Google Tag Managerを使って、クリックしたときのイベントを取ってみる
Google Tag Managerのすごく初歩的なことの手順です。画面を3年ぶりに開いたらわからなくなっていたので、メモ。
Google Tag Managerのログインは以下から。
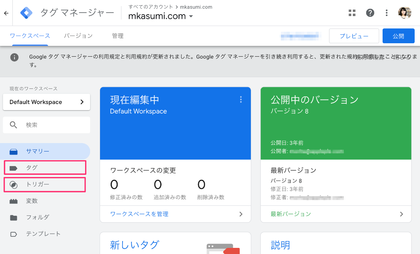
今回は左メニューにもある、「タグ」と「トリガー」の設定を行います。
タグの追加
タグのページに移動すると、下図のようなページに移動します。下図では、3年前に設定していたので、すでにタグがいくつかあります。
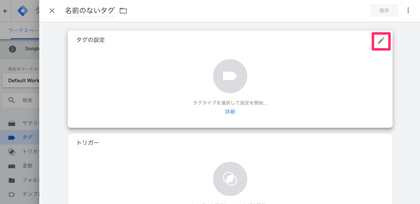
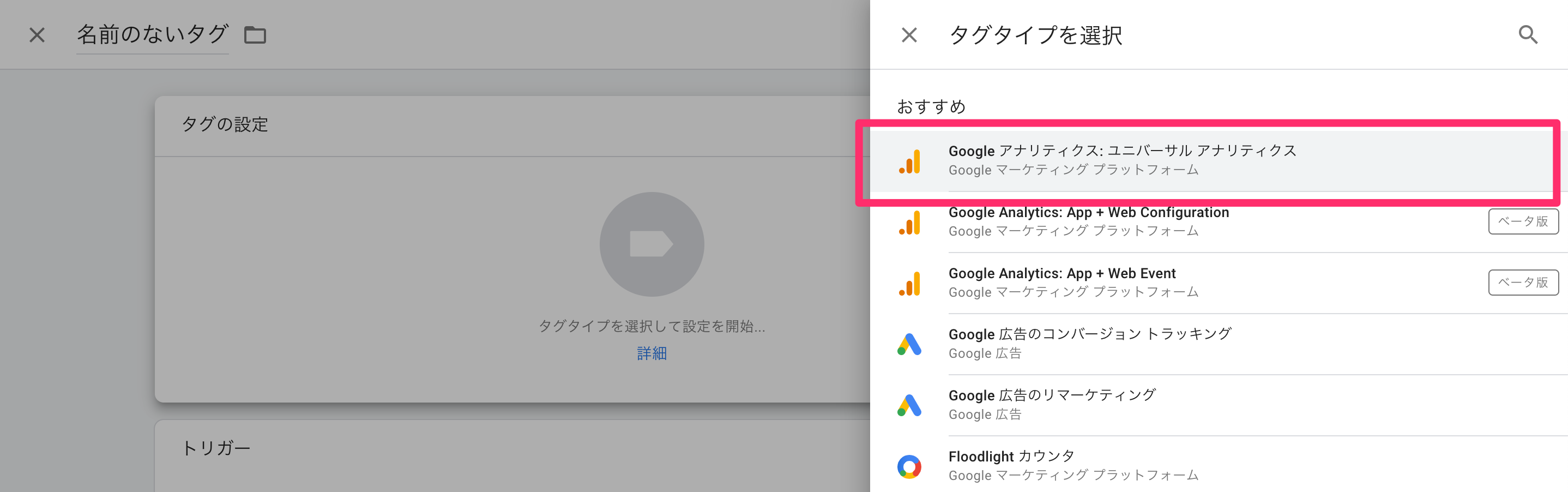
新規作成をすると、右からドロワーメニューが開くので、タグタイプは今回は「ユニバーサルアナリティクス」を選びます。

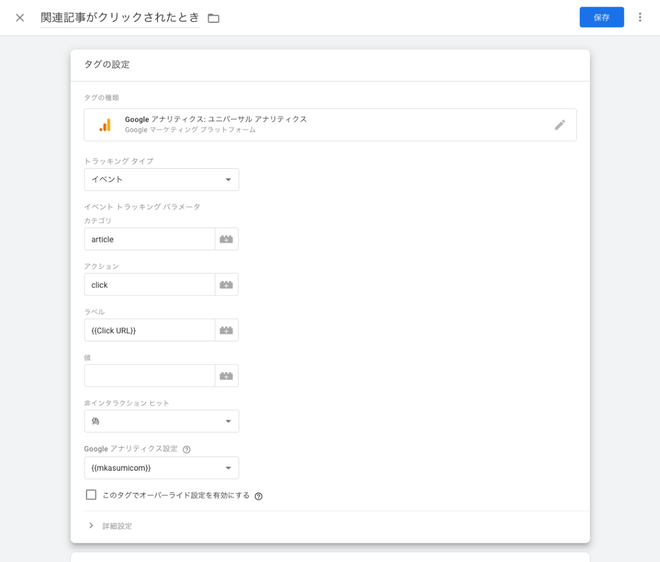
それ以降の設定は以下のように行なっていきます。
今回指定したのは以下の設定です。
| タグの種類 | ユニバーサルアナリティクス |
|---|---|
| トラッキングタイプ | イベント |
| カテゴリ | banner |
| アクション | click |
| ラベル | Click URL |
| Google アナリティクス設定 | あらかじめアナリティクスのコードを設定した変数 |
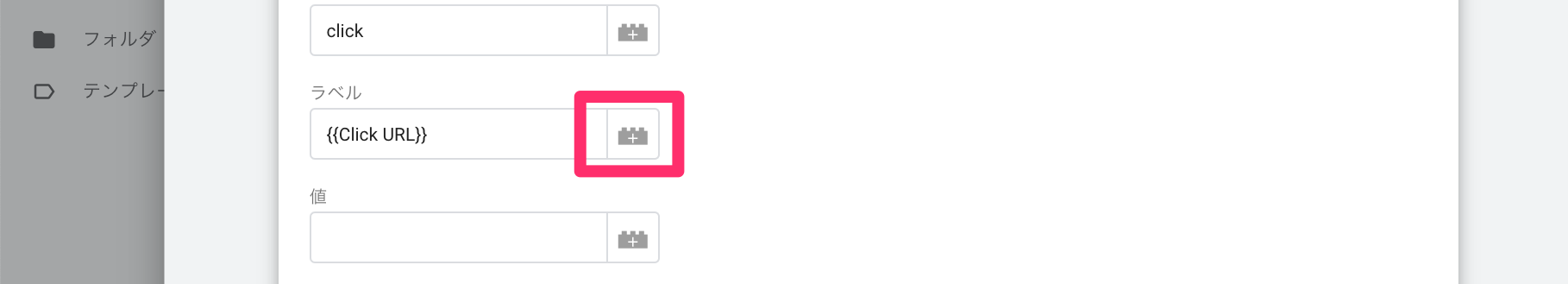
{{Click URL}} について
入力欄横のアイコンをクリックすると、変数が表示されるので便利です。ここでは、クリックしたa要素に指定されているURLを「ラベル」として表示されるように設定しました。

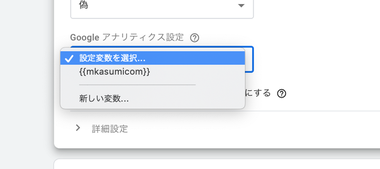
Google アナリティクス設定について
Google アナリティクス設定では、もしすでに設定があればそれを。なければ「新しい変数」で新しく作成します。

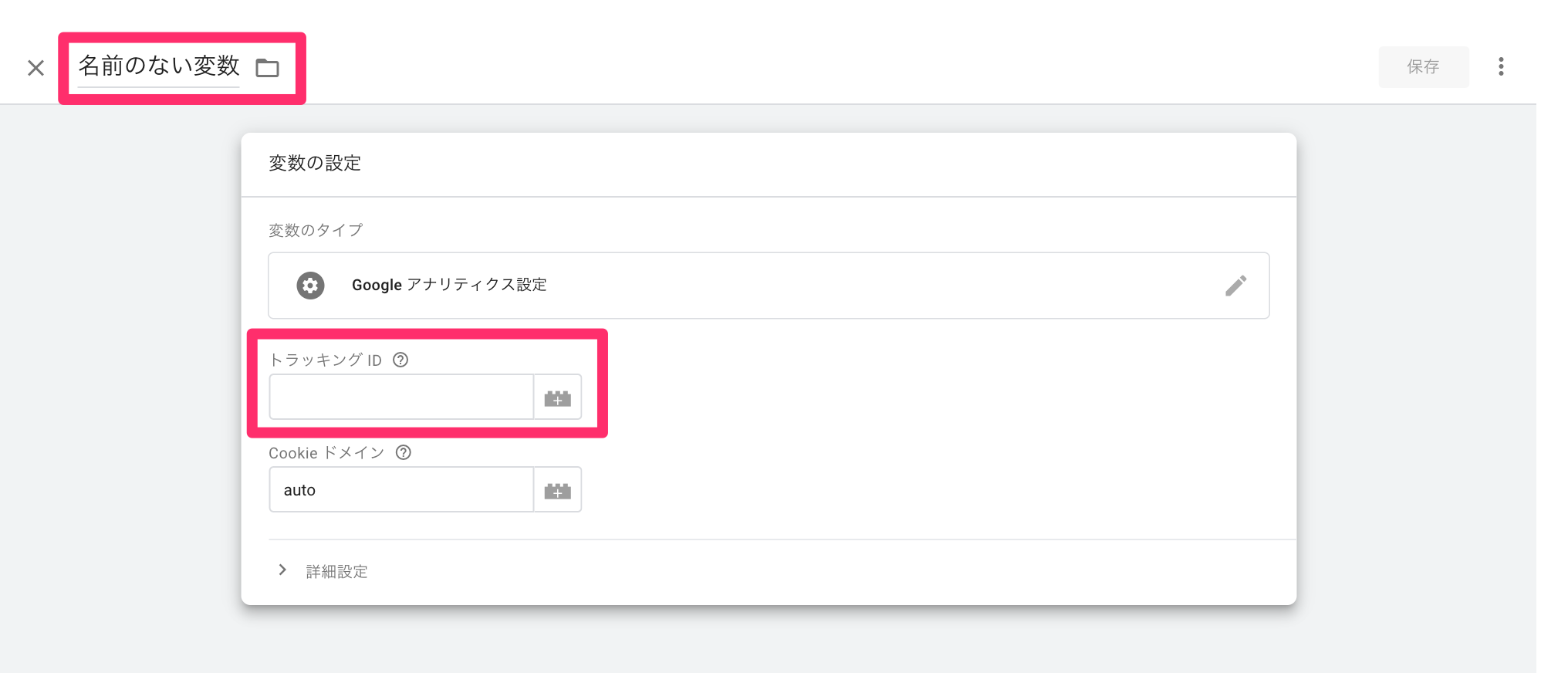
変数に名前をつけ、連携したいGoogle アナリティクスのトラッキングIDを登録します。※トラッキングIDは「UA-xxx」のような英数字です。
変数化しておくことによって、トラッキングIDを一元管理することができます。

もし一元管理ではなくその度に指定したい場合はセレクトメニュー下にある「このタグでオーバーライド設定を有効にする」にチェックを入れて、直接トラッキングIDを指定することも可能です。

これで、「タグ」の設定は終わりです。次は「トリガー」を設定します。
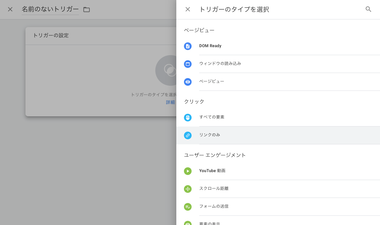
トリガーの追加

ボタンなので、「リンクのみ」を選択する
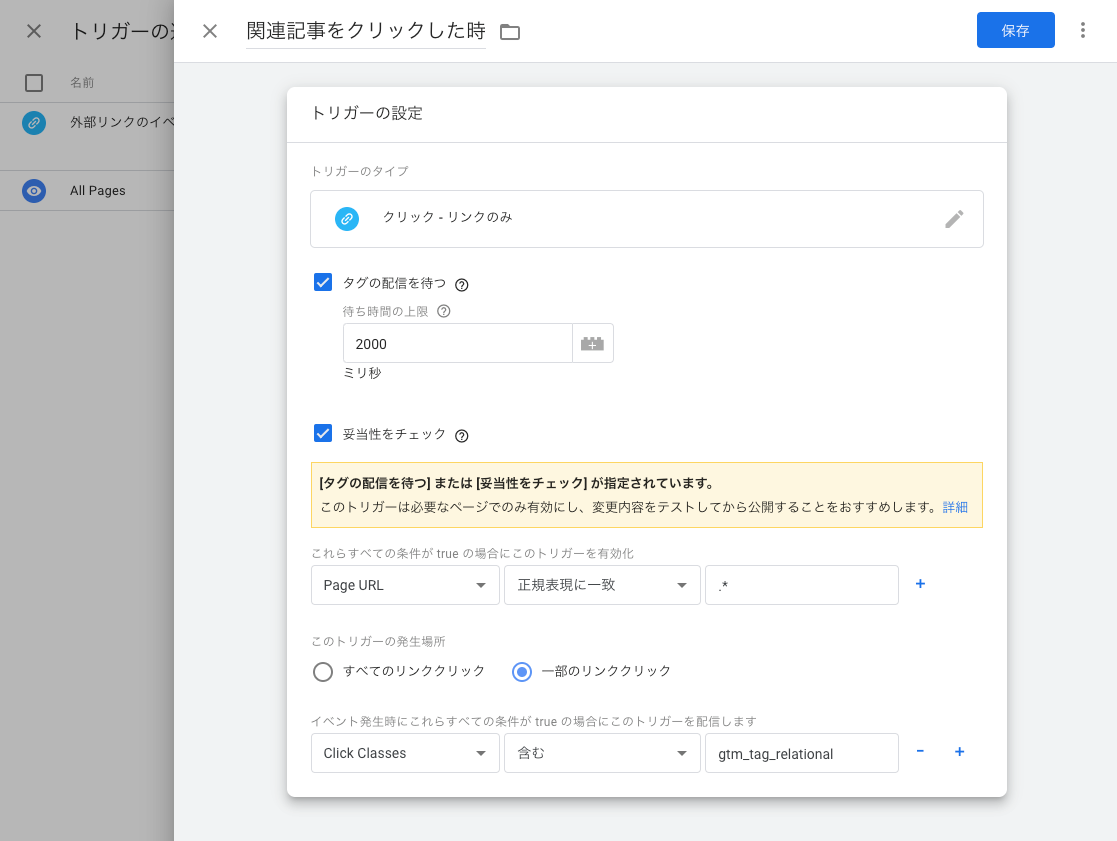
今回は、トリガーの設定としては以下のように設定しました。

| トリガーのタイプ | クリック - リンクのみ |
|---|---|
| タグの配信を待つ | チェックをつける |
| 妥当性をチェック | チェックをつけて、「Page URL」 「正規表現に一致」「 .*」 |
| このトリガーの発生場所 | 一部のリンククリックを選択し、「Click Classes」 「含む」「クリック判定したいa要素のクラス属性」 |
この設定でよければ、「保存」ボタンをクリックして、この設定を保存します。
そして、該当のHTMLファイルを開き、a要素にgtm_banner_cvというクラス属性を適用すればOKです。
以上で、トリガーの設定は終わりです。次は、この設定で意図した通りに動いているか動作をチェックしていきます。
動作チェックする
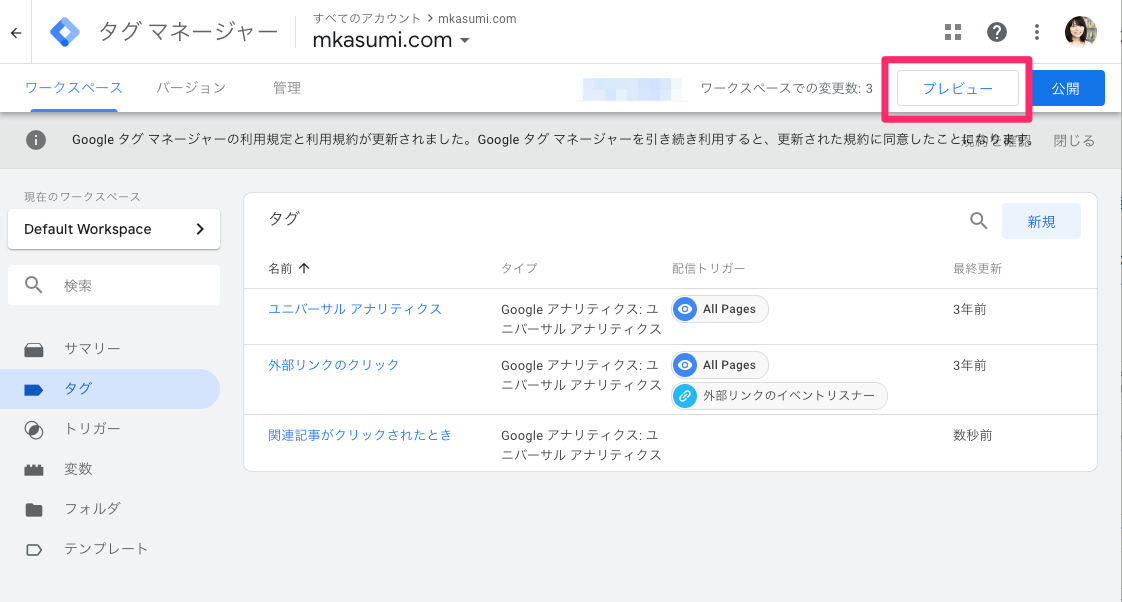
Google Tag Managerの設定はまだサイトに適用されていません。ページの上部にある「公開」ボタンをクリックしてから、先ほど作った設定が反映されます。
ただ、「公開」ボタンをクリックする前に、上記の設定が意図したものになっているか確認しましょう。Google Analytics単体で使用していた時は「リアルタイム」で確認していたのですが、Google Tag Managerでは「プレビュー」が便利です。

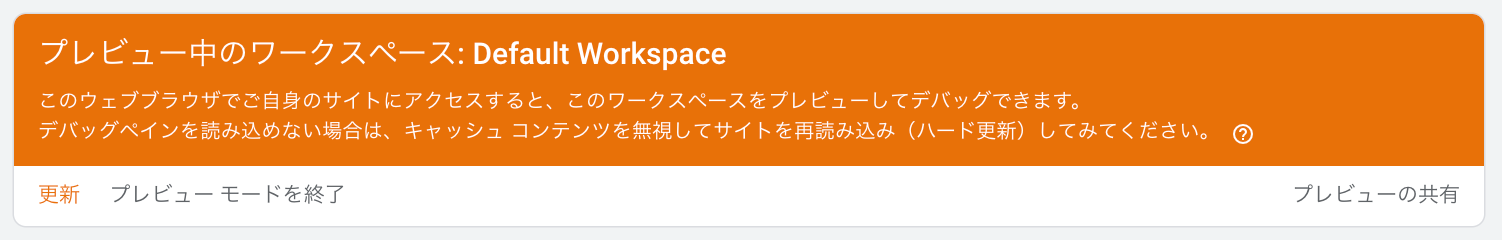
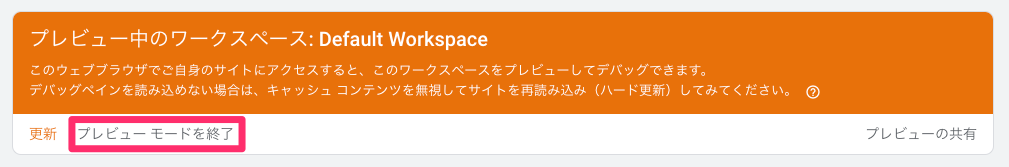
プレビューボタンをクリックした後、下図のようにプレビュー中のワークスペースがわかるパネルが表示されます。このパネルが表示されたら、プレビューモードになった状態です。

プレビュー後のGoogle Tag Managerの管理画面
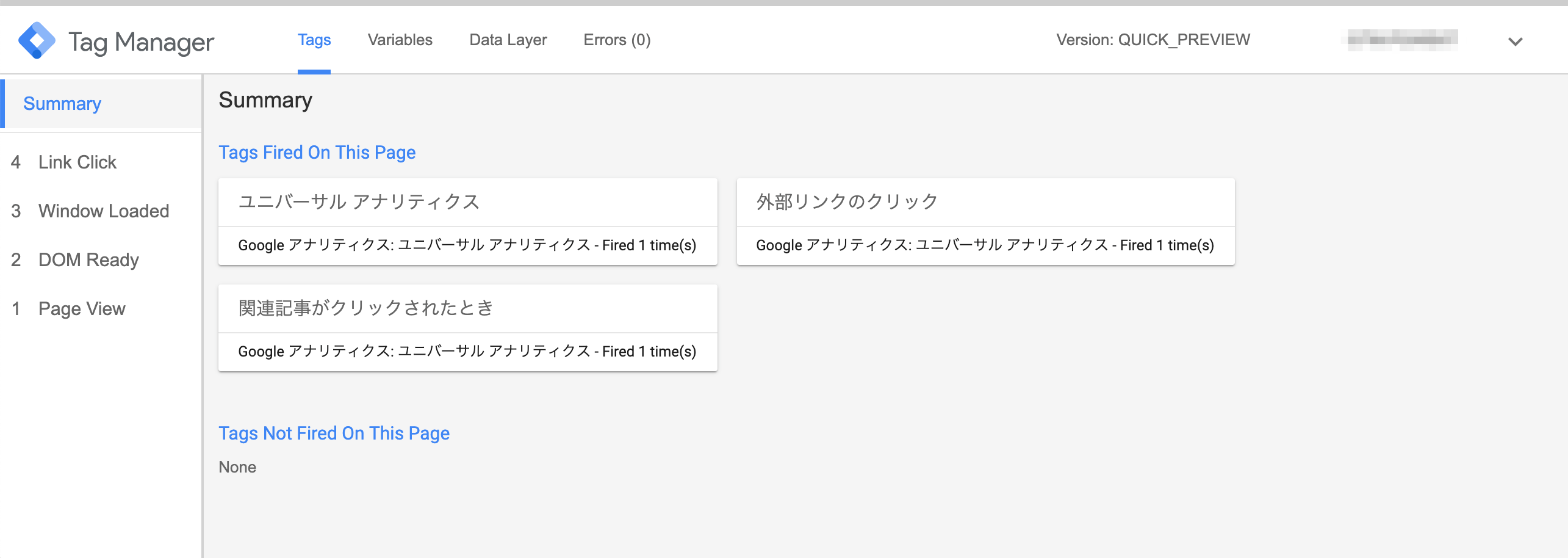
プレビューモードになったことが確認できたら、対象のページに移動します。すると、ページの下半分にTag Managerのデバッグツールが表示されています。

Tag Managerのデバッグツール
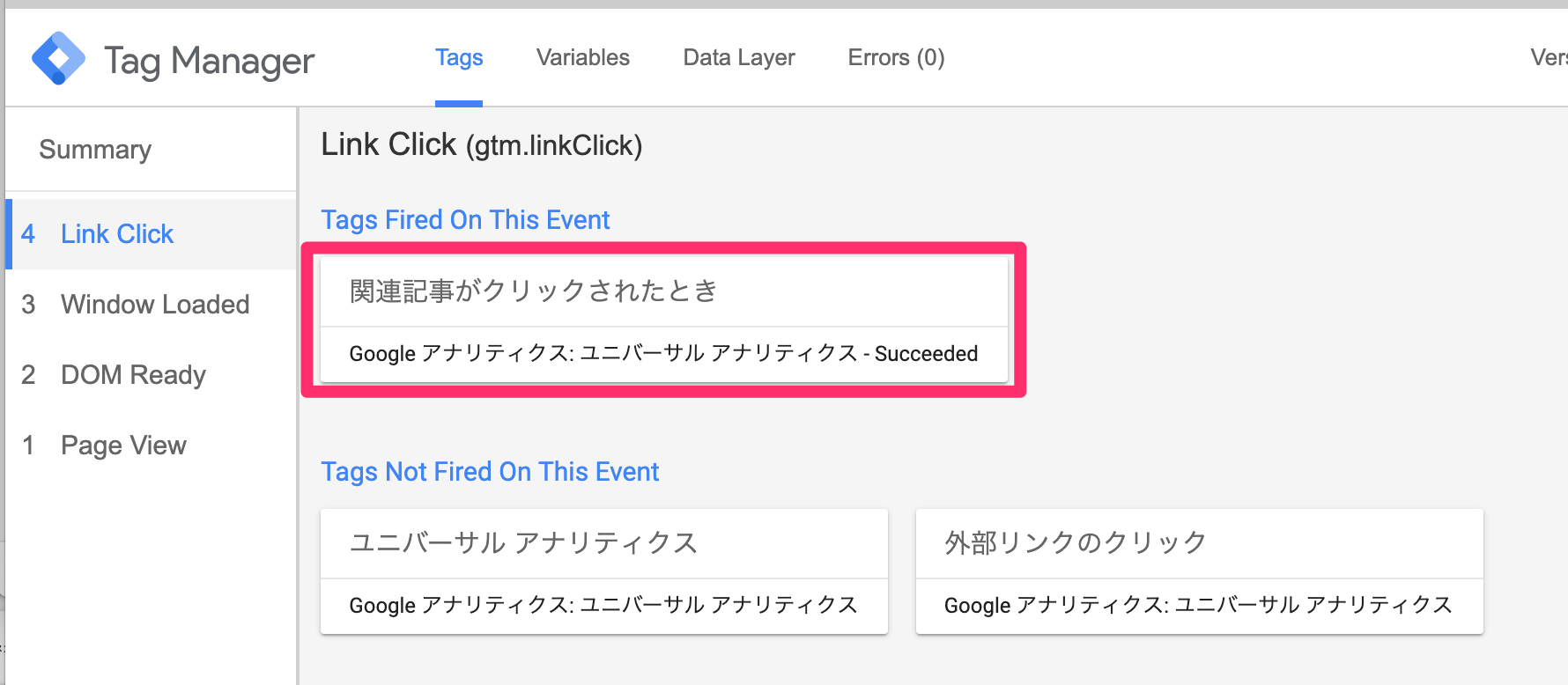
先ほどGoogle Tag Managerの管理画面で設定したクラス属性が適用されているa要素をクリックすると、コンソール内に項目が増えます。ここでは、「4 Linck Click」という項目が増えました。

ここでは「メインビジュアルをクリックした時」をクリックしたので、「メインビジュアルをクリックした時」のブロックが増えています。このブロックをクリックして、詳細を表示します。

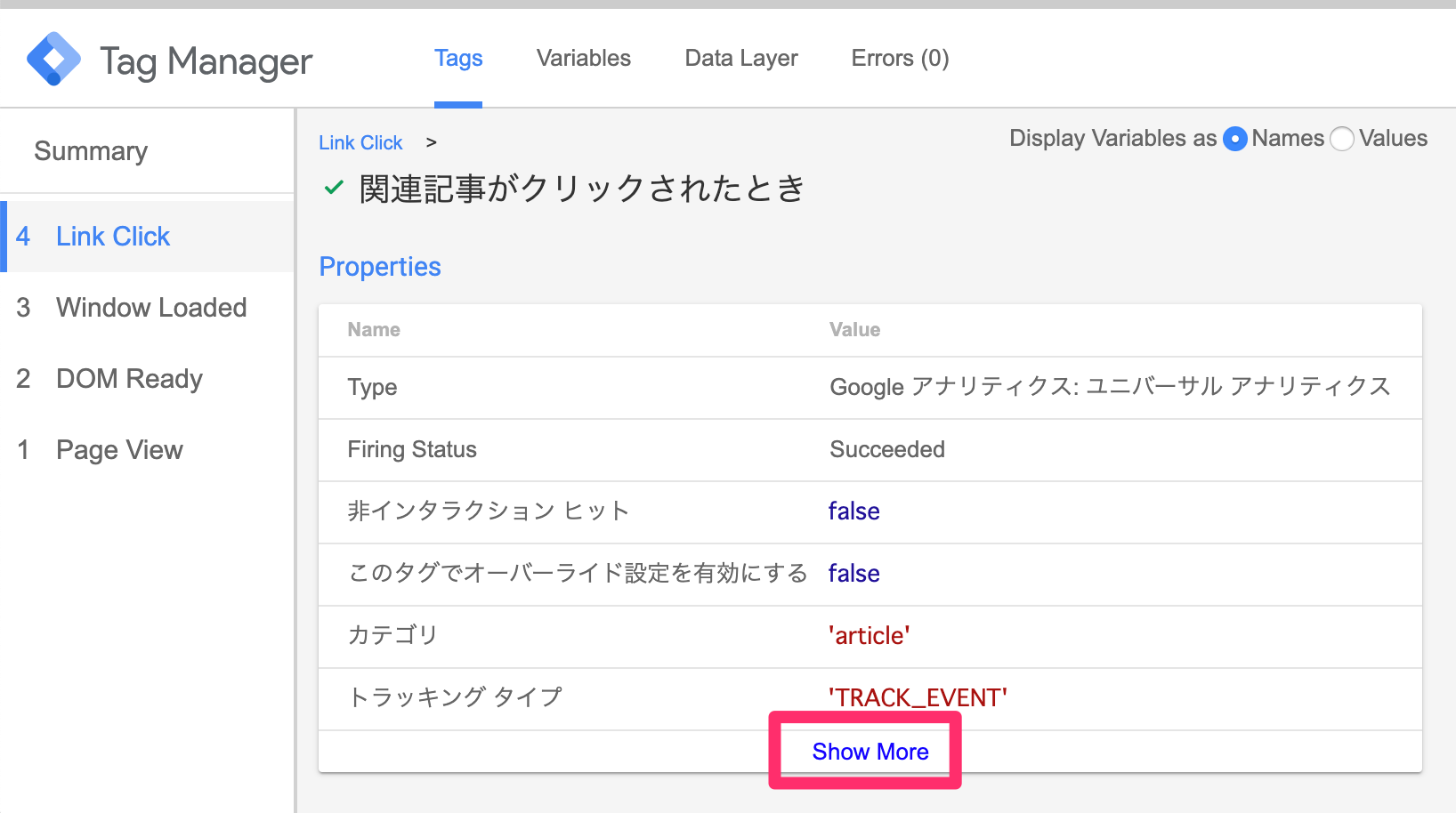
さらに、「Show More」をクリックして詳細を表示します。

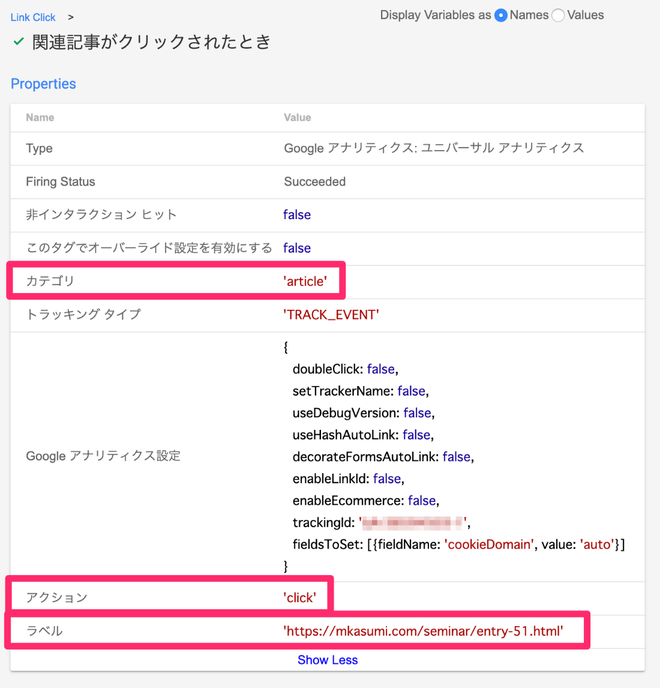
先ほどの Google Tag Manager の管理画面で「タグ」の項目に設定した、カテゴリ、アクション、ラベルの項目が実際のサイトでどのような値が適用されたか確認できます。
カテゴリが「article」、アクションが「click」、ラベルがクリックしたURLとして記録されていることが確認できました。
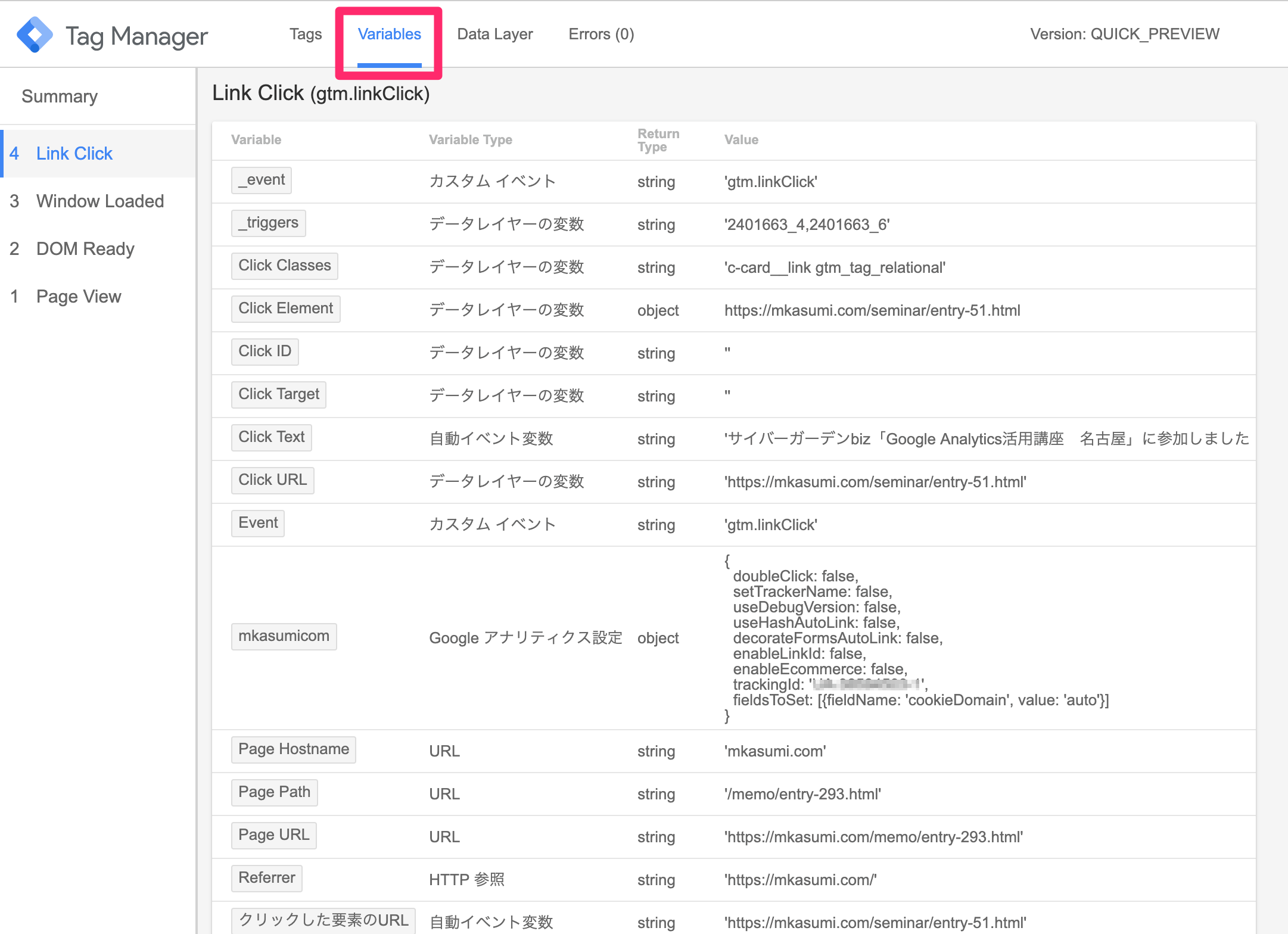
なお、もしこの時に「取得できた値が思ってた値と違った」という場合は、「Variables」タブで変数の値を確認できます。ここを参照にしながら、タグやトリガーで変数を調整してもいいかもしれません。

もし、このプレビューの設定でよければ、管理画面に戻り、プレビューモードを終了します。

そして、「公開」ボタンをクリックして変更の送信をします。

「バージョン名」の入力欄を記入して、「公開」ボタンをクリックしてください。

これで設定は完了しました。リアルタイムで確認していたときと比べてだいぶ作業が楽になりました!プレビューモード、ぜひ使っていきましょう!