マークアップエンジニアのための初心者向けjQuery勉強会 第3回目
3月13日(水)に行われた「マークアップエンジニアのための初心者向けjQuery勉強会 第3回目」に参加しました。講師は有限会社アップルップル 岩崎 浩(いわさき ひろし)さんです。場所はいつものようにベースキャンプ名古屋の会議室で行われました。今回は前回の続きのエフェクトと属性操作の勉強をしてから、イベントのことについて学びました。そして最後には今まで習ってきたセレクタ・エフェクト・イベントを応用した練習問題に挑戦しました。
エフェクト(アニメーション)
fadeTo
ふわっと透明になるエフェクトです。
$('クラス名')fadeTo( 'slow(速度)' 0.2(透過率) )
.animate
50px上に移動させるエフェクトです。
$('クラス名').animate(top:-50px)
属性操作
属性とは、HTMLの属性のこと。(例:href="" とか target="")このHTMLタグを操作する。CLASSの追加や削除を行います。
- attr・・・強制。それまで書いたCSSなどが上書きされてしまう。
- addclass・・・今まで書いたCSSなどに追加する。
- removeclass・・・特定のクラスを消す事ができる。
イベント
イベントとは、きっかけのことです。どのタイミングでjQueryを実行するのか指定する事ができます。
ボタンを押したとき
$('クラス名').click(function(){
console.log('click')
});
マウスカーソルをのせたとき
$('クラス名').mouseover(function(){
console.log('mouseover')
});
マウスカーソルを乗せたときと外したとき
$('クラス名').hover(function(){
console.log('over');
},function(){
concole.log('out')
});
jQueryを書くときによく見るfunction
ちなみにイベントにはjQueryを書くときよく見る(function(){});っていうやつも入ります。これは、HTMLのbodyを読み込んでから実行してね!という意味を持っています。
昔の書き方
$(document).ready(function(){
//ここに記述します。
})
今の書き方(省略した書き方)
$(function(){
//ここに記述します。
})
Javascriptの場合(上記はjQueryのみ)
window.onload=function(){
//ここに記述します。
}
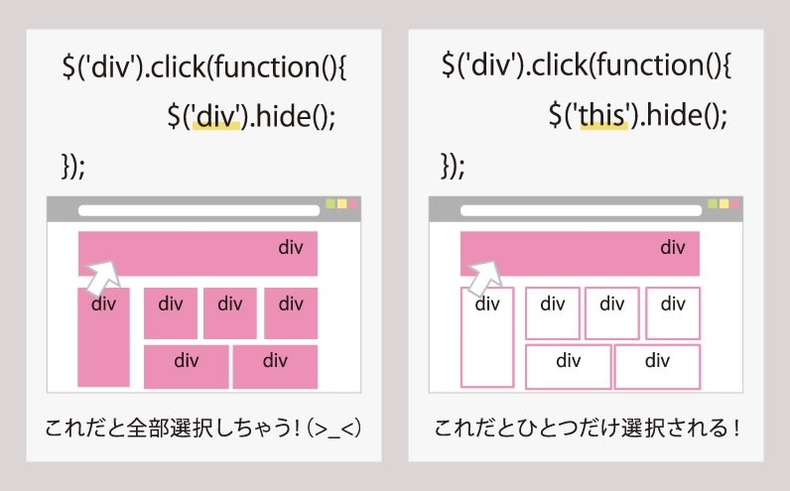
thisとは
自分だけってときは「this」を使う。つまりは、thisを使った時はfunctionの自分(画像だとdivに当たる)をさすのがthisっていうキーワードになります。
セレクタ・エフェクト・イベントを使う
ボタンを押したとき、画像が変わる。
$(function(){
$('input').click(function(){
console.log('click');
$('dImage img').attr('src','../sample/1.jpg');
$('.dImage img').attr('src','../sample/2.jpg');
});
このとき、clickがイベントにあたります。そして私が驚いたのが画像のコードを連続して書く事で、ボタンを押したときに画像が変わるところです。変更させるために専用のコードとか書かなくても良いんですね〜。
セミナーが終わって
今回は周りの子たちとついていけました!どっちかっていうと後半は問題を解くのが早い方だった気がします。そう思うとコツをつかんだ気がしてなんだか嬉しいものがありますね!そのおかげか、ブログもスラスラ書けました。今回のセミナーのおかげでちょっとjQueryが楽しくなってきました〜!このいい感じの調子で受けれるように時間があったら次までに予習しようと思ってます!