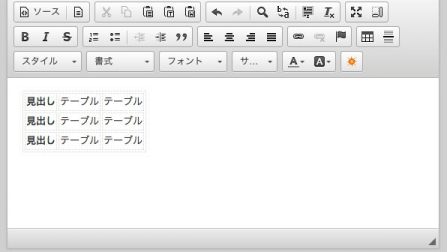
親ブログのユーザーのプロフィールを子ブログに表示する

これを親ブログのユーザーの情報で子ブログで表示させたい
おおざっぱな手順
- モジュールにモジュールidをつける
- BID1の管理画面にいってモジュールidの設定を変更する
- 他のフォルダから欲しいファイルをもってくる
- 管理ページで情報を入力
今回、親ブログのユーザーのプロフィールを子ブログに表示させるのに手こずってしまったので書こうと思います。結構ファイルを探すのが大変だった気がするので忘れないように書きます。
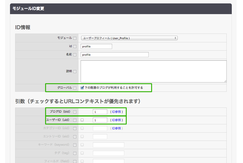
モジュールにモジュールidをつける
- User_Profile(http://www.a-blogcms.jp/cheat/snippets/user_profile.html)
- 「themes」→「blog」→「index.html」の順に辿っていき、index.htmlにモジュールが貼ってあるので探してください。設置されていない場合は適当なところに設置。そしてモジュールidをつける。
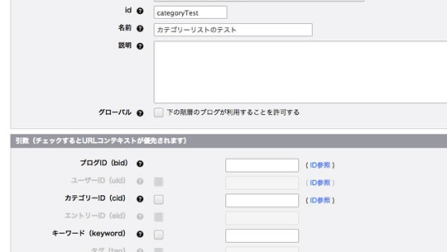
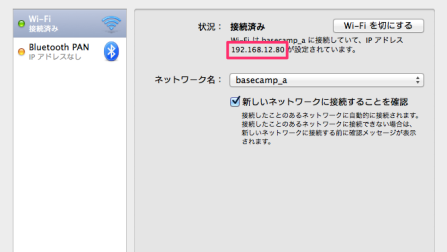
BID1の管理画面にいってモジュールidの設定を変更する
BID1の管理画面に行く。モジュールidを作成。このときにこの3つ設定が必要になります。
さて、この2つの操作で情報を出力するための環境が整いました。次は管理画面から入力するための設定です。
他のフォルダから欲しいファイルをもってくる
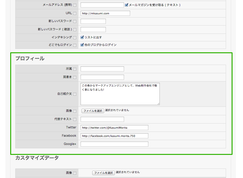
ここが一番時間がかかりました。それっぽいファイルがいろんなところにたくさんあるからです。themes/blog/admin/user/の中にありました。field.htmlは入力フォーム、preview.htmlは出力するための変数が書かれています。どっちのファイルも自分がプロフィールを出したいテーマのディレクトリにコピーします。
管理ページで情報を入力

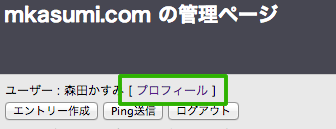
プロフィールのボタン
これであとは記入するだけです!親ブログにいき、「プロフィール」のボタンをクリックします。するとプロフィール画面が増えています!あとは好きな情報を入力するだけです。
これでおわりです。場所忘れちゃいそうなのでめもめも。