッションでした。せっかくブラウザがいい感じに実装してくれている(とくにinput要素やbuttom要素あたり)ので、ブラウザの恩恵を素直に受けるためにも、適切にマークアップできる能力は大切だとあらためて感じました。
個人的にこのセッションを聞いた後に考えたこと
このセッションを聞いたあとに、私が発展をして考えたことを私の言葉にすると、「HTMLは、思わぬ環境に対応できるUIを実装するためのフレームワークだと思うといい」のかなと。
HTMLを適切に書いておけば(=みんなが共通認識を持っているHTMLの仕様に寄り添っておけば)、私たちがまだ想定していない未来の環境を、私たちの代わりにブラウザが頑張って実装してくれると思います(改めてそう考えてみると、エンジニアとしてはブラウザには感謝しきれない気持ちでいっぱいになるなあ、と)。
個人的にはHTMLへのありがたみや理解がレベルアップできて、ヒントがたくさんあったセッションでした。
メモ
- ペルソナ以外の人にとって良いUIを提供するには?→解決方法:HTMLで基礎的な品質をカバーする
- HTMLがUIの基礎的品質を担う( CSSはコンテキストにあったものを、JSは機能的品質を)
- 基礎的品質とは「まず使える」ということ
- 品質を高めるHTMLの書き方→なるべくHackしない
- 要素選択(例:div要素をbutton要素みたいに実装するにはいろいろとコードを書かなくてはいけなくなる)
- 要素の順番(例:モーダルを開くとき、要素の順番を守っていたら意図しないフォーカス位置になってしまう問題を避けることができる)
- 適切な属性値の記述(不足している部分はWAI-ARIA。WAI-ARIAはHTMLの補充をしている)
- HTMLをHackするときはブラウザを超える覚悟が必要
スライド
スタンドアロンAMPのススメ
感想
AMPの公式サイトでは別テンプレートで実装する方法が案内されていたので、まさに目から鱗なお話でした。デスクトップ版AMP Projectのページとメルカリアッテのトップページを実際に デスクトップから確認すると、両方ともAMPに対応されていて、検索エンジンにも表示されています。
検索結果を比較してみると、モバイル版と違い、デスクトップ版はAMPページがインデックスされていてもAMPラベルは表示されないようですね。

スクリーンショット:デスクトップ版とモバイル版の検索結果比較
メモ
- AMP対応したからといって検索ランキングが上がるわけではない
- AMPはパフォーマンスフレームワーク(つまりは「誰でもパフォーマンスのいいサイトが作れるツール」と考える)
amp-bindでクラス名を変えたりimg要素のパスを変えたりできる- 「AMP対応をしたらアクセス数減った」という意見は、AMPのせいではなくスタイルを簡素化しすぎたせい。普段のページと同じだけの品質を提供すれば問題ない。
- 「AMPはモバイルだけじゃない。ただのモバイルファースト」
- 例)デスクトップ版AMP ProjectのページはAMPで作られている
- メルカリアッテではトップページのみAMP対応している
- テンプレート分散は避けるべき
- レスポンシブでファストなサイトを作ろう
CSSフレームワークをつくろう!
感想
日本人の方でCSSフレームワークを作られている方はなかなかいないと思うので、とても楽しみにしていたセッションでした。すごくこだわられてCSSフレームワークを作られている(FLOCSSベース、クラス名の始まりは「_」、グリッドシステム、Mixinなどなど...)ことがわかるセッションでした。キタジマさんの場合は、案件によってはいろんなデザイナーさんと仕事をすることがあり(どれがデフォルトなボタンかわからないくらいパターンがある、12グリッドシステムを導入しない...など)、ご自身が行われている制作案件を効率よくするためにBasisが生まれたそうです。
私(森田)個人が考えるCSSフレームワークの需要 主な3種類のペルソナ
以前からCSSフレームワークを使う人の中には、主に以下のような需要があるのかなと個人的に感じています。
- インブラウザデザインをしたいデザイナー
- コーディングを効率良くしたいコーダー
- デザインが適用される前にある程度いい感じにしたいプログラマー
今回の「CSSフレームワークをつくろう!」では、どちらかといえばコーディングを効率良くしたいコーダー向けにお話しされているような気がしました(違っていたらゴメンなさい...)。同じような目的で効率化を計られたい方はBootstrapよりもBasisを参考にされるととてもよさそうだと感じました(思いっきり個人的な主観ですが、それはなぜかというと、BootstrapはWebサイト制作ではなくシステムをつくることに向いていると感じていて、今回お話を聴いてみてBasisはWebサイト制作用のCSSフレームワークとして作られている感がしたからです)。
他の方のCSSフレームワークの制作意図を聞くのは貴重な機会となり、とても楽しめました。Basisの存在自体は以前から知っていたのですが制作意図までは存じておらず、私とはWebサイトの制作方法が異なっていて個人的にはとても興味深かったです。
メモ
- CSSフレームワークを作った理由
- 上書きが辛い(消えないBootstrap臭)
- Bootstrapはあんまり効率良くないんじゃないかと感じてきた
- 装飾がない骨組みだけのCSSフレームワークが欲しい→たとえば女性向けのサイトをよく作るならもう少し装飾があったものをパターン化して用意できるけど、キタジマさんの場合はそうでもなかった
- キタジマさんが作られているBasisはFLOCSSベース
- 12グリッドシステムを導入しないデザイナーさんが中にはいるので、Basisでは採用していない
- よくCSSフレームワークに見られるボタンの色ごとのパターンは用意していない。ユーザーがつくるべきと考える。
- Basisではline-heightの計算をするMixinを用意
フロントエンドの制作現場をレガシー化させないために
感想
あらかじめ用意していたスターターキットだったりCMSのテーマだったり開発環境が、気づけばレガシーになっていたという経験が私にもあります。最近はその課題にきちんと向き合っていく姿勢ができつつあったので、ヒントを探すつもりでセッションを聴いていました。
社内での知識共有の方法について考えてみた
とくにセッションのお話に出てきた中で意識していきたいと思ったのは「個人のプライベートな経験を共有する」というところ。社内で別の案件を制作しているエンジニアとはコーディングの考え方がズレてきていたり、デザイナーが忙しそうだったら伝えるのを後回しにしてしまったり...といった経験をちょうど反省していたところでした。他の制作案件を抱えている同じ職種のエンジニアとは、社外で勉強会を主催しそこで解決できつつあるのですが、ディレクターやデザイナーの仕事量は計りきれなかったりするため、他職種の間こそ定期的に知識を共有できるきっかけ作りを意識するべきなのかもしれないなあ、と。
実際に弊社では社内勉強会を行っていますが、現状は「ネタを用意して勉強会をする」形式になっているため、もうすこし細かい粒度で、それこそ困りごとを共有していく文化を自然に取り組んでいきたいと思いました。
メモ
- 学んでいるのに、なぜ現場はレガシー化するのか?
- 勉強会について
- 個人のプライベートな経験を共有する
- 自分の狭い経験を複数人で話し合って揉むこと
- ネタを作る感じではなくて日常を共有する感覚で
- 社内勉強会が難しければ改善ミーティング、社内プロジェクトを差し支えない範囲で製作する
- 技術選択には王道はない
- 例)まだjQueryが使える、活躍する現場がある
- 例)FTP環境で無理にgitを使うんじゃない、プロジェクトごとの技術選択を
- 今いるメンバーでモダン環境を目指すためにはちょっとずつ目指していく
- 技術を共有して意見を交わして導入していく
- 世間一般の問題や課題ではなく、それぞれの課題や問題と向き合う
- 本当にこの技術で幸せになれるのかを共有、共感する
まとめ
Frontend Conference 2017に参加して、個人的にはたくさんの制作に関するヒントが得られました。私は参加レポートを書くときは、「聴いた内容を元になにを発展して考えられるだろう、そして今後何ができるんだろう」を考えるようにしていて、「大阪まで行ってなにも感想書けなかったらどうしよう...」と思っていたのですが無事にちゃんと感想が書けてホッとしています。
今回は珍しく参加する意図(このブログの最初にも書いている「受託案件の作業効率を向上するためにガイドラインの作成や社内ツールを見直すこと」)をばっちり決めて参加したので、とても吸収率がよかった気がしています。
それでは、セミナーでお会いできたみなさま、お世話になったみなさま、助けていただいたみなさま、ありがとうございました!気になっていて受講できなかったセッションはスライドを、ハンズオンは資料をみて勉強していきたいなー、と思っています。
全体の資料がまとめられているブログを発見したので、こちらを見ていただくといいかと思います。






