とってもシンプルなスライダーのjQueryプラグインを作りました

とってもシンプルなスライダーのjQueryプラグインを作りました。jQueyプラグイン自体を作ること自体が初めてでした。
制作したスライダーはCodepenにデモを公開しています。
ソースコードはGitHubからご覧ください。
目次
- jQueryプラグインを作った理由
- jQueryプラグインの作り方
- スライダーの作り方
- はじめてスライダーのjQueryプラグインを作ってみて
jQueryプラグインを作った理由
普段、私は難しいjQueryは書きません。業務ではHTMLやCSSを使ったコーディング、CMS構築がほとんどです。作業の際はgulpを使っていますが、ほとんどはコピペの作業です。
きっかけは、とあるjQueryプラグインのスライダーでWebアクセシビリティ対応をしようとしたとき、jQueryプラグインのソースコードを読もうとしても読めなかったことです。結局は検索して対応することはできたのですが、もし今後もWebアクセシビリティ対応していくことがあるのであれば、もう少し知っておかないといけないと思いました。
jQueryプラグインの作り方
まずは、jQuery.fnオブジェクトに新しい関数のプロパティを追加します。
jQuery プラグイン側のJS
(function( $ ) {
$.fn.slide = function() {
... };
})( jQuery );
上記でslideとなっている部分は、自由となっているのでご自身が作りたいプラグインに合わせて書きかえてください。
読み込む側のJS
$(function(){
$(‘.js-slider').slide({})
});
このとき、HTML側に上記の記述を書けば一応動きます。jQueryプラグイン側のコードにconsole.logを書けば、実行されることが確認できます。
スライダーの作り方
スライダーのオプションの設定を作る
まず気になるのはjQueryプラグインでよく見られるオプションの設定の作り方ではないでしょうか。
たとえば、以下のようなコードになります。
$(function(){ $('.js-slider').slide({
dots: 'true',
arrows: 'true',
throttleTime: 200
}) });
jQueryプラグインを作ったことがある方は少ないかもしれませんが、配布されているjQueryプラグインのオプションを調整して使っている方がほとんどだと思います。
(function( $ ) {
$.fn.slide = function(option) {
var defaults = {
dots: 'true', // ドットナビゲーションを有効にする
arrows: 'true' // 矢印ナビゲーションを有効にする
};
var option = $.extend({}, defaults, option);
};
})( jQuery );
if ( option.dots === 'true') {
// ここにドットナビゲーションが有効なときの処理を書く
}
ポイントとしては、2行目のoption、3~6行目のデフォルトの設定の記述、7行目の記述です。
ここでは、7行目で使われているextendというjQueryのマージするユーティリティを使っています。この場合、optionに設定された値がなければ、3~6行目に記述されたデフォルトの設定を使われるようなソースコードになっています。
設定を切り替えたい箇所には10行目のようにoption.dotsと記述します。
意識したこと
半分はjQueryの練習用のコードだったのですが、使いやすいように適用するクラス属性は1つだけにしてみました。
そのために、以下のようなことができるように設定しています。
- ナビゲーションはJSで挿入する
- こだわりがある人のためにクラス属性名は変更できる
参考にするスライダーを決める
最初に、私が悩んだのはスライドさせる方法でした。中でも仕組みがCSSで動いているものが私でも理解しやすく扱いやすそうだったので、slick.jsを参考にして作っています。
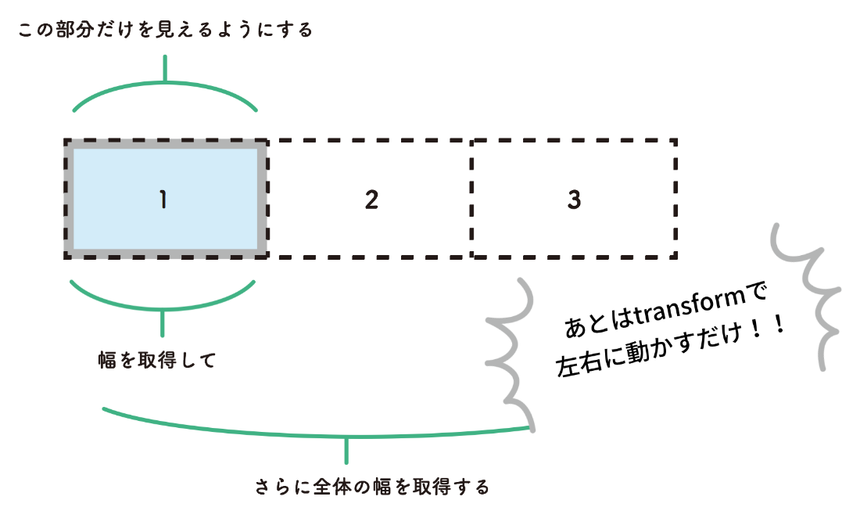
具体的な仕組み
具体的な仕組みとしては、
- 3枚中の初めの1枚だけ表示されるようにする
- 1つずつの幅を計算する
- すべての幅を計算する
あとは、次のスライドへ送りたいときに、次のスライドまでの幅の分transformプロパティに幅を足してあげてスライドさせています。transformプロパティが適用されている全体のスライドを囲んでいる要素にはあらかじめtransitionプロパティも設定しています。
transformプロパティによって動作することで発生した問題
スライダーをレスポンシブさせようとしたときに、画面幅が変化した分のtransformプロパティの値を再計算しようとしたら、再度アニメーションが実行されてしまいイマイチな挙動になってしまいました。
そのため、スロットルと呼ばれる方法を使ってリサイズする回数を抑えている際に、同時にtransitionプロパティを無効にしています。
var timer = false,
afterTimer = false;
$(window).resize(function(){
if (timer !== false) {
clearTimeout(timer);
clearTimeout(afterTimer);
}
timer = setTimeout(function() {
$ul.css('transition','none'); // アニメーションを無効にしている
width = $self.width();
itemsWidth = items * width;
$('.' + option.sliderItem,$self).width(width);
$('.' + option.slider,$self).width(itemsWidth);
var amountItem = $ul.find('.active').attr('data-index');
var amount = parseInt(amountItem);
moveTo(amount,'none');
}, option.throttleTime);
afterTimer = setTimeout(function() {
$ul.css('transition',''); // アニメーションを有効にしている
}, option.throttleTime + 1);
});
はじめてスライダーのjQueryプラグインを作ってみて
jQueryプラグインと聞くと壮大なもののような気がしていたのですが、意外と作り方は簡単でした。
そして、jQueryの勉強をするならスライダーを作ることがオススメだと思いました。理由は以下です。
- 機能を絞れば、以外と仕組みは単純
- 動きが大きいから作っていて楽しい
はじめからslick.jsのような豊富な機能を作るのはむずかしいと思うので、本当に必要な機能だけに絞りました。私の場合ははじめは「矢印ナビゲーションだけでいいや」とハードルを低めに設定していて作っていたのですが、作っているうちに「この調子ならドットナビゲーションも作れる気がする」「スワイプやドラッグもできる気がする」「レスポンシブ対応くらいならできそう」という感じに増えていきました。初めは無理をせずに、自分のレベルに合わせて、調子が乗ったときに機能を付け足していけばいいかなと思います。
スライドの配布
今回のスライダーは Nagoya.js #1でお話しした内容なので、LTの発表スライドも配布しています。よければこちらもご覧ください。
Nagoya.js #1 は2ヶ月に1度の開催されるみたいです。次は2017年3月に開催されるそうです。名古屋でJavaScript学びたい方は楽しい勉強会だと思います!