ソーシャルボタンの設置
今日はブログにソーシャルボタンをくっつけました!
facebookのいいねボタンとtwitterのツイートボタンです。
記事の下の方見てもらうとわかります。
きっかけ
このボタンを作ったのは昨日のwcan miniで大月さんのトークがきっかけです。
大月さんはいつもは9時間セミナーをされるようですが、今回は2時間でお話ししていただきました。
大月さんのお話で、最近では、ソーシャルメディアがとても重要になっているということを実感しました。
そこで、私もソーシャルボタンをつけちゃおう!と思って、今回つけてしまいました。
いいねボタンのつけ方
「いいねボタン 設置」とかで検索するといっぱいでてくると思いますが、自分へのメモとして!
まず、始めに、facebookに登録して無い方は、登録してください!
こちらが「facebook」のページです。
□登録したら
「facebook developers いいねボタン作成」
上のリンク先に行って、STEP1を見てください。
上から順に、
- 「いいね」してもらいたいページのURL入力
- 送信ボタンをつけるならチェック
- ボタンのレイアウトを選択
- 幅を入力
- フォント選択
- 背景の色選択
- 「いいね」か「おすすめ」かを選択
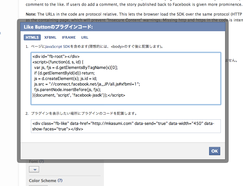
をやっていって最後に「Get code」をクリック!
そうしたら、
とかいうウィンドウがでてくるので、コピペです。
上のボックスの中に書かれてるコードは<body>の下に。
下のボックスの方は設置したい場所に。
これで、できたと思います。
a-blog cmsの場合
a-blog cmsの場合で、あらかじめ書かれている<!ーー#include file="snsButton.html"ーー>にボタンを設置した方は要注意です。
そこに設置した方はわかると思うのですが、いいねボタンを押すとコメント欄が見切れてしまいます。
◇解決方法
「CMS専門Web開発者ブログ」さんをみてもらうとわかるのですが、一応こちらでもご紹介しておきます。
cssの中に
.entryと書かれているところがあると思います。
overflow:hidden→overflow:visible
に直してください。
コメント欄は見切れないはずです。
設置したら
トラブルや、ogpの設定を変更して、更新をしたときに、いいねボタンを押しても、古い情報がでてくると思います。
そんなときは、urlを「facebook developers デバッグ」
に入力して、「デバッグ」というボタンをクリックしてください。
そうすると更新されます。
ここでogpの設定が正しいかどうか、というのもチェックできます。
twitterのツイートボタン
ツイートボタンも簡単でした。
ツイッターのボタンは、
「twitter ツイッターボタン取得」
にいってください。
そして欲しいボタンをクリック!(ちなみに私は一番始めのやつにしました)
ツイッターは日本語になっているので特に書きませんが、まあ、自分のお好きな設定にしてカスタマイズしてください。
お好きな風にカスタマイズしていくと、左のツイートボタンの外観が変わったり、ツイートボタンを押すと文字の内容が変わったりします。
それで、右のボックスのコードをコピーしてください。
そして、自分のウェブサイトの好きなところに設置してください。
これで、大体の人は大丈夫の筈です。
a-blog cmsのブログテーマの場合
なんでそうなったのかは、よくわからないですけど、a-blog cmsのブログテーマにツイートボタンを設置しようとしたら、なぜかCSSが効いていないみたいでした。
多分、他のサイトと同じように設置しようとするとこんな感じになるはず。
どこにツイートボタンがあるのかわかんないです。
一応、「いいね」ボタンの横の「ツイート」って書いてあるボタンがツイートボタンです。
◇解決方法
Javascriptを「いいね」ボタンみたいに<body>の下に書く。
解決方法が、なんだかちょっと簡単すぎる気がしないでもないですが…。
ちなみに、サイトテーマの方はそのままの記述でも大丈夫でした。
ボタンをつけおわって
こう説明すると、意外と簡単なんですけど、トラブルを発見すると、探すのに時間がかかってしまって、大変でした。
トラブルがあっても、すぐに対応できるように経験や知識って改めて必要だとも思ったし、今回のことを通して練習って大切だと思いました。
自分のサイトを持つってすごい勉強になります。
以上でソーシャルボタンの設置の仕方を終わります!