選択されているタグ: #jQuery
さらにタグを絞り込む
-

a-blog cms のカスタムフィールドグループでフェーダーを実装する
この記事はa-blog cms Advent Calendar 18日目の記事です。 a-blog cms にはjs-faderというフェーダーがありますが、カスタムフィールド グループで使おうとすると、「追加」ボタンをクリックした後の追加項目は{...
続きを読む
-

とってもシンプルなスライダーのjQueryプラグインを作りました
とってもシンプルなスライダーのjQueryプラグインを作りました。jQueyプラグイン自体を作ること自体が初めてでした。 制作したスライダーはCodepenにデモを公開しています。 Simple jQuery Plugin Slider Demo ...
続きを読む
-
JavaScriptのDateオブジェクトを使ったときのメモ
普段はDateオブジェクトはa-blog cmsの機能のおかげで使わないのですが、CMSのバージョンが古い案件で初めてJavaScriptのDateオブジェクトを先日使ったのでそのときのメモです。 これからもあまり使うことがなさ...
続きを読む
-

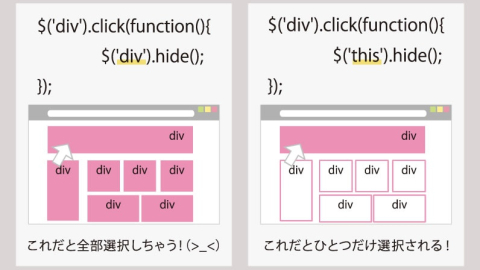
マークアップエンジニアのための初心者向けjQuery勉強会 第3回目
3月13日(水)に行われた「マークアップエンジニアのための初心者向けjQuery勉強会 第3回目」に参加しました。講師は有限会社アップルップル 岩崎 浩(いわさき ひろし)さんです。場所はいつものようにベースキ...
続きを読む
-

マークアアプエンジニアのための初心者向けjQuery勉強会 第2回目
3月6日に行われた「マークアアプエンジニアのための初心者向けjQuery勉強会 第2回目」に参加しました。女子高生に混ざっているせいか、変な緊張に包まれながらの勉強会でした。講師は有限会社アップルップル 岩...
続きを読む
