WCAN mini Design Vol.9〜Web design process for the future〜 に参加しました

6/8(土)に行われた、WCAN mini Design Vol.9〜Web design process for the future〜 に参加しました。講師は こもり まさあきさん でした。写真を撮ろうとしたら、カメラ目線いただきました〜。わーい!ありがとうございます!
今回は3時間のセミナーだったので、内容たっぷりでした。なのでとくに印象的に残ったところをあげていきます。
印象に残ったもの
- デバイスに最適化するより、何で見ても大丈夫なように本質をみる!
- 人の話は半分聞く。
- 効率よく作業しよう!
- 繰り返しの作業は時間の無駄なのでstyle guideを作る
デバイスに最適化するより、何で見ても大丈夫なように本質をみる!
最終的な配信状態はデバイスによって変わる。今はpspからのアクセスが多いウェブサイトだってあるし、冷蔵庫にもディスプレイがついて、デバイスになっている時代。7,000種類のデバイスに合わせていたらきりがない!
だったらもうデバイスに最適化するより、なにで見ても大丈夫にすれば良い。
大丈夫なように表面にとらわれず本質を見よう。だからピクセルパーフェクトはもう終わり!
「いろんなデバイスで適切に表現される方が良い。それはもちろん。」
シンプルなHTMLは幅が小さくなる。元々ウェブはそういうもの。
人の話は半分聞く。
今日の話も半分半分で聞いておくこと。自分たちにあったワークフローを!
私の場合だと既にある会社のワークフローや会社のCMSを使っている事もあって、ちょっと難しいかもしれないと思う事があったので、これから自分に役立てそうなところは拾って、どうなのか判断できないところは頭の隅に置いておくことにしました。
効率よく作業しよう!
- CSSフレームワークも視野に入れる
- CSSプリプロセッサで効率よくしよう。手作業で頑張る時間があるならコンテンツに力をいれるべき。
- git 使おう!どれが最新版かわかんなくなったりしてるなら時間の無駄。
CSSプリプロセッサ簡単はだとおっしゃっていました。見ていると、これが使えたら変更するときや計算するときは便利なんだろうなーと思いました。なんだか最近よくCSSプリプロセッサのお話を聞くけれど、正直勉強する気も失せていた。でも、これは使わなければ!と思えたのでお話を聞けてよかった。まず新しいものを見たらいきなり勉強するのではなく、それを使う利点を探すことで重要性がわかり、自分も使おうという意欲につながることに気がつきました。これからは勉強するときにはメリットを探す事にしよう!
効率よく作業することでコンテンツの内容を良くするためになるなら、CSSプリプロセッサーを使う事だけではなく、コーディング意外の仕事でも効率よく仕事できるように考えていくべきだと思いました。現在、データ入力で明らかに効率の悪い作業があるので、見直さないといけません。
挙げられていた便利そうなものをメモ。
- LESS
- Sass
- Stylus
- style Docco
- static site generator
- AngularJs
- BackboneJs
- Knockout
- BOWER
- Yeoman
- git
- Speaker Deck
繰り返しの作業は時間の無駄なのでstyle guideを作る
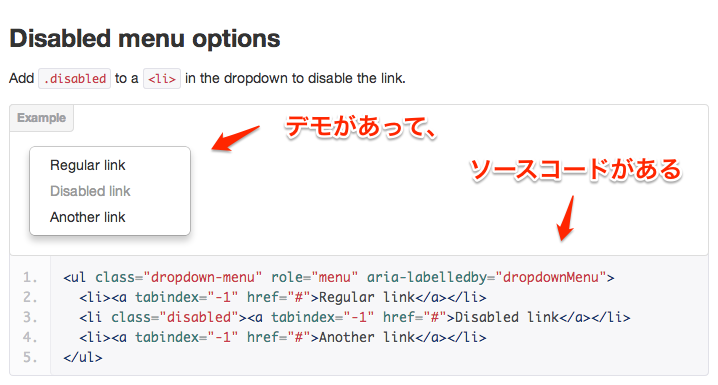
どこかのタイミングでstyle guideをつくる。style guideを実際にみせてもらったんだけど、自前のフレームワークみたいなもの。私はブログを繰り返しの作業をしないようにも書いているつもりだったけど、こもりさんに見せてもらったstyle guideの方がぱっと見てわかりやすいと思った。
実装したデモがあって、下にソースコードが書いてあると分かりやすい気がします。Bootstrapの説明のページみたいな感じの。

これ、自分の勉強用にもなるし、見やすいし、いいなあと思ってみていました。スタイルではないけど、私の場合ではa-blog cmsとかのを作っても後で便利かもしれません。
お話を聞いて
最近どこを勉強するべきなのか迷子になってきていたので、お話を聞けてよかったです。やらなければいけないことがたくさんあって時間がないと思っていたけれど、効率よく仕事をこなして早く帰れるようになれば、時間を作ることができることに気づきました。そのためには勉強する時間を作らないといけないけれど、後のことを考えれば今頑張った方がお得ですよね!