-

WordFes Nagoya 2017の座談会でスピーカーとして参加しました
10月28日(土)に開催された、WordFes Nagoya 2017の「掛け算で最高のウェブサイトをつくる。 デザイナー × エンジニア座談会!」の座談会でスピーカーとして参加しました。 同時に、初めてのWordFes参加でもあっ...
続きを読む
-

コピペを通してマークアップに感動した話
この記事では、私がコピペを通してマークアップに感動した話でもしようと思います。 正直この記事の内容はすごく地味ですし、普段みなさん当たり前の感覚で体験してると思います。それでも、このことがきっかけで...
続きを読む
-

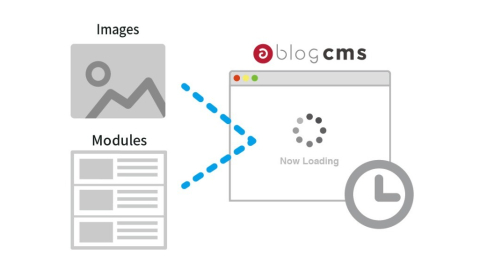
ページの表示速度で気をつけている a-blog cms の「画像サイズ」と「モジュールの実行時間」について
この記事は a-blog cms Advent Calendar 2017 の3日目の記事です。 以前案件で、a-blog cms を使って簡単な特設サイトを大量生産できるテーマを作ったのですが、この記事ではそのときに行ったページ速度の改善方...
続きを読む
-
CSS内に記述したパスにCache Busting対応する
たとえば、以下のようなソースコードがあったとき、 .image { background-image: url(/image/to/path/example.jpg); } @font-face { font-family: "acms-fonts"; src: url(../fonts//acms-fonts.eot); src: url(...
続きを読む
-

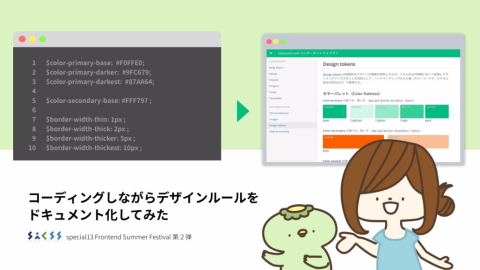
SaCSS Special 13 : SaCSS SUMMER FESTIVAL 第2弾 FRONTEND に登壇しました
8月5日に開催された SaCSS Special 13 : SaCSS SUMMER FESTIVAL 第2弾 FRONTENDに登壇しました。まさかSaCSSのSpecialでお話ができる日がくるとは思いもしていなかったので、当日がとても楽しみでした! 主催者の...
続きを読む
-

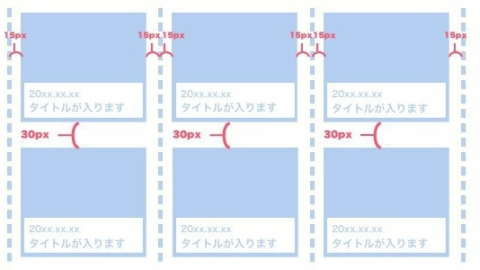
コンポーネント間の無意識の余白ルールについて
ブログに書くほどのことなんだろうかと思ったけれど、誰かに聞いてみたいという思いがあって書いてみます。 先日私はデザイナーさんに余白の意味を確認していて、デザイナーが意識していなかったグリッドシステム...
続きを読む
-
ユーザーにスクロールを予測させるCSSの書き方について
受託案件でレスポンシブ対応をするようになって4年半ほど。未だに悩むのがテーブルのレスポンシブ対応。 テーブル要素をレスポンシブ対応する方法はいろいろとあると思うのですが、私がよく使うのはテーブルをス...
続きを読む
-

Frontrend Vol.9 - 春の新人歓迎 マークアップ/アクセシビリティのキホン で登壇しました
4月28日(金)に開催された、「Frontrend Vol.9 - 春の新人歓迎 マークアップ/アクセシビリティのキホン」で登壇しました。 「マークアップの最適解を見つけ出す方法」を各地でお話しして、5回目となりました。い...
続きを読む
-

Frontend Conference 2017に行ってきました
2017年3月18日(土)に開催されたFrontend Conference 2017に行ってきました。 私の今回の参加目的は、「現状のガイドラインの作成や社内ツールを見直すこと」でした。セッション選択にはすごく迷ったのですが、...
続きを読む
-
24歳になったので1年間をまとめてみる
周りのみなさんに温かく見守られて無事に24歳を迎えることができました。23歳で学んだこと、やってきたことをまとめたいと思います。 エンジニアとしてのお仕事 23歳になったころの私は、4年もマークアップエン...
続きを読む
-

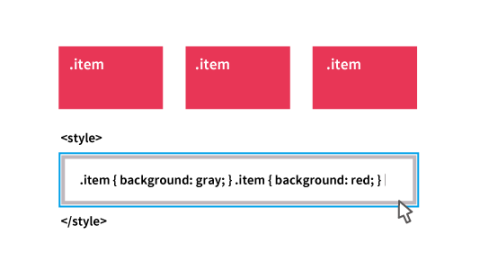
ちょっとしたデモに使える!JSを使わずにブラウザ上からスタイルをダイレクトに修正する方法
この記事でご紹介するのは CSS Talk vol.2 で会場を少しざわつかせることができたテクニックです。JSをつかわずに、HTMLとCSSのみでブラウザ上からスタイルをダイレクトに修正する方法をご紹介します。決して実務...
続きを読む
-

「数が増えてもこわくない!Quantity Queriesの紹介」というセッションでCSS Talk Vol2 で登壇しました
CSS Talk vol.2に登壇しました。とても雰囲気のいい勉強会で、話す側としてもとても楽しい時間を過ごせました。 今回は、CSSネタということで、私自身がCMSを作っている会社に所属しているので、自己紹介ついでに...
続きを読む
