選択されているタグ: #a-blogcms
さらにタグを絞り込む
-

Bootstrapのドロップダウンにログインフォームを設置する方法
この記事ではツイッターのかっこいいログインフォームを目標にして作った方法をご紹介したいと思います。 はじめに はじめは普通にBootstrapの公式サイトに書かれているようにドロップダウンのJSやHTMLを書きま...
続きを読む
-
a-blog cmsでyahoo地図を表示する方法
通常、a-blog cmsにはなんの設定もしていなくてもGoogle Mapが使える仕様になっています。Google Mapだと最大幅が640pxという不便なところもあり、そういうときにはYahoo地図を使います。 手順 yahooのアカウン...
続きを読む
-

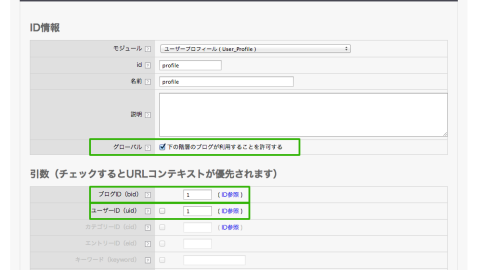
親ブログのユーザーのプロフィールを子ブログに表示する
おおざっぱな手順 モジュールにモジュールidをつける BID1の管理画面にいってモジュールidの設定を変更する 他のフォルダから欲しいファイルをもってくる 管理ページで情報を入力 今回、親ブログのユーザーのプ...
続きを読む
-

SVGに挑戦してみた
今回の目的は有限会社アップルップルのリニューアルサイトのロゴ画像をSVGにすることです。SVGで画像をたんに貼るだけではなく、トップページへのリンクをつけます。ちなみにこちらのスクリーンショットは制作段...
続きを読む
-

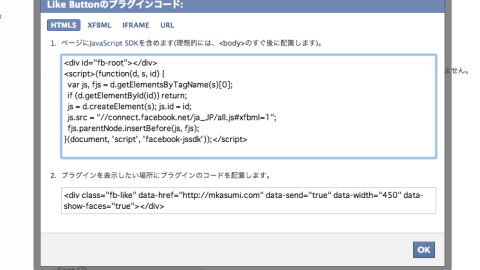
ソーシャルボタンの設置
今日はブログにソーシャルボタンをくっつけました! facebookのいいねボタンとtwitterのツイートボタンです。 記事の下の方見てもらうとわかります。 きっかけ このボタンを作ったのは昨日のwcan miniで大月さん...
続きを読む
