SVGに挑戦してみた
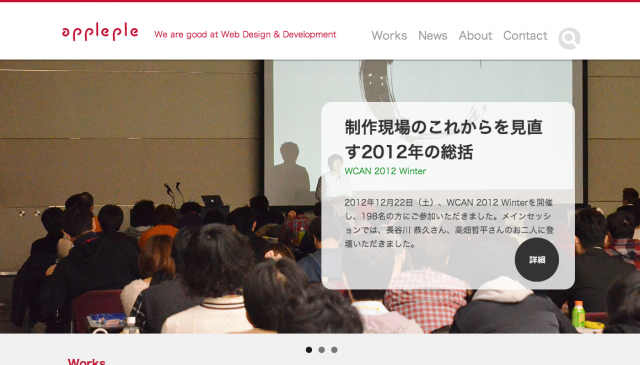
今回の目的は有限会社アップルップルのリニューアルサイトのロゴ画像をSVGにすることです。SVGで画像をたんに貼るだけではなく、トップページへのリンクをつけます。ちなみにこちらのスクリーンショットは制作段階のものであり、完成したものではありません。そのうち完成したサイトのスクリーンショットと共にこちらの記事から行けるようにリンクを貼りたいと思っています。それでは設置できるようになった方法と注意点を次回SVGを使う事になったときのためにメモします。
私がやったこと
- 事前にSVGを使っているサイトを調べる
- Illustratorで書き出しする
- CSSのbackgroundにSVGを設置する
事前にSVGを使っているサイトを調べる
見本にしたサイトは他にもあるのですが、この2つでも十分かな、と!
SUSH-i LOG | ベクター形式でWebページ上に表示できるSVGでロゴを描いてみた
SUSH-i LOGさんの方ではcssのbackground、.htaccessについてシンプルに書かれています。ロゴにSVGを使っているので参考にもなりました!
Using SVG | CSS-TRICKS
こちらのサイトは英語ですが、個人的には比較的簡単な言葉で書かれていると思います。様々なSVGの設置方法に加え、イラストレーターでの書き出し方法も書いてあります。
参考サイトは「SVG ロゴ」で検索すると出てくるみたいです(後で教えてもらいました)。私は書き出し方を書いてあるブログばっか探していてちょっと作業効率がわるかったのでこれからは注意。
Illustratorで書き出しする
Illustratorでの書き出しはとっても簡単でした。ファイル名を「●●.ai」としていたのを別名で保存で「●●.svg」に変えるだけです!IllustratorはSVGの保存が簡単ですね〜。
蛇足 -Fireworksでの書き出し-
書き出しはIllustratorでもできますが、Fireworksに拡張機能を入れることができます!
FireworksでSVGを書き出しするためのエクステンション ダウンロードページ
こちらのサイトの画像はFireworks CS5ですが、私の場合はCS6にインストールされました。CS6でも大丈夫かと思われます。
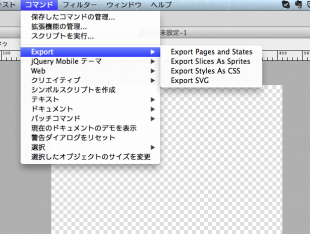
設置するとコマンドにExportという欄が追加して、こんな感じになります!英語なのでちょっとかっこ良くなった気がしますね!(私だけでしょうか。)
CSSのbackgroundにSVGを設置する
SVGを使用するにあたって様々な方法がありますが、今回はCSSのbackgroundにSVGを設置しました。理由は一番シンプルだったように感じたからです。ですが、altが使えないので代わりにtitleを指定しましょう。そしてtext:-indent: -9999pxとかあり得ない数字にしてテキストをどっか画面の遠くに飛ばします。
#headerInner h1 a{
display: inline-block;
float: left;
width: 137px;
height: 35px;
background-size: 137px 35px;
text-indent: -9999px;
background-size: 137px 35px;
text-indent: -9999px;
}
SVGを使用する時の注意点
SVGのIE対応
現状、SVGはIEに対応していません。なので事前にIE用にgif画像も作っておきます。そしてCSSハックなどで指定しましょう!
background: url("../images/sitelogo.gif")\9;/* IE8 and below */
display: inline\9;/* IE8 and below */
.htaccess
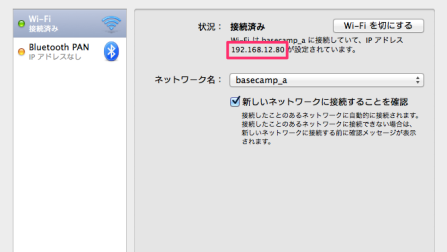
SVGを使用するためには.htaccessにコードをちょっと記述する必要があります。これを書かないと.htaccessが許可してくれないみたいで、SVGが表示できません。.htaccessを使ってないサイトはどうなのか検証していません。私はa-blog cmsを使って制作していたのでこちらの設定が必要でした。
AddType image/svg+xml .svg AddType image/svg+xml .svgz
ちなみにsvgzというのは圧縮ファイルのことです。どうやらsvgには2つの保存形式があるようです。重いファイルとかはsvgzの方を使うといいかもしれませんね!今回は一色しか使わない軽い画像だったため、svgの方を使用しました。
まとめ
SVGはたくさんの方法があるので調べるときに大変でした。方法がわかってもどの方法を採用していいのか迷ってしまいます。個人的には最終的に一番シンプルな方法でできたんじゃないかと思っています。ちゃんとSVGを設置ができるようになったので、自分のサイトもSVGを使っていかないといけませんね!とりあえず、やらなきゃいけないことがあるので後回しです…。