a-blog cmsで確認画面なしのフォームを作る方法
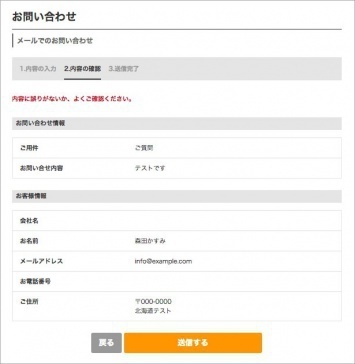
日本のサイトを作るときはあまり気になりませんが、海外のサイトではフォームの確認ステップのページがないようです。

日本ではよくみるフォームの確認画面
国産CMSのa-blog cmsでは、確認ステップがある状態のフォームの実装方法がよく紹介されていますが、この記事ではフォームの確認ステップを取り除く方法をご紹介します。
Ver.2.5.0以上をお使いの方は
Ver.2.5.0より、フォームのCSRF対策をオプション化が追加されました。config.system.yamlに以下の記述を追記してください。
form_csrf_enable : off
これでフォームのCSRF対策が無効になりました。確認画面をなしにする、ということはCSRF対策が無効を無効にしなければいけないのでセキュリティ対策が緩くなってしまいます。
セキュリティ対策の精度が落ちてしまうけど実装したいという方はそのままお進みください。
実装方法
<!-- BEGIN step -->ブロック内に、以下の記述を入れ替えます。
入れ替える記述
valueの値をconfirmからresultに変更します。
変更前
<input type="hidden" name="step" value="confirm">
変更後
<input type="hidden" name="step" value="result">
nameの値をACMS_POST_Form_ConfirmからACMS_POST_Form_Submitに変更します。
変更前
<input type="submit" name="ACMS_POST_Form_Confirm" value="送信内容の確認へ" id="btnConfirm">
変更後
<input type="submit" name="ACMS_POST_Form_Submit" value="送信する" id="btnSubmit" >
name属性がTo[]、AdminReply-To[]、AdminFrom[]のinput要素を追記する
これだけでは送信者に確認のメールが届かなかったり、そのまま返信ができなくなってしまうので、通常では<!-- BEGIN step#confirm -->ブロック内にある以下の3行を修正し、<!-- BEGIN step -->ブロック内に記述します。
変更前
<input type="hidden" name="To[]" value="{email}">
<input type="hidden" name="AdminReply-To[]" value="<{email}>">
<input type="hidden" name="AdminFrom[]" value="<{email}>">
ちなみに、これらの記述は本来の確認画面があるフォームでは以下のような記述になっています。
変更後
<input type="hidden" name="To[]" value="" class="js-copyTo"> <input type="hidden" name="AdminReply-To[]" value="" class="js-copyAdmin"> <input type="hidden" name="AdminFrom[]" value="" class="js-copyAdmin">
変更後と変更前ではvalueの値が空になっています。
変更前のフォームのvalueの値の{email}はフォームの項目にあるE-mailアドレスの変数です。普段使っているフォームではこれらの記述に送信者が入力したE-mailアドレスを渡しています。
確認画面なしでこの3行のhiddenに{email}の値をa-blog cmsの力だけで入力するのは難しいので、事前にvalueの値を空にしておき、input要素に入力されたメールアドレスをjQueryで挿入します。
HTML
メールアドレスの入力欄およびtype属性がhiddenのinput要素にはあらかじめclassを適応しておきます。
メールアドレスの入力欄
<input id="email" name="email" type="email" value="{email}" class="js-copyValue">
type属性がhiddenのinput要素
<input type="hidden" name="To[]" value="" class="js-copyTo"> <input type="hidden" name="AdminReply-To[]" value="" class="js-copyAdmin"> <input type="hidden" name="AdminFrom[]" value="" class="js-copyAdmin">
jQuery
$(function() {
$('form').submit(function() {
var copy = $('.js-copyValue').val();
$('.js-copyTo').val(copy);
$('.js-copyAdmin').val('<'+copy+'>');
return true;
});
});
これで、ひとまず<!-- BEGIN step -->ブロックのときは問題なくメールが届くようになったかと思います。
<!-- BEGIN step#reapply -->ブロック内を修正する
つぎは<!-- BEGIN step#reapply -->ブロック内に同じ修正を加えます。これは確認画面とは違い、修正・エラー画面を表示するブロックにあたります。
- name属性がstepのinput要素の
valueの値をconfirmからresultに変更する - 送信ボタンの
nameの値をACMS_POST_Form_ConfirmからACMS_POST_Form_Submitに変更する - name属性の値がTo[]、AdminReply-To[]、AdminFrom[]のhiddenを追記する
以上で、確認画面なしで送れるようになりました。