a-blog cmsでテキストユニットをマルチ言語対応した記事を表示する方法
a-blog cmsのテキストユニットをマルチ言語対応する方法 にてご質問がありましたので、こちらで実装方法を説明したいと思います。
あらかじめ、a-blog cmsのテキストユニットをマルチ言語対応する方法 を参考にして他言語用テーマを作成してください(/include/unit.html の{text}を{text2}に変更したテーマをご用意ください)。
エイリアスとルール機能を使った実装方法
今回は実装も簡単なエイリアスとルール機能を使った実装方法をご紹介します。
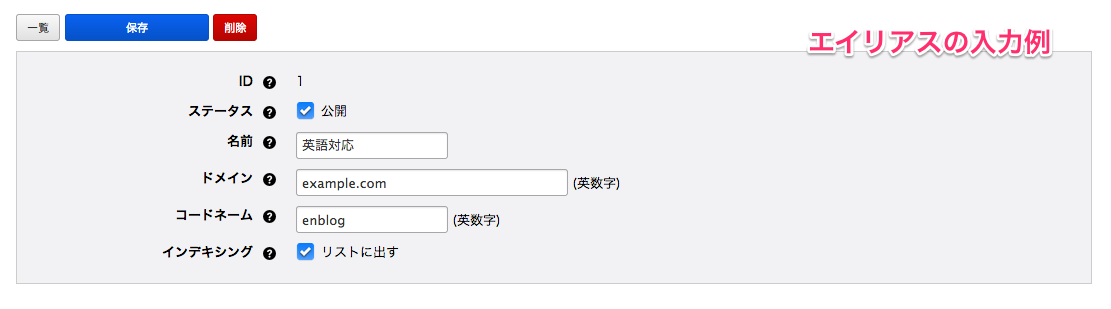
1.エントリーを登録する元のブログに、エイリアスを作成します。
名前、ドメイン、コードネームを入力します。 あとで使うため、エイリアスIDの値を覚えておきます。

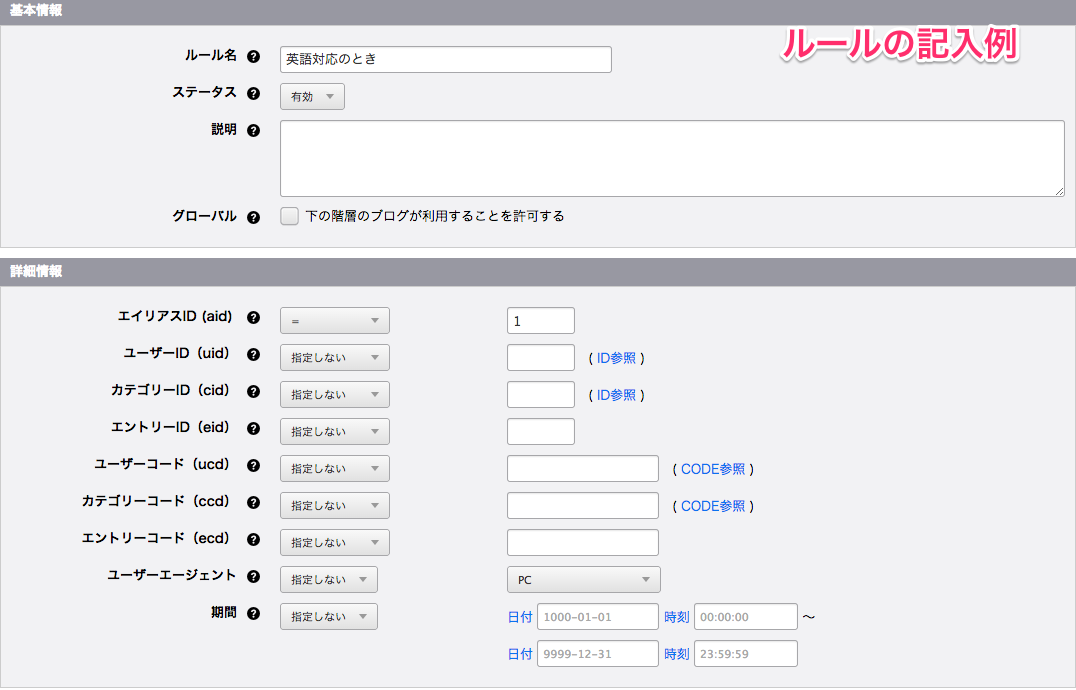
2.次にルールを作成します。 ルール名とエイリアスIDを記入したら保存します。

3.ルールの一覧ページに戻り、先ほど作成したルール名の「コンフィグ」ボタンをクリックします。 テーマ設定をクリックして、英語サイト用に作ったテーマを適用します(/include/unit.html の{text}を{text2}に変更したテーマですね)。

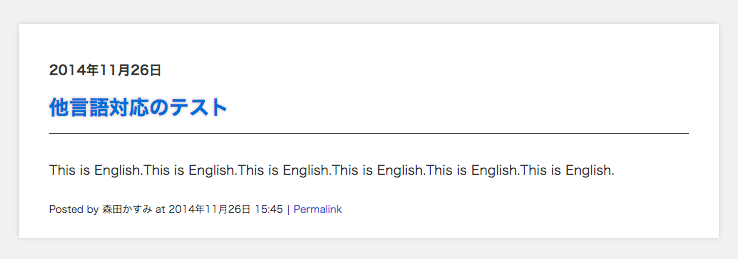
4.http://ドメイン名/エイリアスのコードネーム/ にアクセスするとユニットの本文が{text2}に記入した文章が表示されているかと思います。

ユニットがマルチ言語化対応されました
実装方法については以上です。
テーマを別に作るので、全く違う外見ににすることもできます。同じ外見なら、日本語サイトのテーマを継承して作るのがいいと思います。
テーマの継承
テーマの継承を使えば、違うフォルダにあるCSSやHTMLを自分のフォルダ内にあるかのように使うことができます。
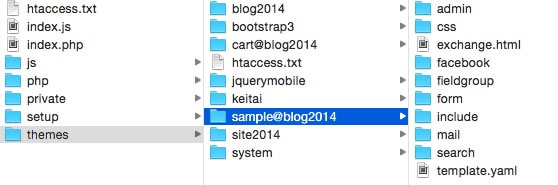
デフォルトで同梱しているテーマだと、sample@blog2014が例に挙げられます。

sample@blog2014にはindex.htmlがありませんが、index.htmlが使えるようになっています。この場合は継承元のblog2014のindex.htmlが使用されることになります。sample@blog2014にindex.htmlがあればsample@blog2014のindex.htmlを優先的に表示する仕組みです。






